CSS: offsetWidth offsetHeight clientWidth clientHeight scrollWidth scrollHeight




<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { margin: 20px; width: 200px; height: 300px; background-color: peru; border: 10px dotted magenta; /* border-bottom-width: 50px; */ padding: 20px; } section { background-color: plum; width: 100px; height: 200px; /* overflow: scroll; */ /* overflow-y: hidden; */ overflow: auto; border: 10px dashed teal; /* border-top-width: 50px; */ padding: 20px; } body { background-color: aqua; height: 1500px; width: 1500px; } html { background-color: tan; border: 10px dashed maroon; padding: 20px; } </style> </head> <body> <section> <div></div> </section> <script> const section = document.querySelector('section') const div = document.querySelector('div') </script> </body> </html>
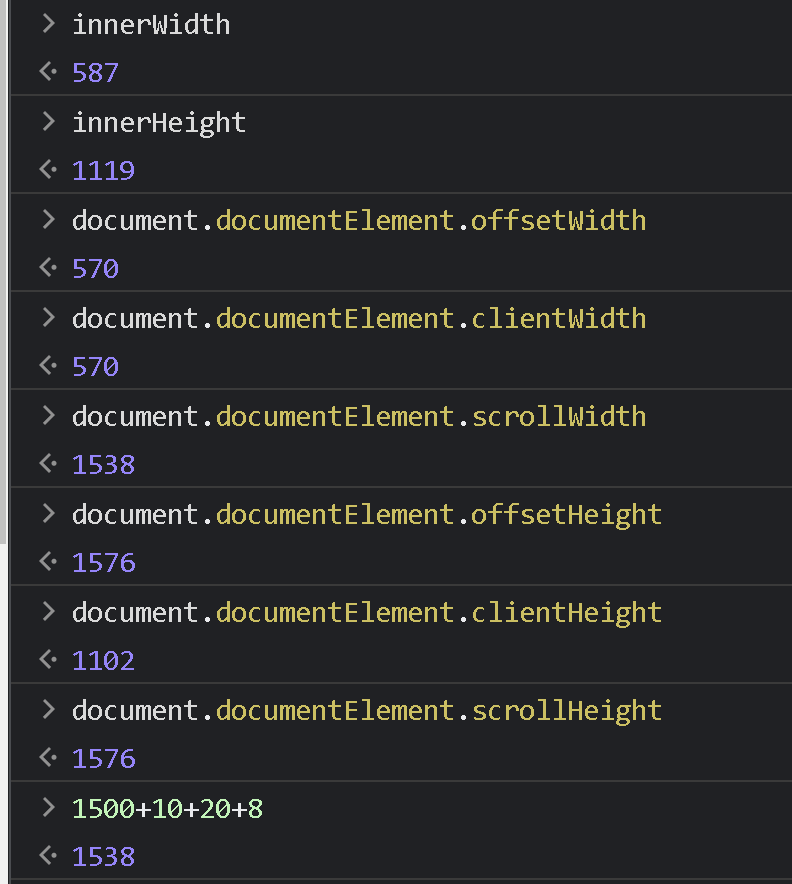
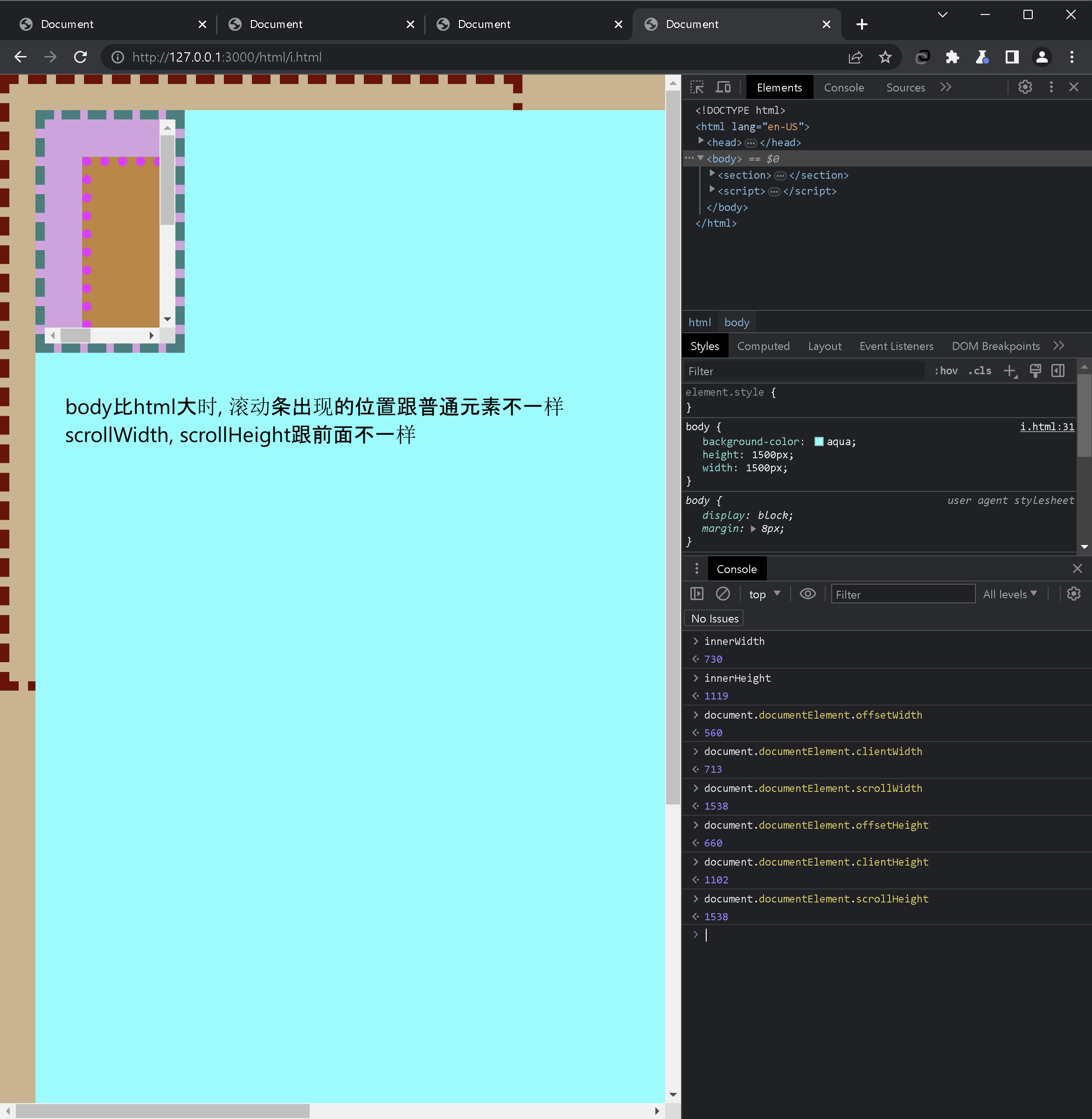
document.documentElement水平和垂直表现不一样
