1.普通的日期选择控件
$("#datePicker").kendoDatePicker({ value:new Date(), //默认日期为今日 format:'yyyy-MM-dd', min:'2017-01-31', max:'2019-02-20' })
2.只选择到年
$("#datePicker").kendoDatePicker({ value:'2019', start:'decade', depth:'decade', format:'yyyy', dateInput:true })
3.只选择到月
$("#datePicker").kendoDatePicker({ value:'2018-03', start:'year', depth:'year', format:'yyyy-MM', dateInput:true })
3.时间范围问题
HTML部分:
<input type="text" name="time1" id="time1"> <input type="text" name="time2" id="time2">
JavaScript部分:
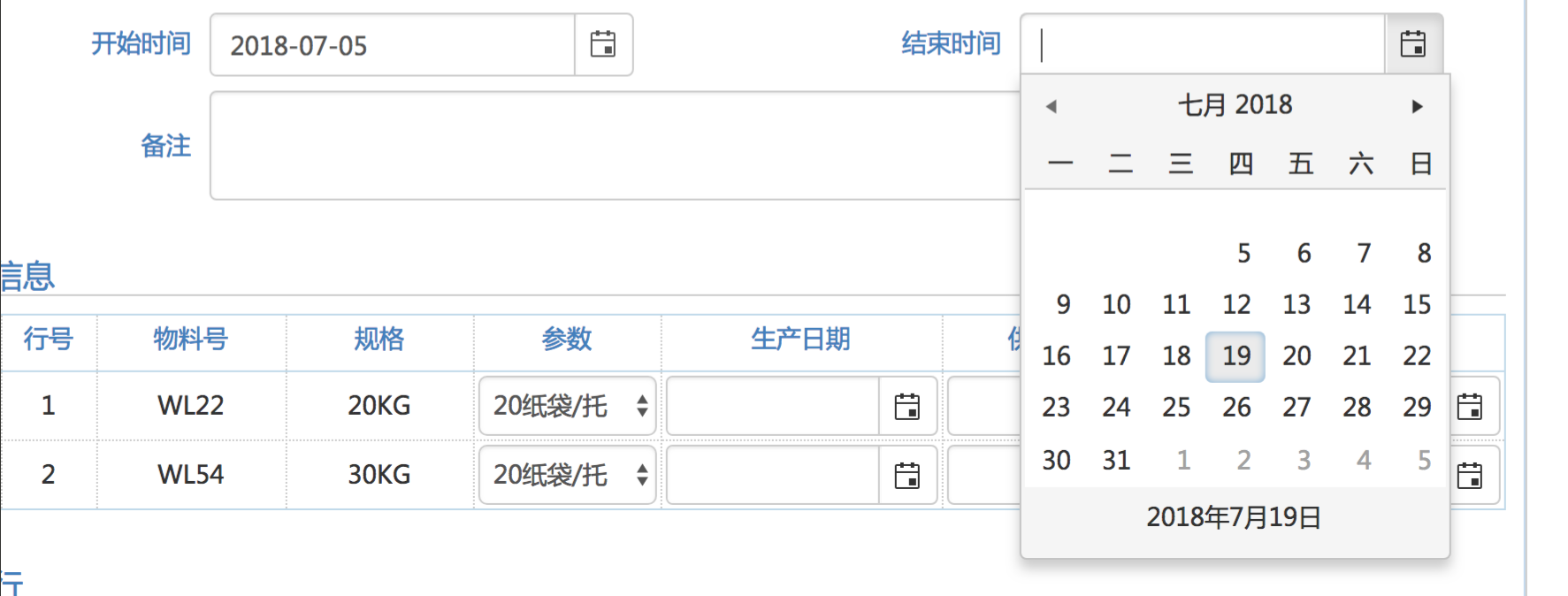
var start = $("#time1").kendoDatePicker({ format:'yyyy-MM-dd', change: startChange }).data("kendoDatePicker"); var end = $("#time2").kendoDatePicker({ format:'yyyy-MM-dd', change: endChange }).data("kendoDatePicker"); start.max(end.value()); end.min(start.value()); function startChange() { var startDate = start.value(), endDate = end.value(); if (startDate) { startDate = new Date(startDate); startDate.setDate(startDate.getDate()); end.min(startDate); } else if (endDate) { start.max(new Date(endDate)); } else { endDate = new Date(); start.max(endDate); end.min(endDate); } } function endChange() { var endDate = end.value(), startDate = start.value(); if (endDate) { endDate = new Date(endDate); endDate.setDate(endDate.getDate()); start.max(endDate); } else if (startDate) { end.min(new Date(startDate)); } else { endDate = new Date(); start.max(endDate); end.min(endDate); } }
效果图

来自:https://www.cnblogs.com/zsj-02-14/p/9119160.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统