UIView的系统绘制和异步绘制
系统绘制
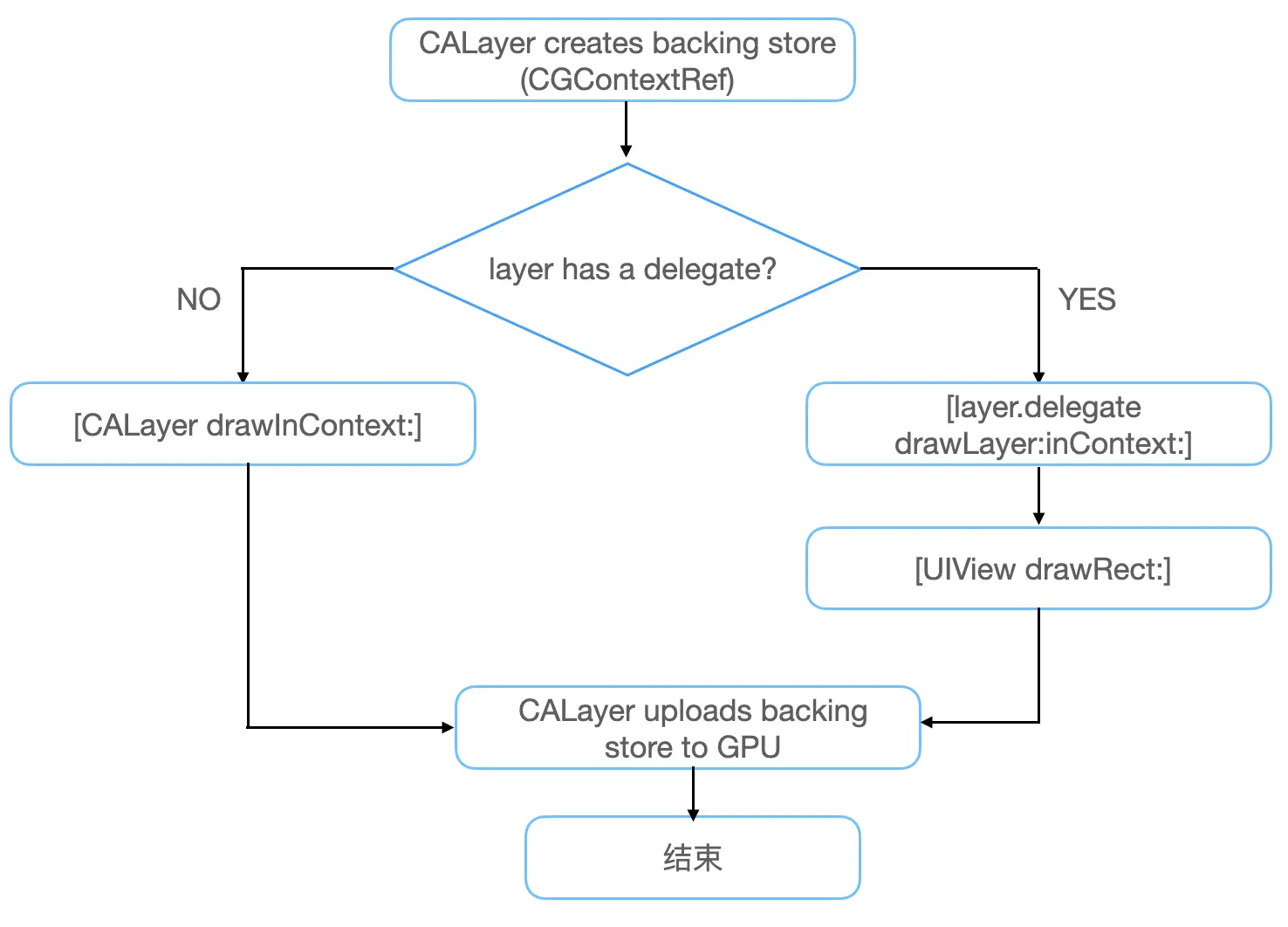
流程图

流程解释
系统绘制就是在主线程中进行上下文的创建,控件的自主绘制等,这就导致了主线程频繁的处理UI绘制的工作,如果要绘制的元素过多,过于频繁,就会造成卡顿。
layer会判断是否有delegate,没有delegate就调用CALayer的drawInContext方法,如果有代理,并且你实现了CALayerDelegate协议中的-drawLayer:inContext:方法或者UIView中的-drawRect:方法(其实就是前者的包装方法),那么系统就会调用你实现的这两个方法中的一个。
如果你直接使用的UIView,那么layer的代理就是当前view,你直接实现-drawRect:,然后在这个方法里面进行自主绘制; 如果你用的是单独创建的CALayer,那么你需要设置layer.delegate = self; 当然这里的self就是持有layer的视图或是控制器了,这时你需要实现-drawLayer:inContext:方法,然后在这个方法里面进行绘制。
异步绘制
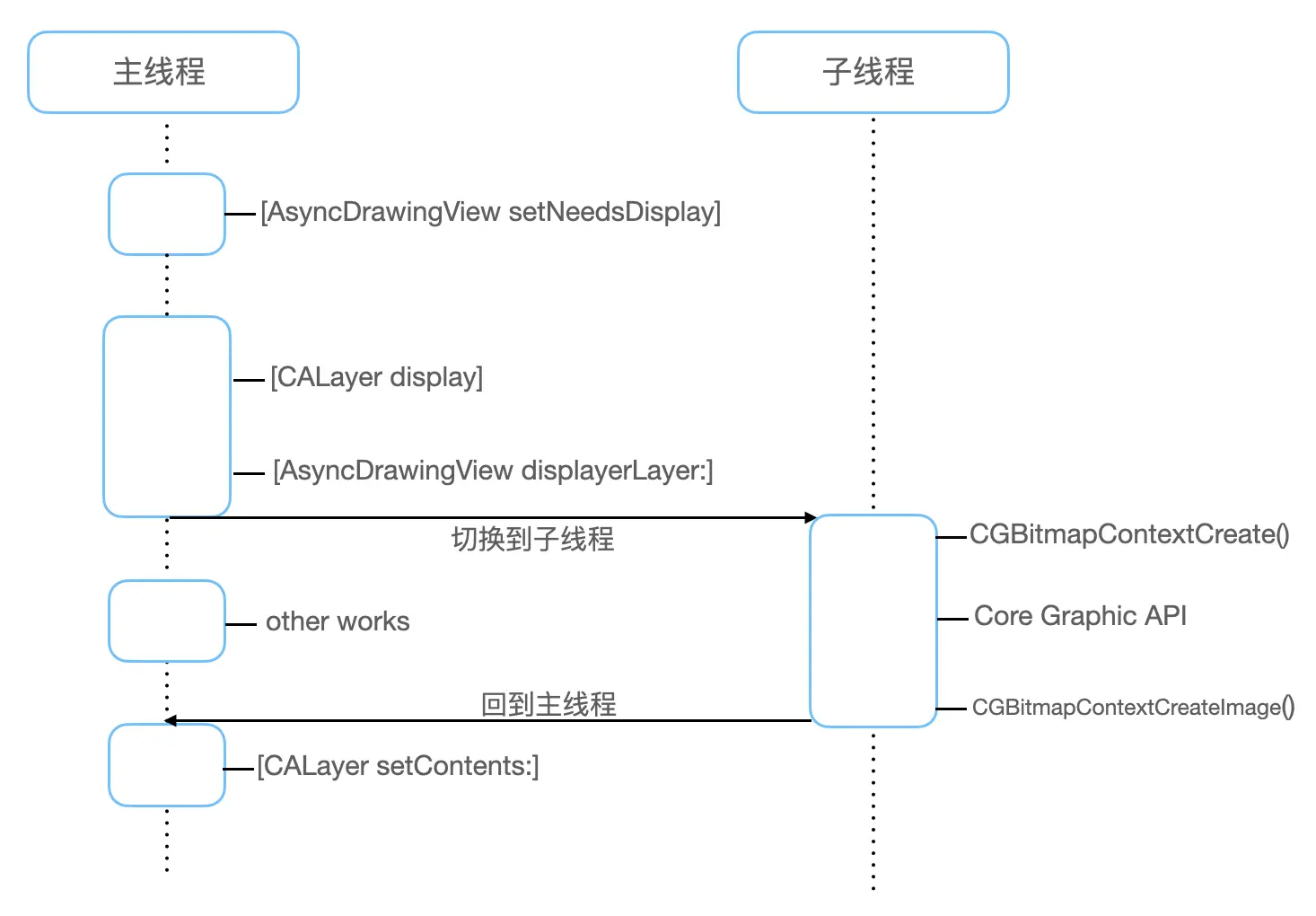
流程图

流程解释
异步绘制就是把复杂的绘制过程放到后台线程中执行,从而减轻主线程负担,来提升UI流畅度。这个可避免卡顿发生,但CPU消耗变大,需要兼容低端机型
实现方式参考: https://github.com/ibireme/YYAsyncLayer/tree/master
基本原理:
利用runloop,beforewating状态进行子线程绘制操作,在内容发生变化时候标记为重新绘制,并取消当前进行中的绘制, 绘制结束后,回调主线程填充显示



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架