CSS第一节--选择器(1)
前言:本篇主要学习CSS中的选择器,包括CSS及CSS3中的,作为自己的学习总结。
第一部分:CSS初识
1.何为CSS?有什么作用?
CSS(Cascading Style Sheets):通常称为层叠样式表。
作用:主要负责HTML元素样式添加及页面的布局,是结构和样式分离,从而达到美化页面的目的。
2.CSS基本书写规则
使用CSS时,需要遵从一定的规范。具体解释如下:
h1 { color: red; font-size: 25px; }
1>.选择器用于指定CSS样式作用的HTML对象,花括号内设置具体样式。
2>.属性和属性值以“键值对”的形式出现,之间用英文“:”连接。
3>.多个属性之间用英文分号“;”隔开。
3.HTML中如何引入CSS?
行内式:在元素标签中嵌入style样式。
<h1 style="color: red; font-size: 25px">Status:</h1>
内嵌式:在head中嵌入。
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> h1 { color: red; font-size: 25px; } </style> </head>
外链式:在head标签中通过link标签引入。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./index.css">
<title>Document</title>
</head>
注意三者优先级:行内式>内嵌式>外链式
第二部分:CSS选择器
选择器:将CSS样式应用于特定的HTML元素,首先需要找到目标元素。将实现这种功能的部分称为选择器。
1.标签选择器
使用标签名作为选择器,选中指定标签名的元素,为其设置样式。
1>任意标签都可当做选择器
2>所有名称相同的标签都会被选中。
<style type="text/css"> /* 选中所有p标签,设置颜色为绿色,字体为12px。 */ p { color: green; font-size: 12px; } </style>
2.类选择器 -- "."
类选择器使用"."进行标识,后面紧跟类名。
所谓类就是元素的class属性,任何元素都可以有class属性,且class是可以重复的。
<p class="green">CSS通常称为CSS样式表或层叠样式表(级联样式表)</p> <p>CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等</p>
/* 使用类选择器为p元素设置不同的样式*/ .green { color: green; } .red { color: red }
3.id选择器 -- "#"
id选择器用"#"进行标识,后面紧跟id名。
任何标签都可以有id属性,命名以字母开头,可以包含数字、下划线,区分大小写。
注意:W3C规定,同一个页面id名不能重复。
<!-- 添加了两个id不一样的p元素 --> <p id="one">id选择器使用“#”进行标识,后面紧跟id名,其基本语法格式如下</p> <p id="last">id选择器使用“#”进行标识,后面紧跟id名,其基本语法格式如下</p>
<style type="text/css"> /* 通过id名分别为两个p元素设置样式 */ #one { color: red; } #last { color: pink; } </style>
4.通配符选择器 -- "*"
通配符选择器用"*"表示,匹配页面中所有的元素,实际中很少用到。
<p>id选择器使用“#”进行标识,后面紧跟id名,其基本语法格式如下</p> <p>id选择器使用“#”进行标识,后面紧跟id名,其基本语法格式如下</p>
<style type="text/css"> /* 通过*选中页面上的两个p元素 */ * { color: pink; } </style>
5.后代选择器
选择器之间使用空格隔开的复合选择器就是后代选择器。
<!-- div1的后代中包括两个p元素 --> <div id="div1"> <p>div1中的后代元素</p> <ul> <li><p>div1中的后代元素</p></li> </ul> </div>
/* 使用后代选择器,选中div1中所有的p元素 */ #div1 p { color: pink; }
6.交集选择器
选择器之间无任何修饰符的复合选择器就是交集选择器,比如p.p1,表示选中类名为p1的p元素。
<p id="p1">div1中的后代元素</p> <ul> <li> <p>div1中的后代元素</p> </li> </ul>
<style type="text/css"> /* 使用交集选择器,只选中id为p1的p标签 */ p#p1 { color: red; } </style>
7.并集选择器
选择器之间使用","连接的复合选择器就是并集选择器,比如选择器".p1, .p2",同时为p1和p2设置样式。
