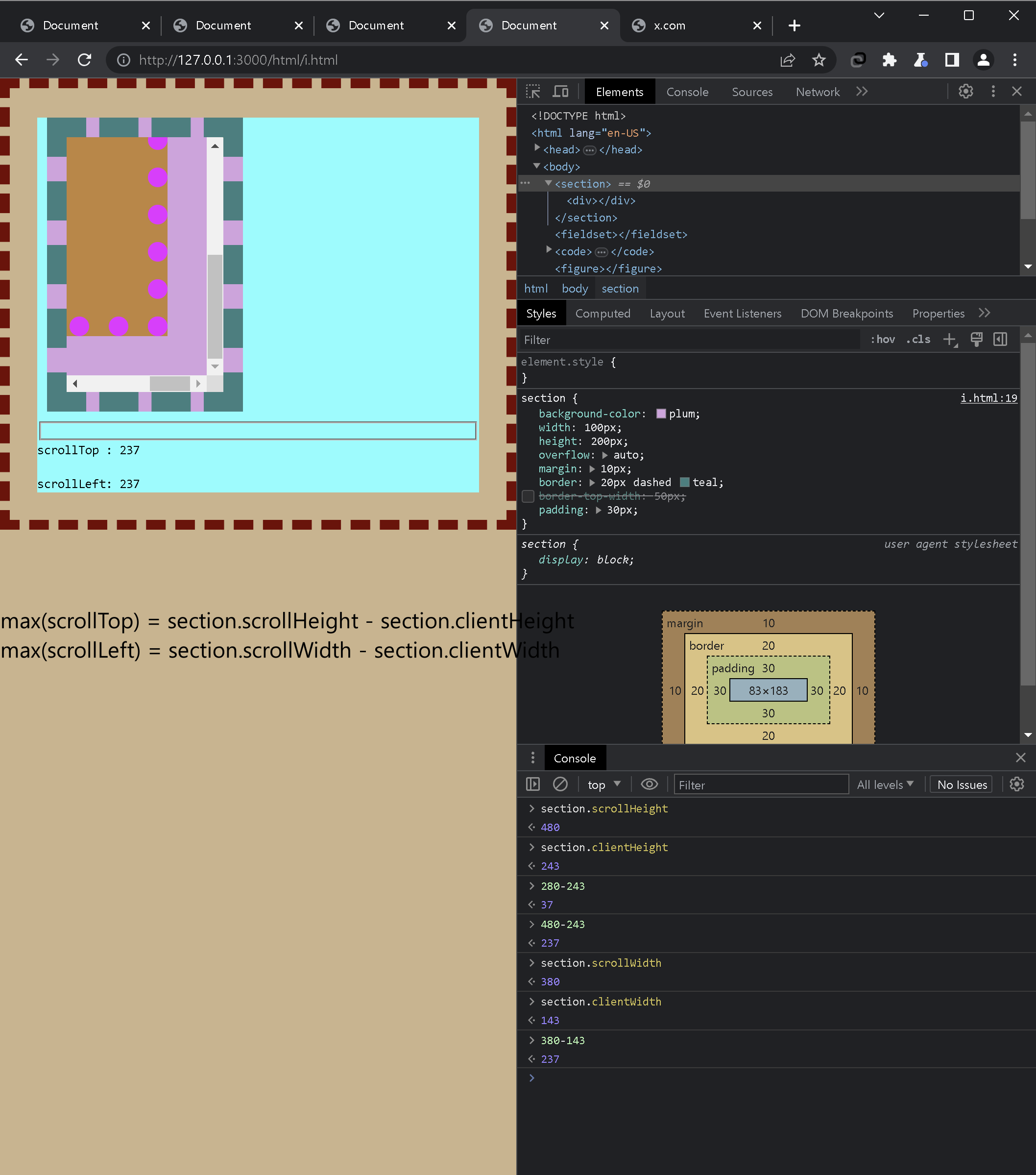
CSS: scrollTop scrollLeft

<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 200px; height: 300px; background-color: peru; margin: 10px; border: 20px dotted magenta; /* border-bottom-width: 50px; */ padding: 30px; } section { background-color: plum; width: 100px; height: 200px; overflow: auto; margin: 10px; border: 20px dashed teal; /* border-top-width: 50px; */ padding: 30px; } body { background-color: aqua; /* height: 1500px; */ /* width: 1500px; */ } html { background-color: tan; border: 10px dashed maroon; padding: 20px; } </style> </head> <body> <section> <div></div> </section> <fieldset></fieldset> <code></code> <figure></figure> <code></code> <script> const section = document.querySelector('section') const div = document.querySelector('div') const scrollTop = document.querySelector('code:nth-last-of-type(2)') const