JavaScript: 迭代删除数组元素
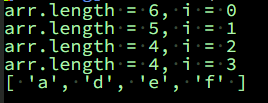
const arr = ['a', 'a', 'a', 'd', 'e', 'f'] for (let i = 0; i < arr.length; ++i) { console.log(`arr.length = ${arr.length}, i = ${i}`) if (arr[i] === 'a') { arr.splice(i, 1) } } console.log(arr)

i 始终为一个, arr.length不断减少
Solution:
const arr = ['a', 'a', 'a', 'd', 'e', 'f'] for (let i = 0; i < arr.length; ++i) { console.log(`arr.length = ${arr.length}, i = ${i}`) if (arr[i] === 'a') { arr.splice(i, 1) i-- } } console.log(arr)
for in:
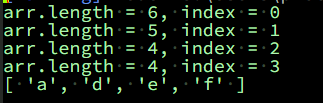
const arr = ['a', 'a', 'a', 'd', 'e', 'f'] for (const index in arr) { console.log(`arr.length = ${arr.length}, index = ${index}`) if (arr[index] === 'a') { arr.splice(index, 1) } } console.log(arr)

for in 每次都重新定义index, 因此const index不会报错, 但是 for 循环使用const会报错, 因此不能使用 index--, 因为 不是同一 index
倒叙删除
const arr = ['a', 'a', 'a', 'd', 'e', 'f'] for (let i = arr.length - 1; i >= 0; --i) { console.log(`arr.length = ${arr.length}, i = ${i}`) if (arr[i] === 'a') { arr.splice(i, 1) } } console.log(arr)
分类:
JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律