记忆卡片游戏是一款简单而富有挑战性的经典游戏,旨在锻炼玩家的记忆力和观察力。游戏通常由一组图案相同的卡片组成,玩家需要通过翻转卡片找到匹配的对。每当找到一对匹配的卡片时,玩家将获得一定的分数或奖励,游戏结束时,分数最高者获胜。 无论是与朋友竞技,还是单独训练,这款游戏都适合各个年龄段的玩家。它不仅带来乐趣,还能有效提升记忆力、专注力以及反应能力。在这个快节奏的现代生活中,经典记忆卡片游戏无疑是一个值得一试的好选择。 下面我们就来一起写一个这个html,主要是一个难度选择、一个倒计时的功能。 
点击查看代码
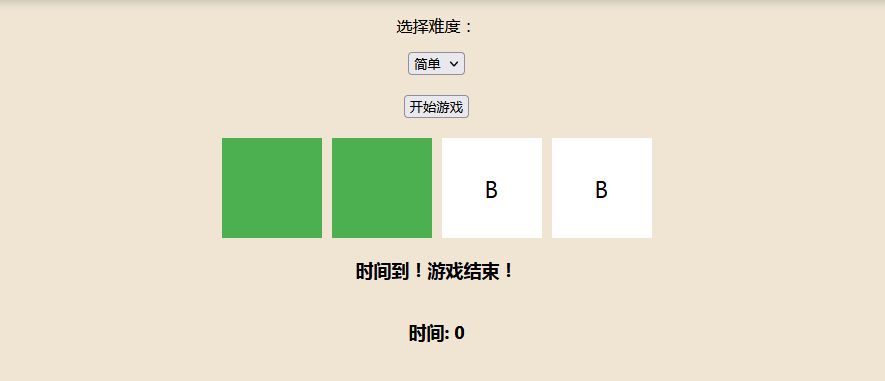
<p>选择难度:</p>
<select id="difficulty">
<option value="easy">简单</option>
<option value="medium">中等</option>
<option value="hard">困难</option>
</select><button onclick="startGame()">开始游戏</button>
<div id="grid" class="grid"> </div>
<p id="message" class="message"> </p>
<p id="timer" class="timer">时间: 60</p>
这些代码放入内body
用到的js是下面这个
点击查看代码
<script>
let cards = [];
let firstCard = null;
let secondCard = null;
let hasFlippedCard = false;
let lockBoard = false;
let matchedPairs = 0;
let timer;
let timeLeft = 60;
function setCardData(difficulty) {
if (difficulty === 'easy') {
cards = ['A', 'A', 'B', 'B'];
timeLeft = 30;
} else if (difficulty === 'medium') {
cards = [
'A', 'A', 'B', 'B',
'C', 'C', 'D', 'D'
];
timeLeft = 60;
} else {
cards = [
'A', 'A', 'B', 'B',
'C', 'C', 'D', 'D',
'E', 'E', 'F', 'F',
'G', 'G', 'H', 'H'
];
timeLeft = 90;
}
}
function startGame() {
const difficulty = document.getElementById('difficulty').value;
setCardData(difficulty);
document.getElementById('grid').innerHTML = '';
matchedPairs = 0;
document.getElementById('message').innerText = '';
document.getElementById('timer').innerText = `时间: ${timeLeft}`;
clearInterval(timer);
createBoard();
}
function shuffle(array) {
return array.sort(() => Math.random() - 0.5);
}
function createBoard() {
const grid = document.getElementById('grid');
shuffle(cards).forEach(value => {
const card = document.createElement('div');
card.classList.add('card');
card.setAttribute('data-value', value);
card.addEventListener('click', flipCard);
grid.appendChild(card);
});
startTimer();
}
function startTimer() {
timer = setInterval(() => {
timeLeft--;
document.getElementById('timer').innerText = `时间: ${timeLeft}`;
if (timeLeft <= 0) {
clearInterval(timer);
document.getElementById('message').innerText = '时间到!游戏结束!';
lockBoard = true;
}
}, 1000);
}
function flipCard() {
if (lockBoard || this === firstCard) return;
this.classList.toggle('flipped');
this.innerText = this.getAttribute('data-value');
if (!hasFlippedCard) {
hasFlippedCard = true;
firstCard = this;
} else {
secondCard = this;
lockBoard = true;
checkForMatch();
}
}
function checkForMatch() {
const isMatch = firstCard.getAttribute('data-value') === secondCard.getAttribute('data-value');
if (isMatch) {
matchedPairs++;
resetBoard();
document.getElementById('message').innerText = `找到 ${matchedPairs} 对!`;
if (matchedPairs === cards.length / 2) {
clearInterval(timer);
document.getElementById('message').innerText = '恭喜你,完成游戏!';
}
} else {
setTimeout(() => {
firstCard.classList.remove('flipped');
secondCard.classList.remove('flipped');
firstCard.innerText = '';
secondCard.innerText = '';
resetBoard();
}, 1000);
}
}
function resetBoard() {
[hasFlippedCard, lockBoard] = [false, false];
[firstCard, secondCard] = [null, null];
}
</script>
css样式可以用这个,这个可以自己调试下
点击查看代码
<style>
body {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background-color: #f0e5d3;
}
h1 {
margin-bottom: 20px;
}
.grid {
display: grid;
grid-template-columns: repeat(4, 100px);
grid-gap: 10px;
margin-top: 20px;
}
.card {
width: 100px;
height: 100px;
background-color: #4CAF50;
color: white;
display: flex;
align-items: center;
justify-content: center;
font-size: 24px;
cursor: pointer;
user-select: none;
}
.flipped {
background-color: #fff;
color: black;
}
.message, .timer {
margin-top: 20px;
font-size: 18px;
font-weight: bold;
}
#difficulty {
margin-bottom: 20px;
}
</style>
我弄的案列可以看这个:http://diuta.com/app/kp.html
在学习阶段,后面有时间在完善下。


