CSS: Three Column Layout
- margin
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .container { width: 100%; height: 100%; } .left { float: left; width: 200px; height: 100vh; background-color: palegreen; } .right { float: right; width: 200px; height: 100vh; background-color: aqua; } .main { background-color: peru; height: 100vh; margin-left: 200px; margin-right: 200px; } </style> </head> <body> <div class="container"> <div class="left"></div> <div class="right"></div> <div class="main"></div> </div> </body> </html>
- flex
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .container { width: 100%; height: 100%; display: flex; } .left { float: left; width: 200px; height: 100vh; background-color: palegreen; } .right { float: right; width: 200px; height: 100vh; background-color: aqua; } .main { flex: 1; background-color: peru; height: 100vh; } </style> </head> <body> <div class="container"> <div class="left"></div> <div class="main"></div> <div class="right"></div> </div> </body> </html>
- display: table
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .container { width: 100%; height: 100%; display: table; } .left { display: table-cell; width: 200px; height: 100vh; background-color: palegreen; } .right { display: table-cell; width: 200px; height: 100vh; background-color: aqua; } .main { display: table-cell; background-color: peru; height: 100vh; } </style> </head> <body> <div class="container"> <div class="left"></div> <div class="main"></div> <div class="right"></div> </div> </body> </html>
- position
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .container { position: relative; } .left { position: absolute; left: 0; width: 200px; height: 100vh; background-color: palegreen; } .right { position: absolute; right: 0; width: 200px; height: 100vh; background-color: aqua; } .main { background-color: peru; height: 100vh; margin:0 200px; } </style> </head> <body> <div class="container"> <div class="left"></div> <div class="right"></div> <div class="main"></div> </div> </body> </html>
- calc
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .wrapper{ width: 100%; min-width: 600px; } .side{ width: 200px; height: 200px; background-color: palegreen; } .left{ float: left; } .right{ float: right; } .main{ background-color: peru; height: 500px; float: left; width: calc(100% - 400px); } </style> </head> <body> <div class="wrapper"> <div class="side left">left</div> <div class="side right">right</div> <div class="main">main</div> </div> </body> </html>

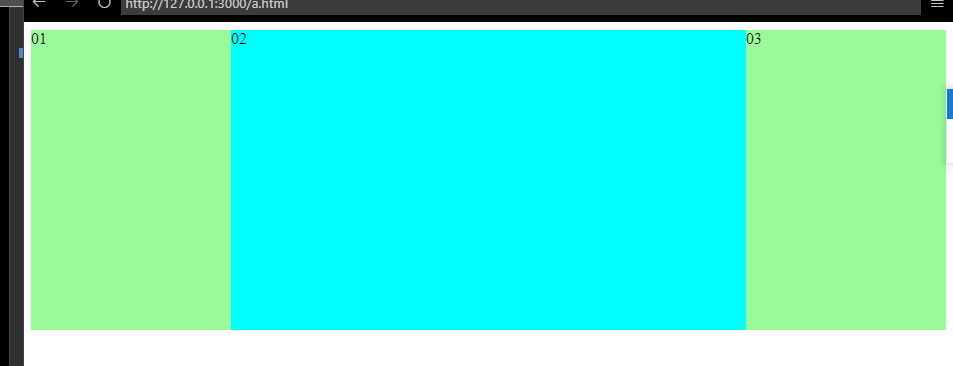
- 子 absolute, 父 relative
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .outer{ position:relative; } .inner{ position:absolute; top:0; height: 300px; background-color: palegreen; } .left{ left: 0; width: 200px; } .right{ right: 0; width: 200px; } .main{ /* width: calc(100% - 400px); left: 200px; */ left: 200px; right:200px; background-color: aqua; } </style> </head> <body> <div class="outer"> <div class="inner left">01</div> <div class="inner main">02</div> <div class="inner right">03</div> </div> </body> </html>

-
flex
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .outer { display: flex; } .inner { width: 200px; height: 200px; background-color: palegreen; } .main { /* flex:auto; */ flex: 1; background-color: aqua; } </style> </head> <body> <div class="outer"> <div class="inner left">01</div> <div class="inner main">02</div> <div class="inner right">03</div> </div> </body> </html>
-
table
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .outer { display: table; } .inner{ width: 200px; height: 300px; background-color: palegreen; } .main{ display: table-cell; background-color: aqua; width: 100%; } </style> </head> <body> <div class="outer"> <div class="inner left">01</div> <div class="inner main">02</div> <div class="inner right">03</div> </div> </body> </html>
-
display: grid
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .outer { display: grid; width: 100%; grid-template-columns: 200px auto 200px; grid-template-rows: 300px 400px 300px; } .inner { background-color: palegreen; } .main { background-color: aqua; } </style> </head> <body> <div class="outer"> <div class="inner left">01</div> <div class="inner main">02</div> <div class="inner right">03</div> </div> </body> </html>
-
Grail Layout 圣杯布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> html, body, .outer { height: 100%; margin: 0; } .outer { background-color: gray; padding: 0 200px 0 150px; box-sizing: border-box; } .inner { height: 100%; float: left; position: relative; } .main { width: 100%; background-color: palegreen; } .left { left: -150px; margin-left: -100%; width: 150px; background-color: aqua; } .right { width: 200px; background-color: peru; margin-left: -200px; right: -200px; } </style> </head> <body> <div class="outer"> <div class="inner main">main</div> <div class="inner left">left</div> <div class="inner right">right</div> </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body { margin: 0; text-align: center; } .main { margin: 0 auto; width: 100%; height: 500px; background-color: palegreen; float: left; } .left { float: left; width: 200px; height: 400px; background-color: peru; margin-left: -100%; position: relative; left: -200px } .right { float: left; width: 300px; height: 450px; background-color: plum; margin-left: -300px; position: relative; right: -300px; } .container { padding: 0 300px 0 200px; overflow: auto; } </style> </head> <body> <div class="container"> <div class="main">main</div> <div class="left">left</div> <div class="right">right</div> </div> </body> </html>
-
双飞翼布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> header, footer { width: 100%; height: 100px; background-color: palegreen; } footer { clear: left; } .wrapper { width: 100%; float: left; } main { margin: 0 100px; background-color: tan; } .left { width: 100px; float: left; margin-left: -100%; background-color: peru; } .right { width: 100px; float: left; margin-left: -100px; background-color: plum; } </style> </head> <body> <header>header</header> <div class="wrapper"> <main>main</main> </div> <div class="left">left</div> <div class="right">right</div> <footer>footer</footer> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2021-03-20 选项卡,类
2021-03-20 渐隐渐现轮播图