es6语法
es5 中提供了 两个声明变量的方式
var function
es6 中提供了 四种声明变量的方式
let const class import
现在,定义变量的关键字有 6 个了
备注:不能忽略函数的形参函数的私有变量;
var 定义变量
var 的功能: 变量提升,但是未定义,给 window 添加一个定义的属性
function 定义变量
function 的功能:既可以变量提升,同时还进行了定义
let 定义变量
是 es6 提供的一种声明变量的方式
1. 没有变量提升的功能,在声明之前不能使用;
2. 不能重复声明
3. 不会给 window 添加属性
var 的作用域:
var 声明变量,作用域分两种
一种是全局作用域
在 window 下声明变量或在函数外声明变量
一种是局部作用域
在函数内声明的变量
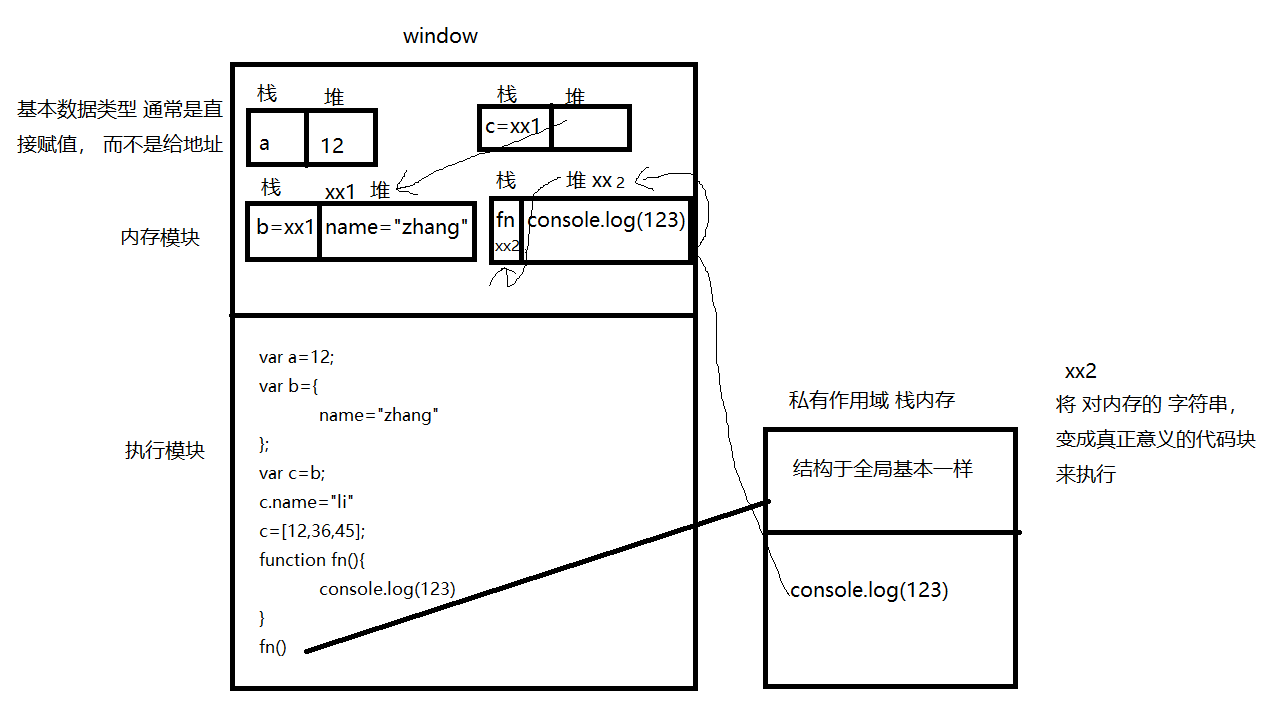
了解浏览器执行机制;
浏览器执行的时候,首先会开辟一个大空间,叫 window ,window 下面分两个模块,一个叫栈,一个叫堆,栈存放的变量的内存地址,堆主要存放代码块,然后浏览器从上到下执行代码
如图

function 申请变量
function 声明的变量 也会给 window 添加一个属性,属性值是方法
函数的归属
函数归谁,跟他在哪调用无关,跟他在哪定义有关
任何一个函数,执行后,都有一个返回值,如果没了 return 是什么就得到什么,如果没有 return 就是 undefined
函数在 if 中的特殊情况
var function 都有变量提升,window 下 所有的 var function
但是在 if 语句里面的定义函数,只会提前声明,不定义,当条件成立的时候,if 模块中不管函数在哪声明的,函数都会第一步对这个函数先定义,在去执行 if 里面的代码
let 声明的变量,块级作用域
带 {} 都是块级作用域;
在块级作用域,代码的执行的顺序,从上到下依次执行,哪怕块级作用域里面套块级作用域 而 局部作用域 则是,跟函数在哪调用有关
if(){} for(){} 对象{}
注意:var function 没有块级作用域这个概念,let 和 const 有块级作用域这个概念;
1. 在块级作用域下 var 和 function 跟在 window 下一样,但是 function 在块级作用域前面,只会声明,不会提前定义;
2. 在块级作用域下 let 和 const 声明的变量都是私有的,外面访问不到;
3. for 循环下,let 声明的变量不会泄露
事件是异步的,for 循环结束后,i 是 3 并且 全局,点击了 li ,最后 alert 出 i , i 此时是3 ,所以会弹 3
let 循环的好处很多; 块级作用域不会有全局一说,可以让我们更好的处理 for循环的事件
块级作用域和对象的区分;
{} 如果想表示对象,那就不能放在行首,就是大括号前面不能没东西,如果 {} 前面什么都没有,代表块级作用域
eval('({name;"zhang",age:20})') 要这种写法才可以;
eval 就是要干掉字符串,干掉字符串无法解析 {} ,所以需要在 ({}) 才可以 {} 代表块级作用域
暂时性死区
如果块级作用域内,使用 let 和 const 命令,声明变量,这个区域就会被这个变量强制绑定,凡是在声明之前,这些变量都是不可用的,使用会报错,这就是暂时性死区
暂时性死区的场景
使用变量 b ,在定义变量 b 之前了,出现暂时性死区
函数参数默认值
1. 写法,有默认写后面,没默认写前面;
2. 如果传对应的参数,就不需要默认值了,不是先赋默认值,然后用实参覆盖
var a=a 不报错,因为 var 可以变量提升,在 = 赋值 从右往左,使用变量 a ,是undefined,赋值时,就是把 undefined 赋值给 a ,所以 a 还是 undefined;
let a=a 报错,赋值运算从右往左,右边使用变量 a 结果发现 a 没有声明,而 let 语法规定,不能在没定义前使用变量,所以报错
const 讲解
1. 定义变量,但值是常量的,一旦赋值不能在改变
2. 不能重复定义变量,没有变量提升
3. 不能给 window 添加属性



