redux
显示 react 脚手架的配置文件
使用指令:npm run eject,
如果出现报错的解决办法,我们要使用 git 将工作区的文件放到本地库上;
指令:git add . 将工作区的文件添加到暂存区
git commit -m '第一次提交' 将暂存区提交到本地库
npm run eject 就可以将我们的配置文件展现出来
如果我们想使用 css 的预编译语言:scss,我们需要下载 sass-loader node-sass 模块,无需配置文件,将 css 文件改成 scss 文件就可以了;
指令:npm i sass-loader node-sass -D
redux 是 js 的状态管理机,适用于 vue,react,angular,在 react 的使用率更高;
redux 的下载指令:npm i redux -S
三大原则:单一数据源,state 是只读的,改变他使用 action
案例:

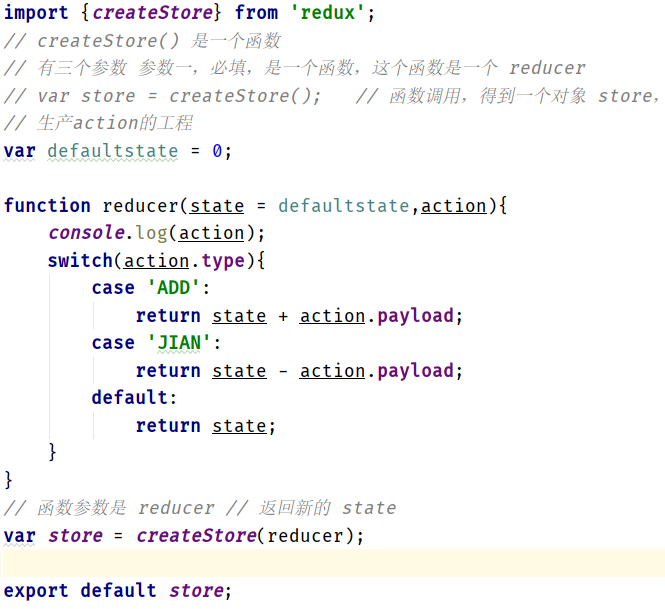
redux 的核心
1. store 保存数据的地方,这些数据叫 state ,必须通过 store.getState() 来获取 state
2. reducer 是 createStore() 的第一个参数,是一个函数,主要是用来生成新的 state,主要接收两个状态,一个是 state,一个是 action,返回新的状态
3. action 是一个对象,所有 state 的改变都是用户通过视图层 view,提交到 action,action 是改变 state 的唯一途径
action 是一个对象
action = {
type: 'ADD', // 事件类型
payload: 1 // 载荷,伴随函数传过来的参数
}
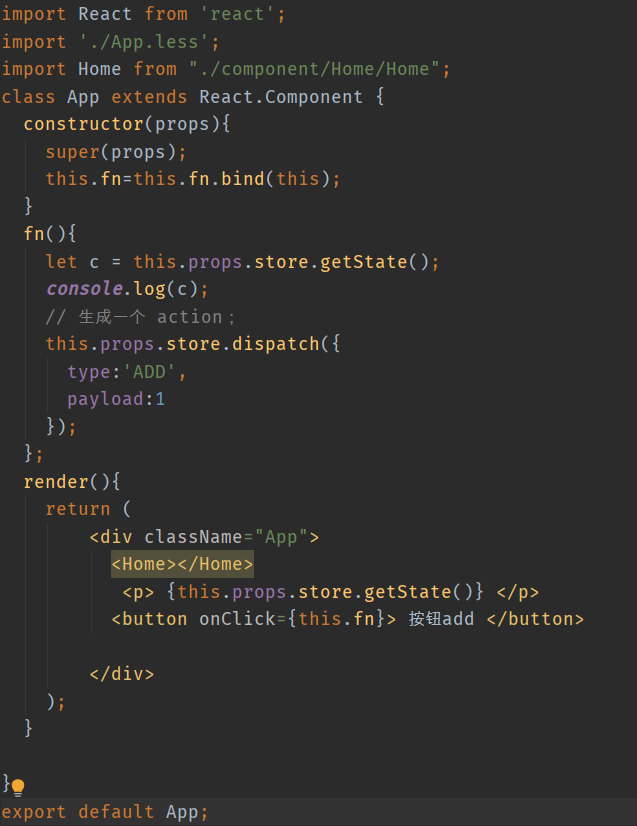
store.dispatch() 是 view 层唯一发出 action 的方法,参数是一个 action 对象
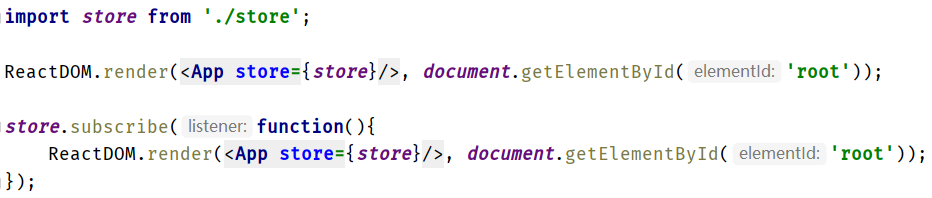
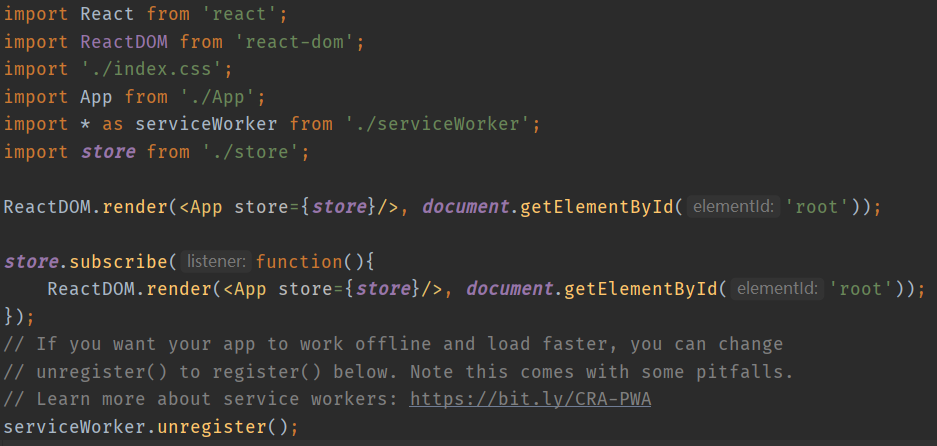
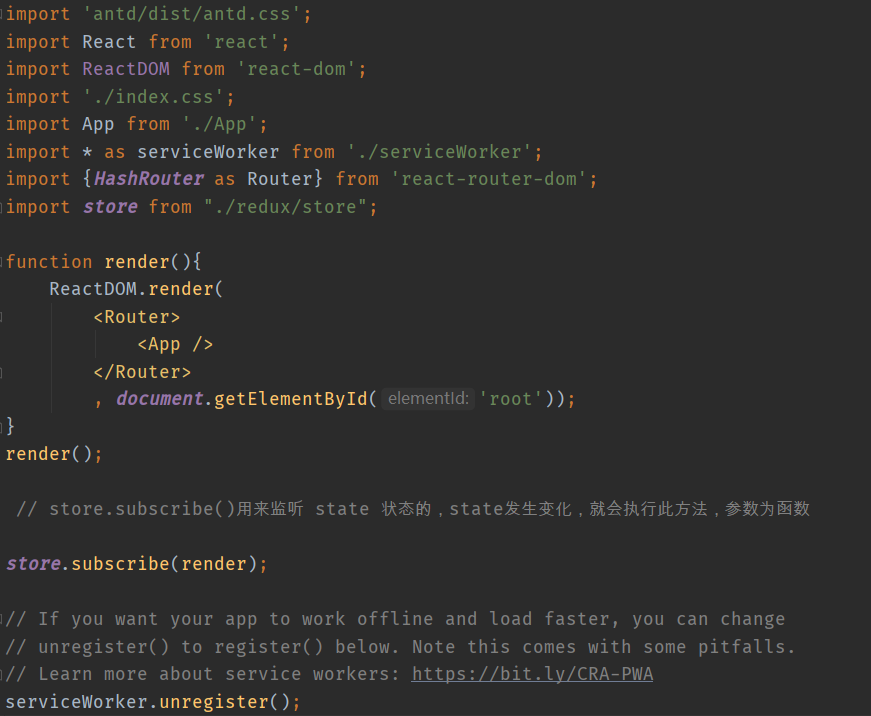
index.js
监听页面的方法
store 是 createState() 的返回值
store.subscribe(),当 state 里面的数据发生了变换,就会调用这个函数,且这个函数有个返回值,调用这个返回值,就会停止监听里面的事件
案例:在 index.js 中

