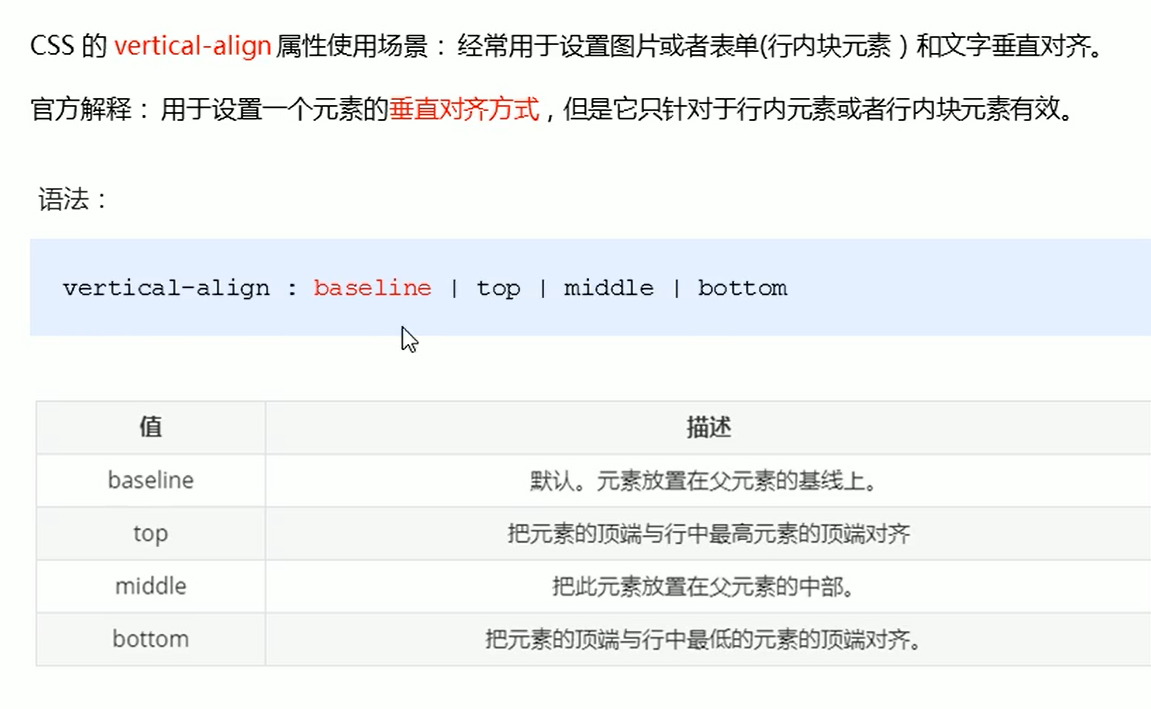
CSS: vertical-align






<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
font-size: 20px;
}
.parent {
width: 800px;
height: 100px;
border: 1px solid red;
}
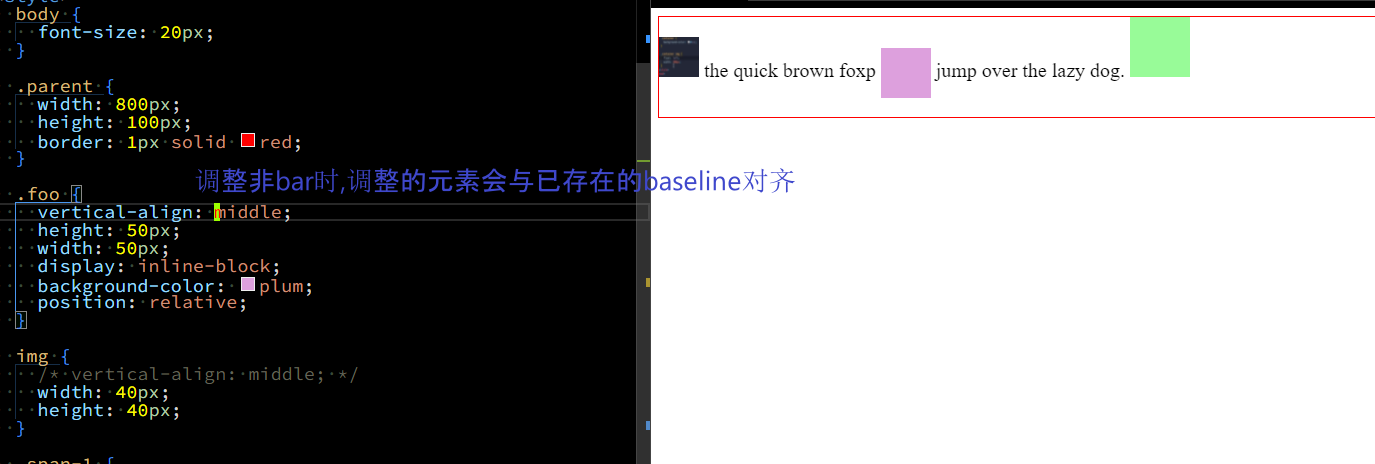
.foo {
vertical-align: middle;
height: 50px;
width: 50px;
display: inline-block;
background-color: plum;
