CSS: offsetTop offsetLeft offsetParent
offsetParent is containing block


1. position: static; offsetTop 元素的上外边距到containing block的上内边距 (containing block的padding + element.margin)
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <section> <article></article> </section> <style> * { margin: 0; padding: 0; } section { width: 300px; height: 3%; margin: 10px; border: 20px dotted peru; padding: 30px; background-color: tan; position: relative; } article { width: 100px; height: 100px; margin: 10px; border: 20px dashed wheat; padding: 30px; background-color: aqua; } </style> <script> const section = document.querySelector('section') const article = document.querySelector('article') </script> </body> </html>
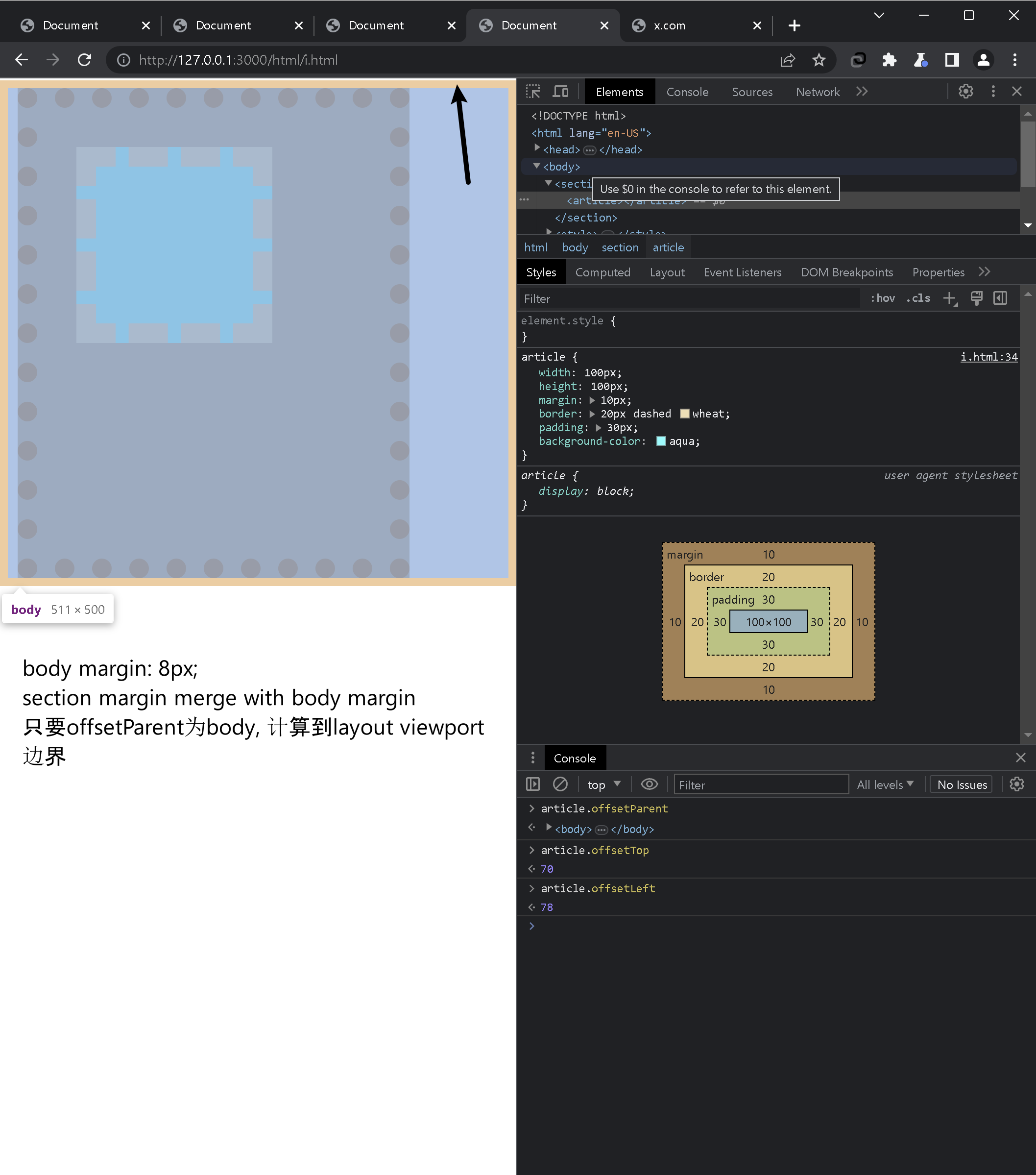
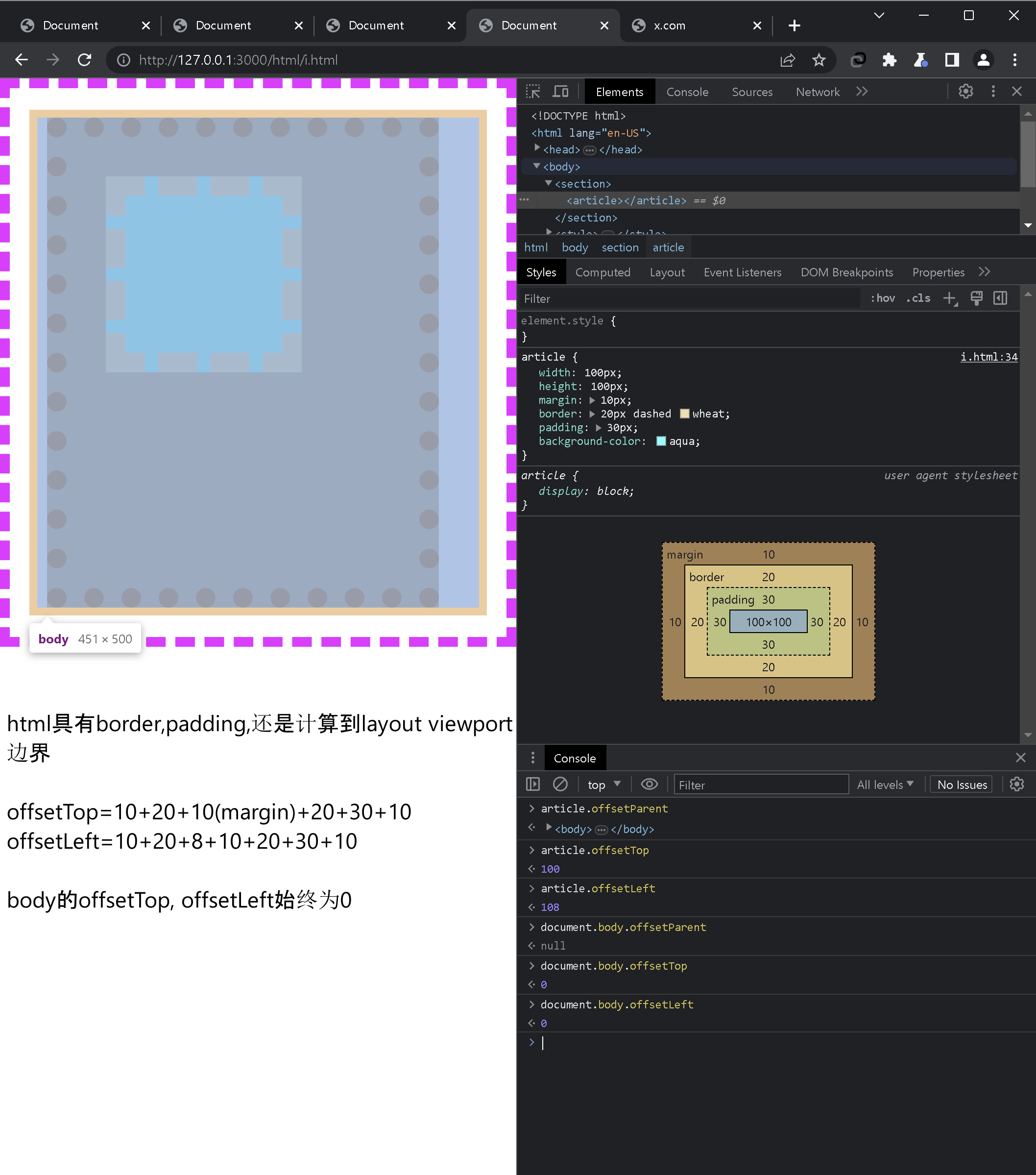
2. position: absolute; 先理解top(margin-top到containing block的内边距), 因此, offsetTop = top + margin-top

<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <section> <article></article> </section> <style> /* * { margin: 0; padding: 0; } */ section { width: 300px; height: 400px; margin: 10px; border: 20px dotted peru; padding: 30px; background-color: tan; position: relative; } article { width: 100px; height: 100px; margin: 10px; border: 20px dashed wheat; padding: 30px; background-color: aqua; position: absolute; top: 10px; left: 20px; } </style> <script> const section = document.querySelector('section') const article = document.querySelector('article') </script> </body> </html>
分类:
Frontend






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2020-06-10 获取脚本的绝对路径
2020-06-10 openvswitch