CSS: display
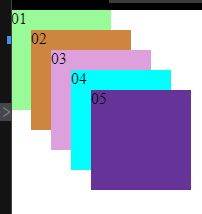
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { position: absolute; width: 100px; height: 100px; } div:nth-of-type(1) { background-color: palegreen; left: 0; top: 0; z-index: 1; } div:nth-child(2) { left: 20px; top: 20px; background-color: peru; z-index: 2; } div:nth-child(3) { left: 40px; top: 40px; background-color: plum; z-index: 3; } div:nth-child(4) { left: 60px; top: 60px; background-color: aqua; z-index: 4; } div:nth-of-type(5) { left: 80px; top: 80px; background-color: rebeccapurple; z-index: 5; } </style> </head> <body> <div>01</div> <div>02</div> <div>03</div> <div>04</div> <div>05</div> </body> </html>

z-index

取决于父元素z-index
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .b1, .b2 { width: 100px; height: 100px; background-color: palegreen; } .b2 { background-color: peru; } .c1 { position: relative; z-index: 5; } .c2 { position: relative; z-index: 10; left: 50px; top: 50px; } .b1 { position: absolute; z-index: 100; } .b2 { position: absolute; z-index: 50; } </style> </head> <body> <div class="c1"> <div class="b1"></div> </div> <div class="c2"> <div class="b2"></div> </div> </body> </html>

分类:
HTML & CSS





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律