img 图片找不到时,设置显示默认图片
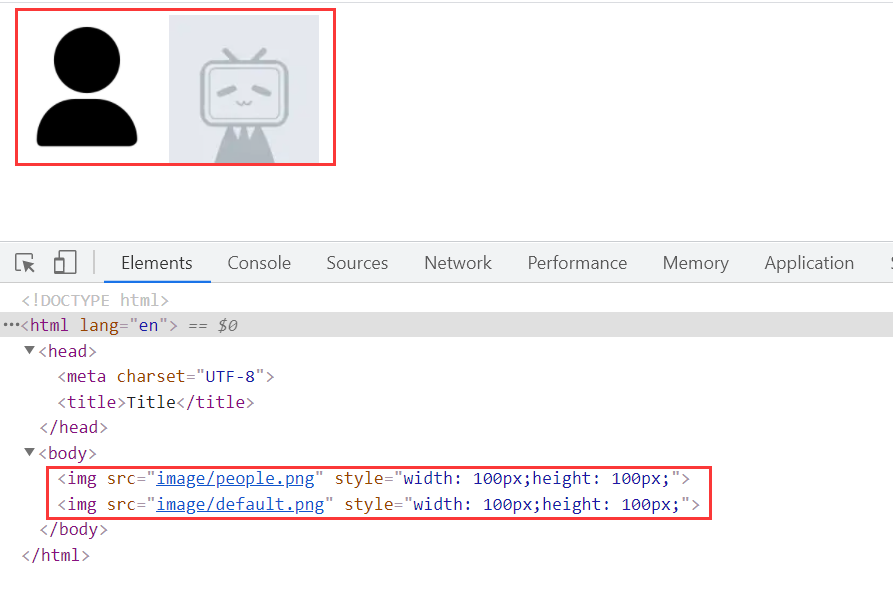
最开始的 img
<img src="image/people.png" style="width: 100px;height: 100px;">
<img src="image/default.png" style="width: 100px;height: 100px;">

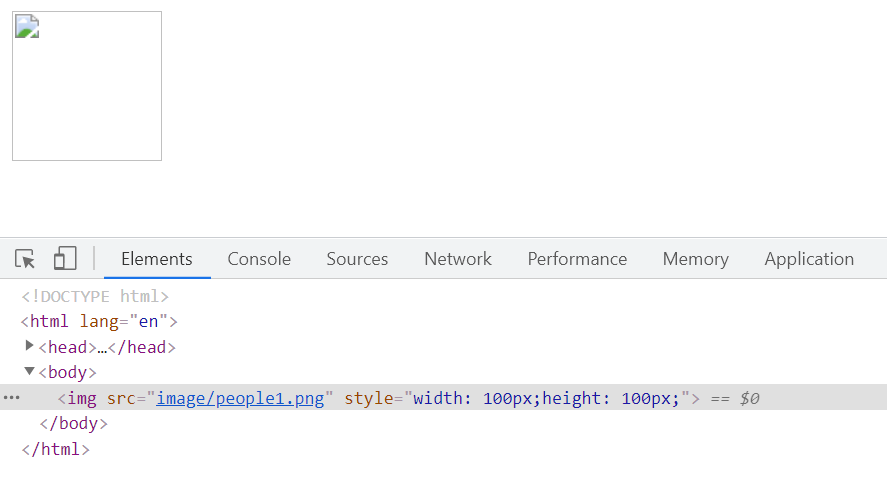
图片找不到时,界面上会显示图片裂开了
<img src="image/people1.png" style="width: 100px;height: 100px;">