position: relative;
}
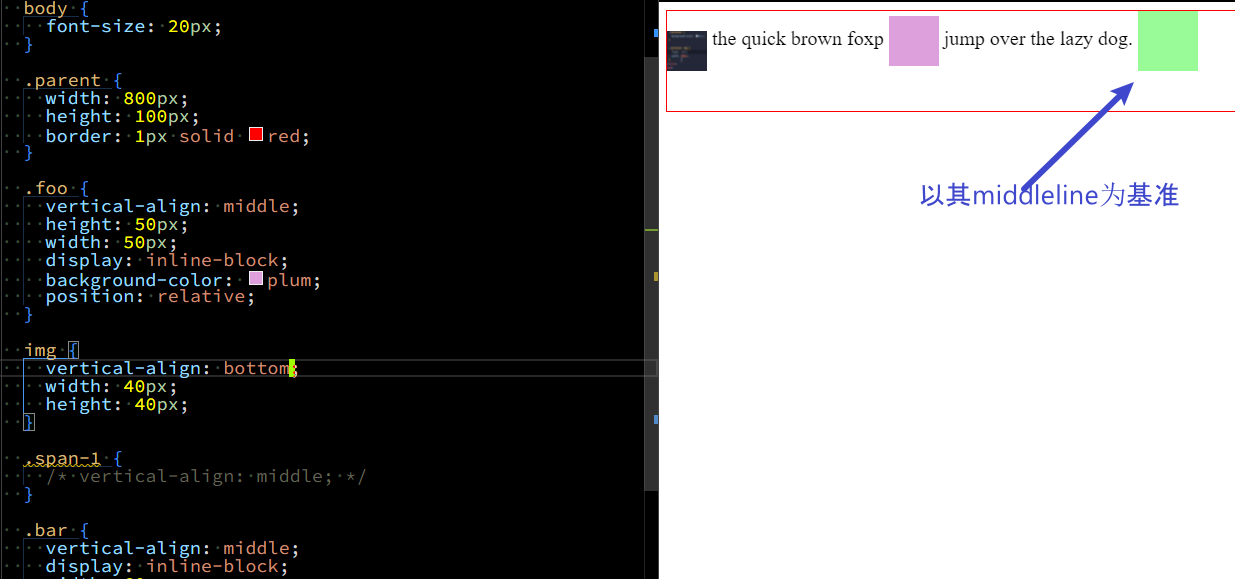
img {
vertical-align: bottom;
width: 40px;
height: 40px;
}
.span-1 {
/* vertical-align: middle; */
}
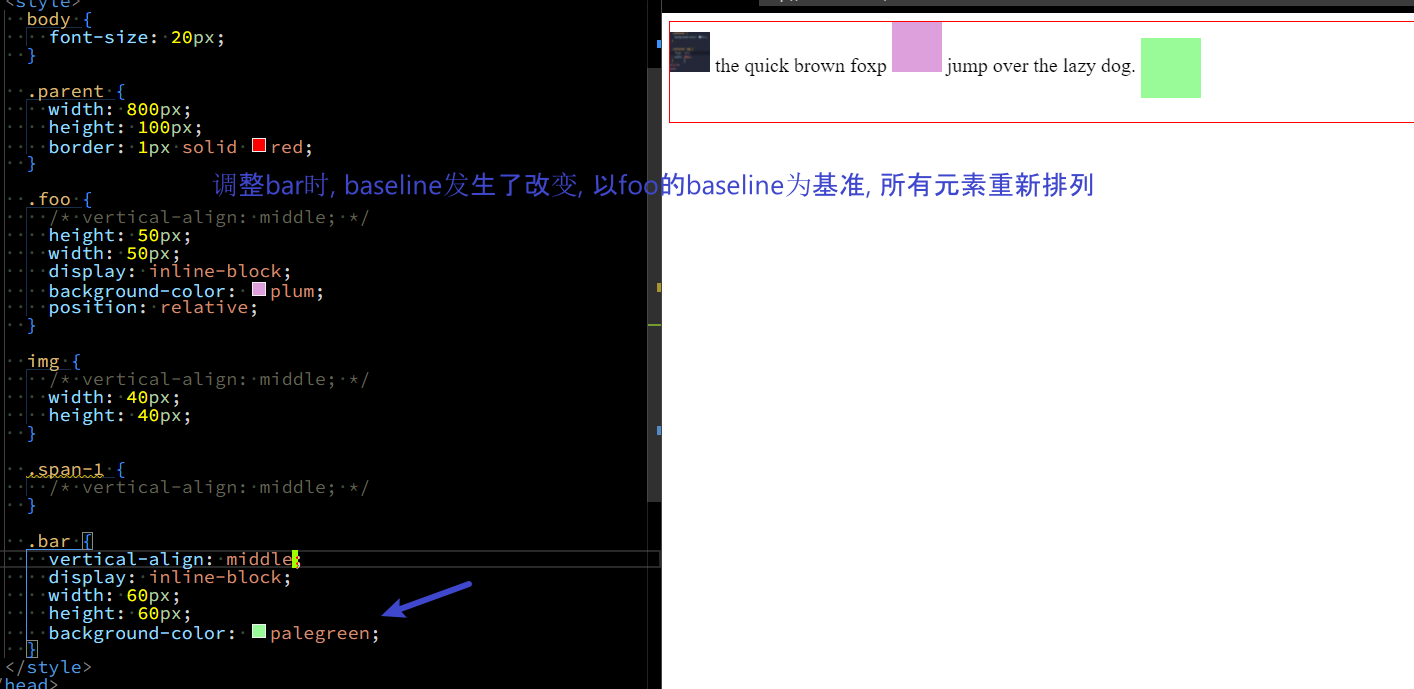
.bar {
/* vertical-align: middle; */
display: inline-block;
width: 60px;
height: 60px;
background-color: palegreen;
}
</style>
</head>
<body>