<!-- 为p元素设置p1和p2的类名 --> <p class="p1">div1中的后代元素</p> <ul> <li> <p class="p2">div1中的后代元素</p> </li> </ul>
<style type="text/css"> /* 使用并集选择器,为两个p元素设置样式 */ .p1,.p2 { color: red; } </style>
8.子选择器
选择器之间使用">"连接的复合选择器就是子选择器,比如:div>p,选中了div中的子选择器。
<div> <!-- 此处p属于div的子选择器 --> <p class="p1">div1中的后代元素</p> <ul> <li> <!-- 此处p属于li的子选择器,div的后代选择器 --> <p class="p2">div1中的后代元素</p> </li> </ul> </div>
<style type="text/css"> /* div中的儿子元素p会被设置成红色 */ div>p { color: red; } </style>
9.兄弟选择器
选择器之间使用"+"连接的复合选择器就是兄弟选择器,比如:.p1+p,选中类名为p1的p元素紧挨着的下一个兄弟元素。
<div> <p>选择器中的兄弟元素</p> <p class="p1">选择器中的兄弟元素</p> <!-- p1紧挨着的兄弟元素 --> <p>选择器中的兄弟元素</p> <p>选择器中的兄弟元素</p> <p>选择器中的兄弟元素</p> </div>
/* .p1中紧挨着的下一个兄弟元素被选中设置 */ .p1+p { color: red; }
10.属性选择器
通过元素的属性,获取相应的元素并为其设置样式的选择器。
1>.[attribute],根据属性名选择元素。
<p name='attr'>属性选择器测试属性名</p> <p name='attr1'>属性选择器测试p元素</p> <p name='attr2'>属性选择器测试p元素</p>
/* 会选中所有有name属性的元素 */ p[name] { color: red; }
2>.[attribute=value],选中属性值为value的元素。
<p name='attr'>属性选择器测试属性名</p> <p name='attr1'>属性选择器测试p元素</p> <p name='attr2'>属性选择器测试p元素</p>
/* 有name属性,且值为attr的p元素会被选中 */ p[name='attr'] { color: red; }
3>.[attribute^=value],属性值以value开头的元素会被选中。(CSS3)
<p name='attr'>属性选择器测试属性名</p> <p name='name1'>属性选择器测试p元素</p> <p name='p2'>属性选择器测试p元素</p>
/* 有属性name,且值以p开头的p元素会被选中 */ p[name^='p'] { color: red; }
4>.[attribute$=value],属性值以value结尾的元素会被选中。(CSS3)
<p name='attr'>属性选择器测试属性名</p> <p name='p'>属性选择器测试p元素</p> <p name='p2'>属性选择器测试p元素</p>
/* 有属性name,且值以p结尾的p元素会被选中 */ p[name$='p'] { color: red; }
5>.[attribute*=value],属性值中包含value的元素会被选中。(CSS3)
<p name='attr'>属性选择器测试属性名</p> <p name='p'>属性选择器测试p元素</p> <p name='p2'>属性选择器测试p元素</p>
/* 有属性name,且值中包含p的p元素会被选中 */ p[name*='p'] { color: red; }
11.伪类选择器
伪类:用于向某些选择器添加特殊的效果,作用和元素中的类相同。
如果我们想为元素的某些特殊状态设置样式,我们无法通过具体的class设置,比如a标签悬浮状态样式设置,我们可以用a:hover实现,它实现了和类相同的功能,但同时又不是真正的类,所以称其为伪类。
1>锚伪类
a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */
注意:1.a:hover 必须被置于 a:link 和 a:visited 之后,才会有效。2.a:active 必须被置于 a:hover 之后,才会有效。
2>序选择器(与顺序相关) --> (CSS3)
第一类:选择子元素中的第一个或最后一个
注意: 带type和不带有type的区别
1>不带type表示选中E的父元素中的第一个元素且其必须是E类型,否则不选中(强调第一个)
2>带type表示选中E的父元素中的第一次出现的E元素,否则不选中(强调第一次)
<ul> <span>test</span> <li>篮球</li> <li>足球</li> <li>羽毛球</li> <li>乒乓球</li> </ul>