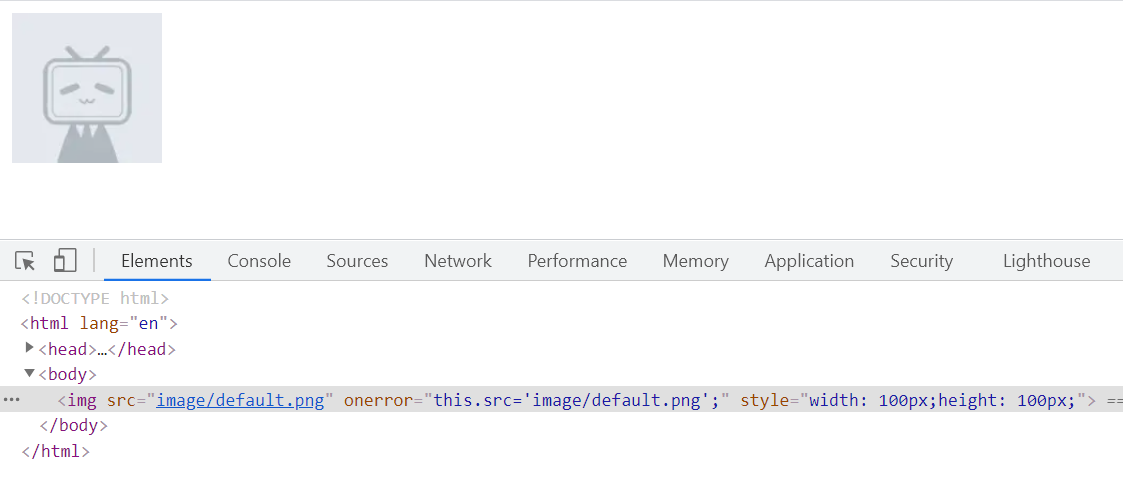
这时候,我们想避免这种情况,当图片找不到时,显示一张默认图片
<img src="image/people1.png" onerror="this.src='image/default.png';"
style="width: 100px;height: 100px;">

可以看到,图片加载出错时,会调用 onerror,将图片的 src 设置成默认图片的 src 。
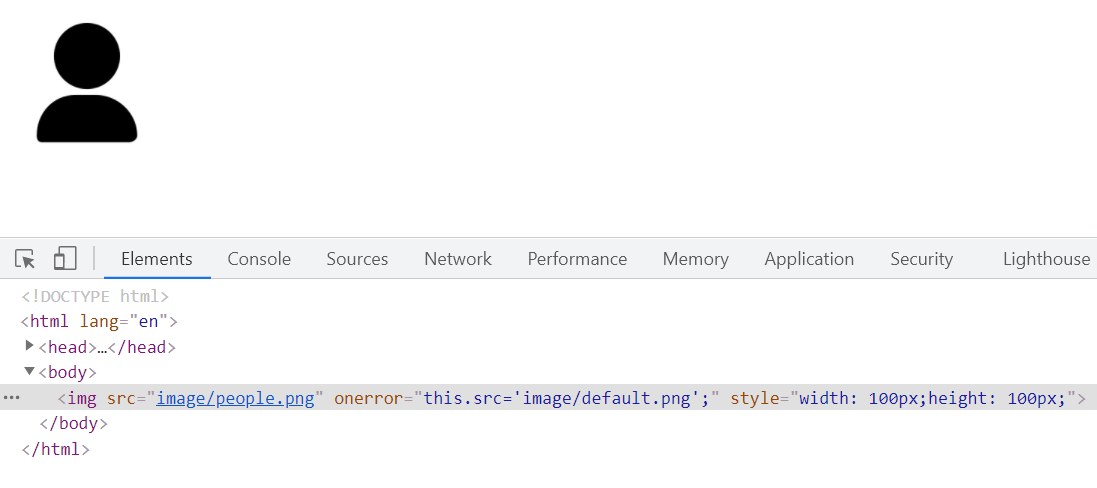
图片能找到时,也能够正常显示
<img src="image/people.png" onerror="this.src='image/default.png';"
style="width: 100px;height: 100px;">