scrollLeft = document.querySelector('code:nth-last-of-type(1)') section.addEventListener('scroll', function(e) { scrollTop.textContent = `scrollTop : ${this.scrollTop}` scrollLeft.textContent = `scrollLeft: ${this.scrollLeft}` }) </script> </body> </html>
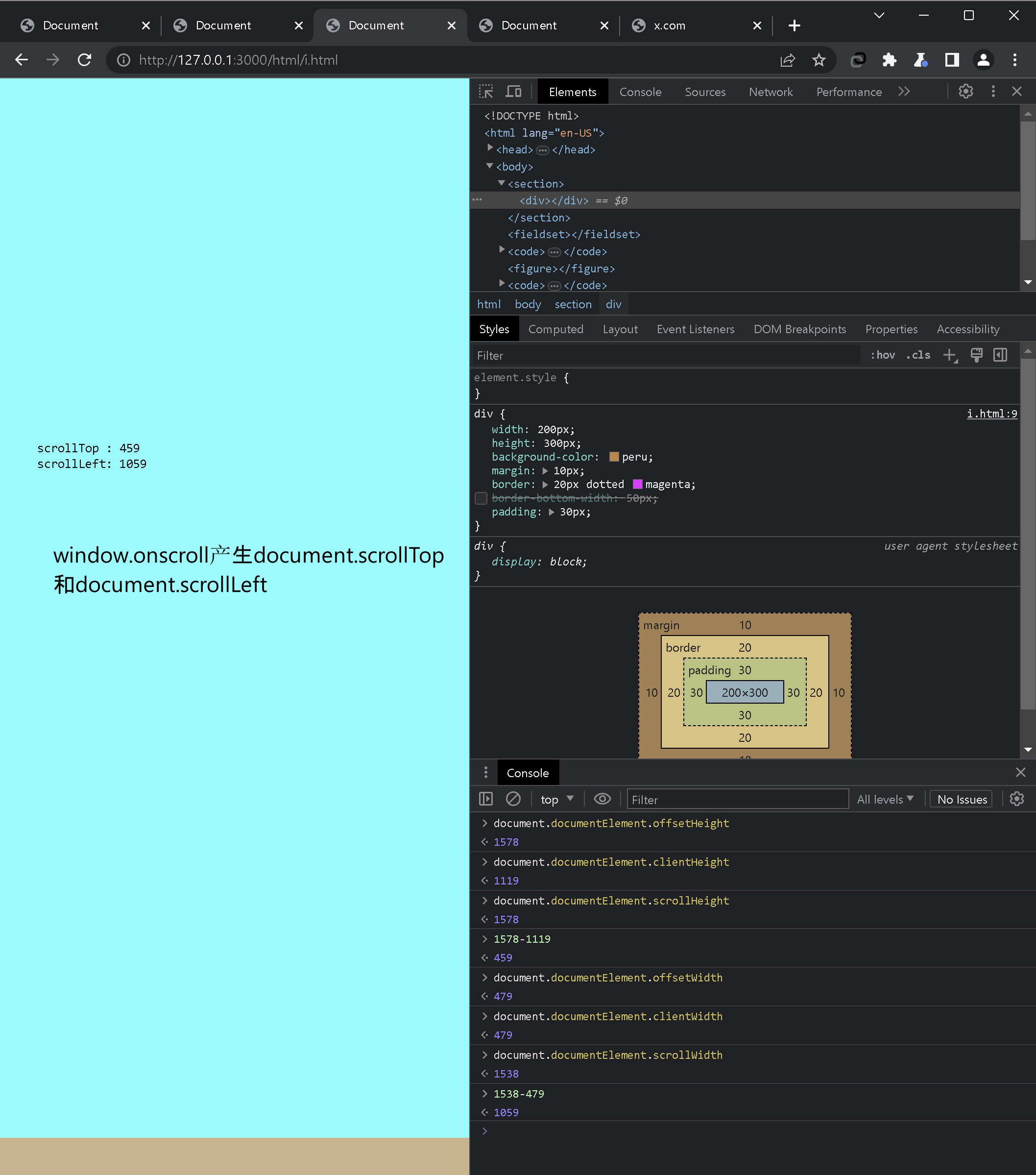
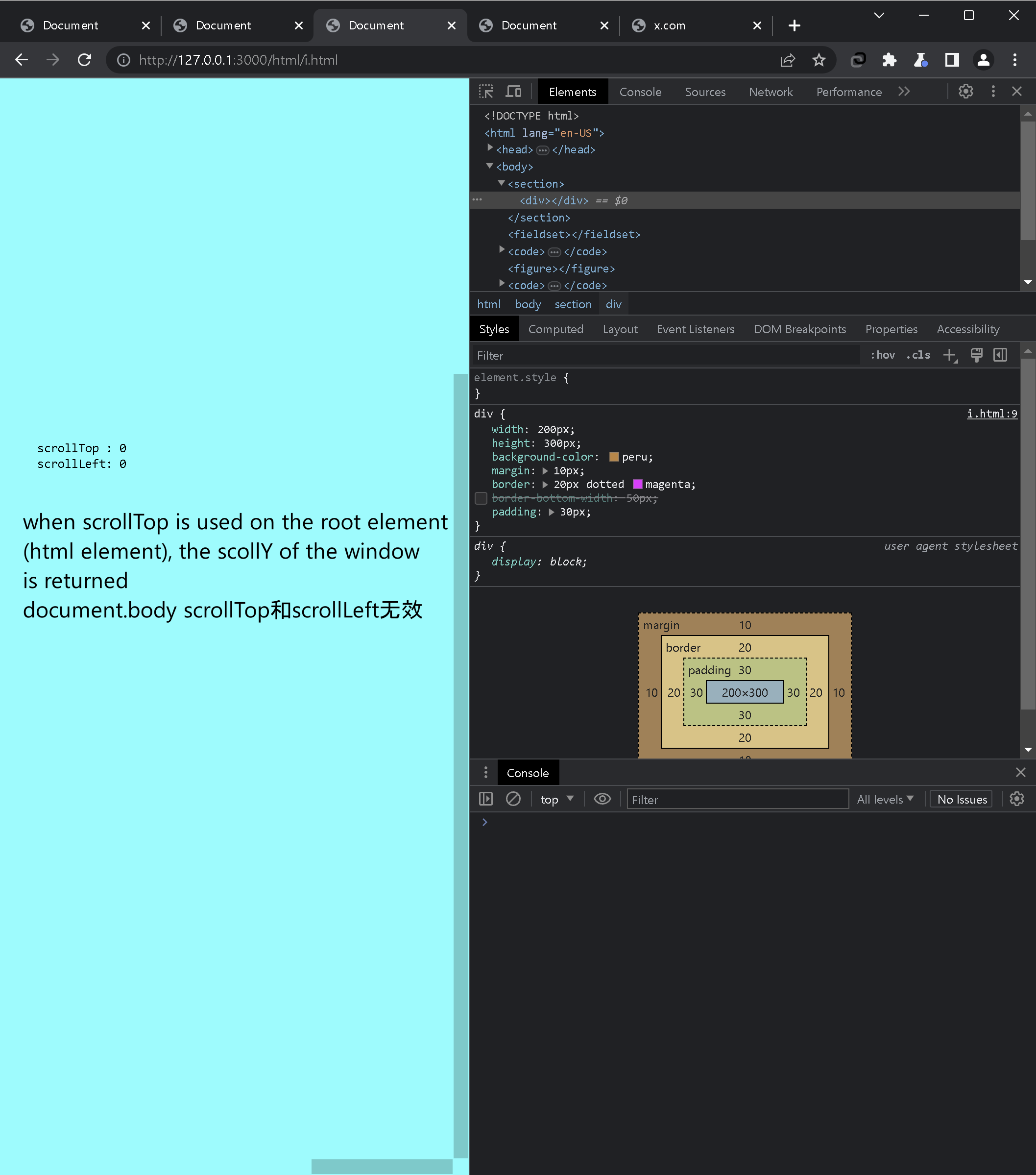
document.documentElement

<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 200px; height: 300px; background-color: peru; margin: 10px; border: 20px dotted magenta; /* border-bottom-width: 50px; */ padding: 30px; } section { background-color: plum; width: 100px; height: 200px; overflow: auto; margin: 10px; border: 20px dashed teal; /* border-top-width: 50px; */ padding: 30px; } body { background-color: aqua; height: 1500px; width: 1500px; } html { background-color: tan; border: 10px dashed maroon; padding: 20px; } code { position: fixed; } </style> </head> <body> <section> <div></div> </section> <fieldset></fieldset> <code></code> <figure></figure> <code></code> <script> const section = document.querySelector('section') const div = document.querySelector('div') const scrollTop = document.querySelector('code:nth-last-of-type(2)') const scrollLeft = document.querySelector('code:nth-last-of-type(1)') window.addEventListener('scroll', function(e) { scrollTop.textContent = `scrollTop : ${this.scrollTop}` scrollLeft.textContent = `scrollLeft: ${this.scrollLeft}` }.bind(document.documentElement)) </script> </body> </html>

分类:
Frontend





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2022-06-11 Python: json.tool
2020-06-11 error: stray ‘\343’ in program 编译错误
2020-06-11 centos7光盘定制
2020-06-11 startx & xinit
2020-06-11 手动创建用户家目录
2020-06-11 awk
2020-06-11 免费ssl证书