完整案例:
App.js 组件的应用场景

store.js redux 中数据管理,及事件逻辑

index.js 渲染页面

redux 的使用方法,

为什么使用 action.js 文件,进行优化代码将其分开,然后我们通过工厂函数的每次返回不同的对象,由于参数是固定的,每次返回的都是事件类型和事件数据,所以我们可以使用一个函数,通过其返回值来返回一个对象,让后传递给 action ;
我们的 reducer 函数有两个参数,参数一:state,参数二:action,
我们的 redux 中有一个 createStore() 的函数,参数是 reducer 函数,并且有一个返回值,就是 store,管理 redux 的 state 的数据;
如果我们向渲染到页面上,我们就需要借助 store.subscribe() 的函数,监听 state,每次页面刷新都会调用此函数,虽然每次更给都会调用此方法,但因为是 diff 算法,所以并不会影响性能;
所以,核心 store.js 处理逻辑,index.js 来渲染页面,组件来提交事件,
store.js 处理 redux 逻辑

index.js 渲染 redux 数据

组件.js 向 redux 提交数据

有关 store 的优化
store 将分为 4 个文件,分别管理 store.js 的一部分,这样的话,我们可以更好的处理里面的内容;
reducer.js 是专门处理逻辑的地方,是 createStore 函数里面的参数,reducer 函数,里面拥有两个形参,一个 state 存放数据,一个 action 组件通过 dispatch 提交的数据,
action.js 创建一个工厂函数,由于返回的数据固定,所以我们只需要返回一个对象,里面有 type 属性和 payload(载荷)属性,这样我们每次调用此工厂函数就可以了,无需每次都向上提交一个对象,里面 type 属性和 payload 属性
state.js 专门存放数据的地方
store.js 是专门管理 redux 的地方,我们通过 createStore 的返回值 store,来向上提交数据或者监听 state 数据的变化来渲染页面,createStore 里面的参数是一个函数,此函数就是 reducer



