1.在线人民币大小写转换工具html代码
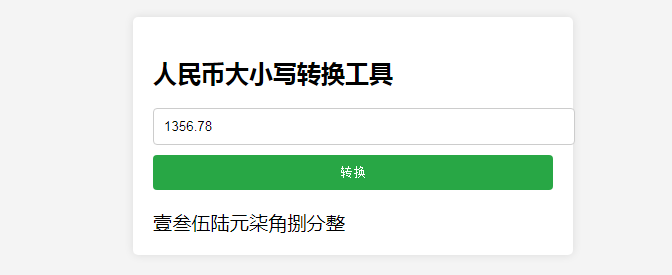
2.英文单词字母大小写在线转换工具html代码该工具旨在帮助用户方便地将人民币金额从小写转换为大写,只需输入金额,点击转换按钮,即可快速获得准确的大写表示。工具界面简洁友好,支持输入各种格式的大写金额,如“1356.78元”。经常报账的小伙伴可以用到,减少手动转换的错误。

点击查看代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>人民币数字转大写</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f5f5f5;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.container {
background-color: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
width: 90%;
max-width: 400px;
text-align: center;
}
input, button {
padding: 10px;
margin-top: 10px;
width: 100%;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box; /* 使padding和border包含在width内 */
}
button {
background-color: #28a745;
color: white;
border: none;
cursor: pointer;
}
button:hover {
background-color: #218838;
}
#result {
margin-top: 20px;
font-size: 1.2em;
font-weight: bold;
}
</style>
</head>
<body>
<div class="container">
<h1>人民币数字转大写</h1>
<input type="text" id="numberInput" placeholder="请输入十亿以内的数字" maxlength="10" />
<button onclick="convertToCapital()">转换</button>
<div id="result"></div>
</div>
<script>
const bigNum = ['零', '壹', '贰', '叁', '肆', '伍', '陆', '柒', '捌', '玖'];
const bigUnit = ['', '拾', '佰', '仟', '万', '拾', '佰', '仟', '亿'];
function convertToCapital() {
let input = document.getElementById("numberInput").value.trim();
let result = "";
// 分离整数部分和小数部分
let [integerPart, decimalPart] = input.split(".");
integerPart = integerPart.replace(/,/g, ""); // 去掉逗号
decimalPart = decimalPart ? decimalPart.slice(0, 2) : ""; // 只取前两位
if (parseInt(integerPart) >= 1000000000) {
result = "超出范围,最大支持十亿。";
} else {
// 转换整数部分
if (parseInt(integerPart) === 0) {
result += "零元";
} else {
let zeroCount = 0;
let unitIndex = integerPart.length - 1;
for (let i = 0; i < integerPart.length; i++) {
let digit = integerPart.charAt(i);
let pos = unitIndex - i;
if (digit !== '0') {
if (zeroCount > 0) {
result += bigNum[0]; // 添加零
}
result += bigNum[digit]; // 添加数字
if (pos % 4 !== 0) {
result += bigUnit[pos % 4]; // 添加单位
}
zeroCount = 0;
} else {
zeroCount++;
}
// 添加万或亿
if (pos === 4) {
result += bigUnit[4]; // 添加万
} else if (pos === 8) {
result += bigUnit[8]; // 添加亿
}
}
result += "元"; // 添加元
}
// 转换小数部分
if (decimalPart) {
if (decimalPart.length > 0) {
result += bigNum[parseInt(decimalPart.charAt(0))] + "角";
}
if (decimalPart.length > 1) {
result += bigNum[parseInt(decimalPart.charAt(1))] + "分";
}
} else {
result += "整"; // 没有小数部分时添加整
}
}
document.getElementById("result").innerText = result;
}
</script>
</body>
</html>
直接保存html格式就可以使用了。
我自己测试页面可以参考下这个:http://diuta.com/app/rmb.html
给这个小工具具体完善一下,完善后的页面可以看这个案列:http://tool.diuta.com/hexconvert/


 丢塔分享各类小工具html代码。
也有各类设计素材分享,设计素材可以前往
丢塔分享各类小工具html代码。
也有各类设计素材分享,设计素材可以前往
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律