scrollWidth = 10 + 20 + 8 + 1500
scrollHeight = offsetHeight = (10 + 20) * 2 + 8 * 2 + 1500 = 1576





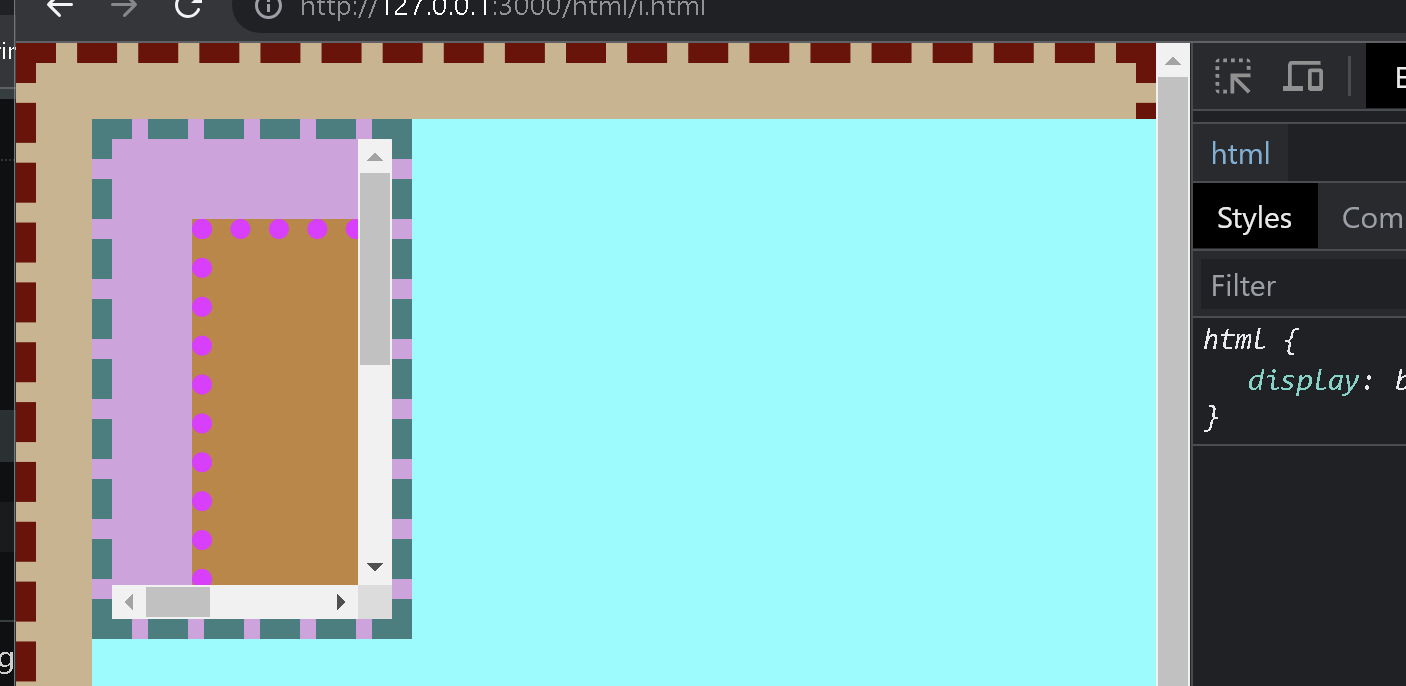
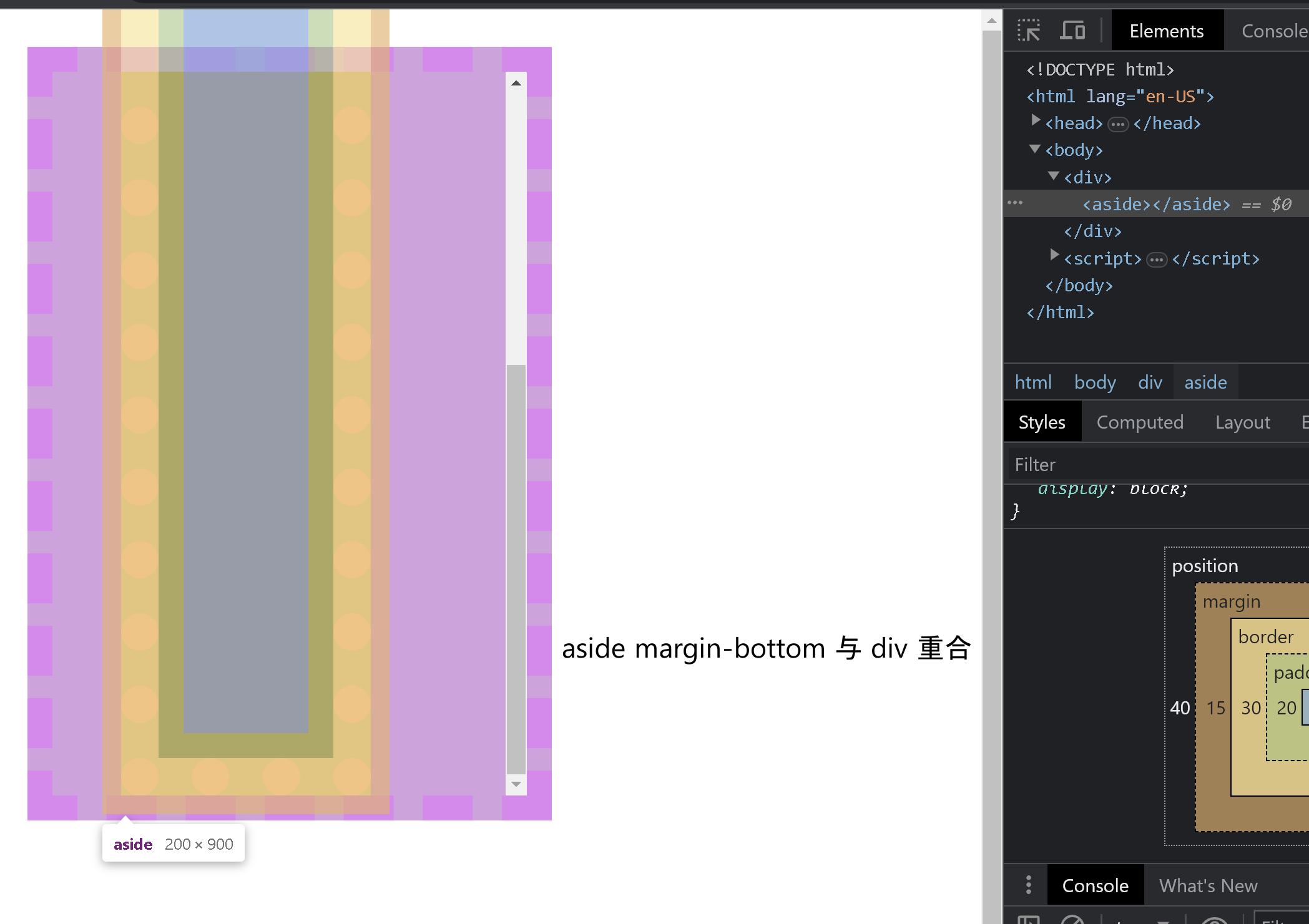
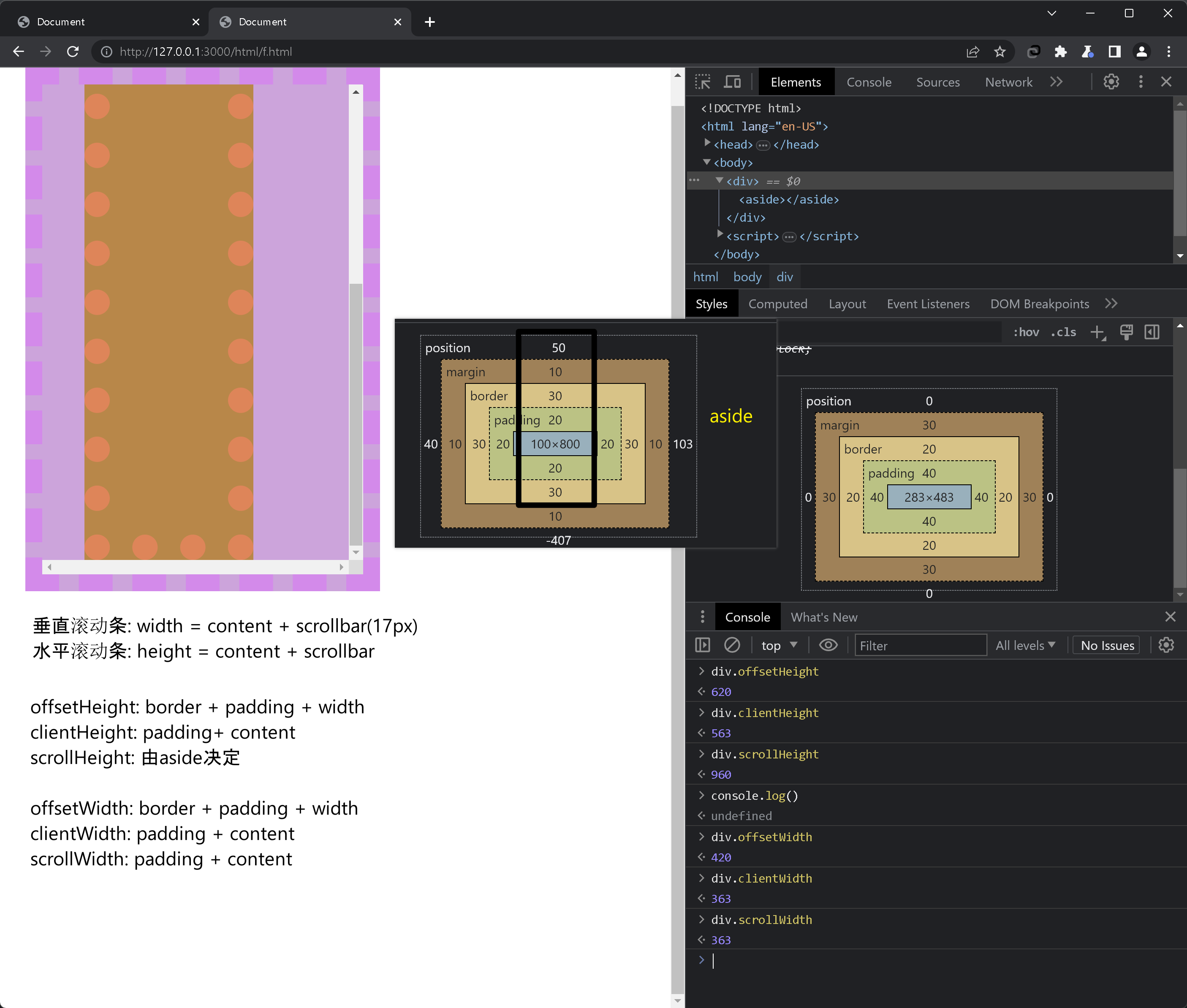
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } html, body { height: 100%; } div { width: 300px; height: 500px; margin: 30px; border: 20px dashed violet; padding: 40px; background-color: plum; position: relative; overflow-x: scroll; overflow-y: scroll; display: flow-root; } aside { width: 100px; height: 800px; background-color: peru; position: absolute; margin: 10px; padding: 20px; border: 30px dotted coral; top: 50px; } </style> </head> <body> <div> <aside></aside> </div> <script> const div = document.querySelector('div') const aside = document.querySelector('aside') </script> </body> </html>
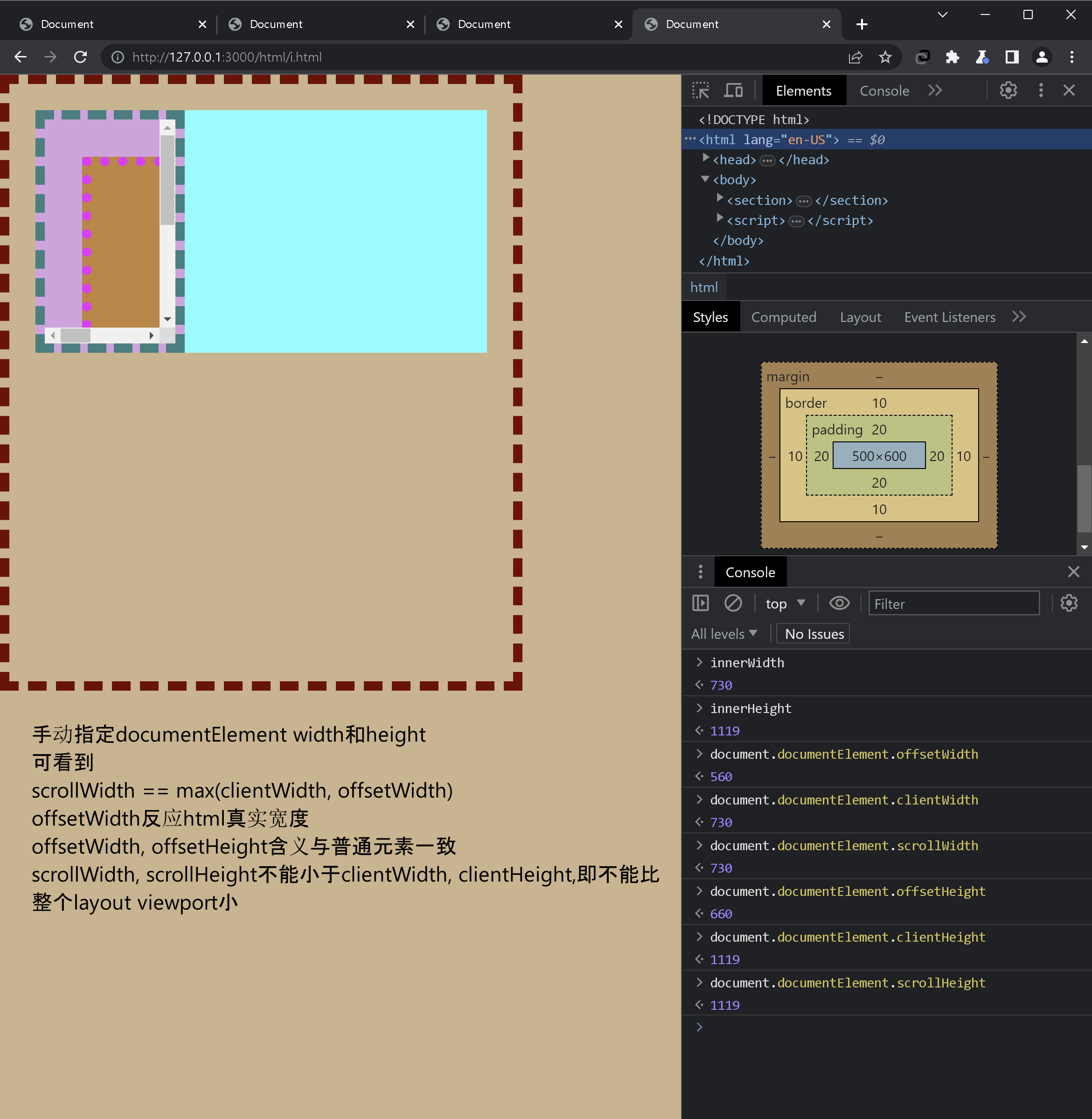
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { margin: 20px; width: 200px; height: 300px; background-color: peru; border: 10px dotted magenta; /* border-bottom-width: 50px; */ padding: 20px; } section { background-color: plum; width: 100px; height: 200px; /* overflow: scroll; */ /* overflow-y: hidden; */ overflow: auto; border: 10px dashed teal; /* border-top-width: 50px; */ padding: 20px; } body { background-color: aqua; height: 500px; width: 500px; border: 10px dotted crimson; padding: 20px; } html { background-color: tan; border: 10px dashed maroon; padding: 20px; width: 400px; height: 400px; } </style> </head> <body> <section> <div></div> </section> <script> const section = document.querySelector('section') const div = document.querySelector('div') </script> </body> </html>
分类:
Frontend







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2020-06-09 编译
2020-06-09 /etc/profile /etc/profile.d/* /etc/bashrc ~/.bash_profile ~/.bashrc
2020-06-09 bash脚本执行路径