/* li父元素ul的第一个元素不是li而是span,所以无法选中 */ li:first-child { color: green; } /* 选中li父元素ul中的最后一个li元素 */ li:last-child { color: green; } /* 选中li父元素ul中第一次出现的li,而非第一个 */ li:first-of-type { color: red; } /* 选中li父元素ul中最后一次出现的li,而非最后一个 */ li:last-of-type { color: red; }
注意: 带type和不带有type的区别
1>不带type表示从E的父元素中的第一个元素索引开始计算。
2>type表相当于先将E的父元素中所有类型为E的子元素挑出来,重新计算索引。
<div> <ul class="u1"> <span>test</span> <li>篮球</li> <li>足球</li> </ul> <ul class="u2"> <li>篮球</li> <span>test</span> <li>足球</li> </ul> </div>
/* li父元素ul中索引为2且为li的元素会被选中(选择器索引从1开始),如果不是li元素则不会被选中 */ li:nth-child(2) { color: red; }
<div> <ul class="u1"> <span>索引为1奇数,但不是li元素</span> <li>索引为2偶数,是li元素</li> <li>索引为3奇数,是li元素</li> <li>索引为4偶数,是li元素</li> </ul> </div>
li:nth-child(odd) { color: red; } li:nth-child(even) { color: yellow; }
<div> <ul class="u1"> <span>索引为1奇数,但不是li元素</span> <li>索引为2偶数,是li元素</li> <li>索引为3奇数,是li元素</li> <li>索引为4偶数,是li元素</li> </ul> </div>
/* n的取值0到li元素的长度个数,当-n+2表达式结果为0不再继续计算 */ li:nth-of-type(-n + 2){ color: red; } li:nth-last-of-type(-n + 2){ color: red; }
E:nth-of-type(even) 作用相当于先把E元素过滤出来,然后选中所有的索引值为偶数的E元素。用法雷同不再举例
E:nth-of-type(odd)同E:nth-of-type(even)的用法相同。
12.伪元素选择器
伪元素:是HTML 中并不存在的元素,用于将特殊的效果添加到某些选择器。
CSS3中对伪元素的描述:
伪元素的由两个冒号::开头,然后是伪元素的名称 。
使用两个冒号::是为了区别伪类和伪元素(CSS2中并没有区别)。当然,考虑到兼容性,CSS2中已存的伪元素仍然可以使用一个冒号:的语法,但是CSS3中新增的伪元素必须使用两个冒号::
一个选择器只能使用一个伪元素,并且伪元素必须处于选择器语句的最后。
如何区分伪类和伪元素?
作用都是用于将特殊的效果添加到某些选择器,但是伪元素会在最后的结构上生成
伪元素选择器:
:first-letter,选中文本中的第一个字母
:first-line,选中文本中的第一行
<div> <p class="p1">These are the necessary steps:</p> <p class="p3"> These are the necessary steps<br/> These are the necessary steps: These are the necessary steps: </p> </div>
/* 类名为p1的p元素内容中的第一个字母会被选中加粗 */ p.p1:first-letter { font-weight: bold; } /* 类名为p3的p元素内容中的第一行会被选中加粗 */ p.p3:first-line { font-weight: bold; }
CSS3伪元素选择器:
::after,在元素的前面添加内容
::before,在元素的后面添加内容
<head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> p::before { content: "p元素之前内容"; color: red; } p::after { content: "p元素之后内容"; color: yellow; } </style> </head> <body> <div> <p>测试伪元素</p> </div> </body>
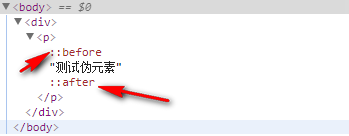
最后生成的结构:

总结:本篇总结了自己学习过程中遇到的CSS选择器,通过总结又回顾了一次,加深了自己的理解,这里并没有列举完所有的选择器,大家可以一起学习完善。