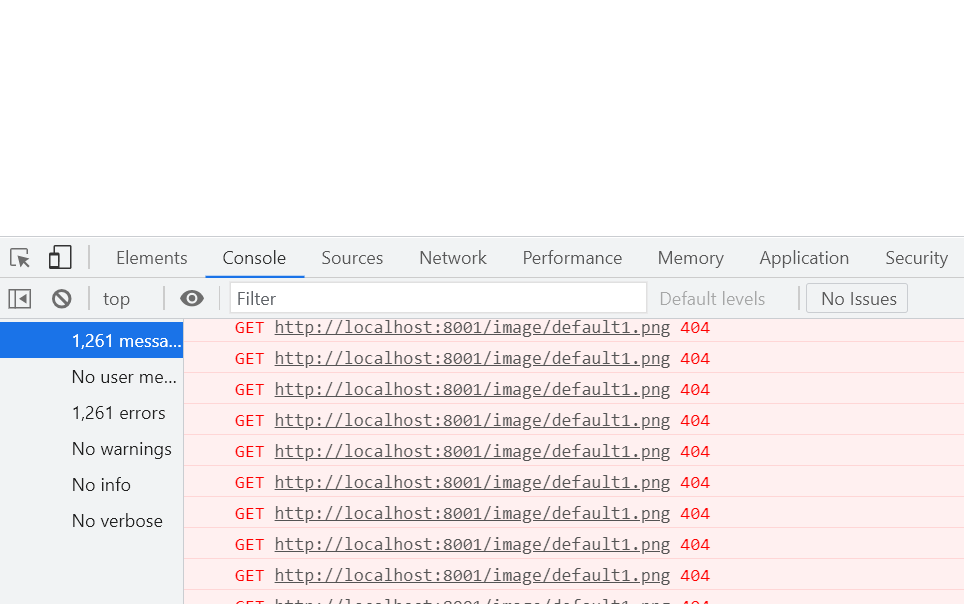
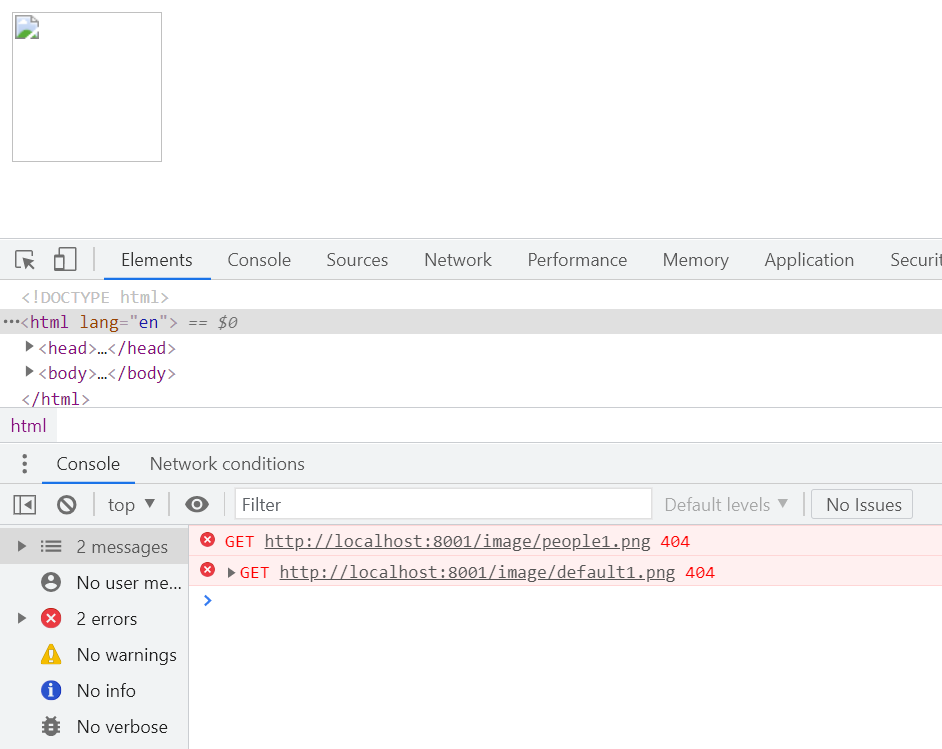
但是当图片加载出问题,默认图片也出问题时,会死循环
<img src="image/people1.png" onerror="this.src='image/default1.png';"
style="width: 100px;height: 100px;">

更改 onerror 设置即可解决死循环问题
<img src="image/people1.png" onerror="this.src='image/default1.png';this.onerror=null;"
style="width: 100px;height: 100px;">

所以,最终的方法就是
<img src="图片的url" onerror="this.src='默认图片的url';this.onerror=null;">