<div class="parent">
<img src="bb.png" alt="">
<span class="span-1">the quick brown foxp</span>
<div class="foo">
</div>
<span class="span-2">jump over the lazy dog.</span>
<div class="bar"></div>
</div>
</body>
</html>
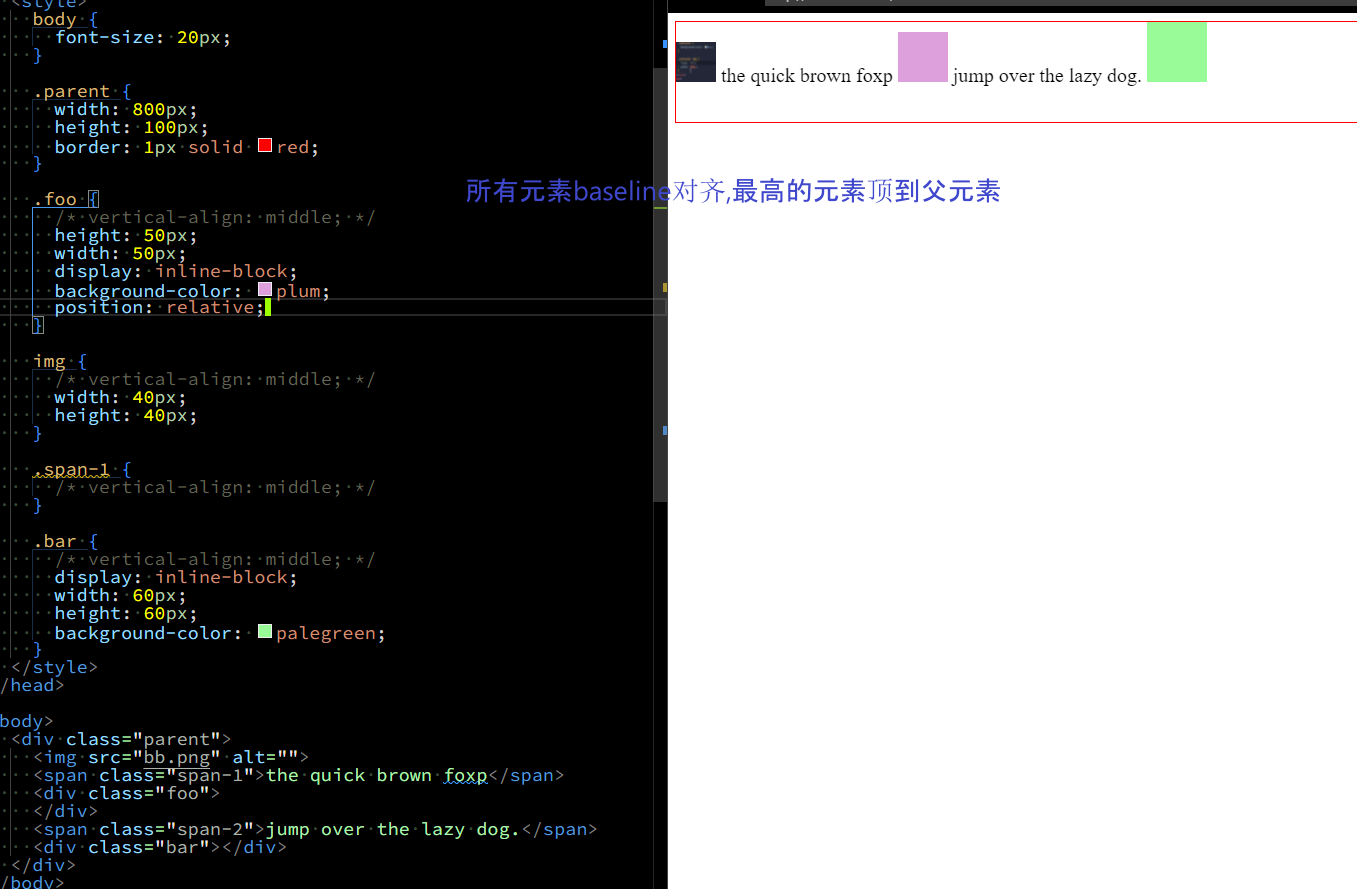
所有元素会按照其vertical-align对齐, 最高元素的顶部于父元素顶部重合





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律