JavaScript: variable & scope
let b = { n1: 11, n2: 22, n3: 44, n4: 55, ns: { n1, n2 } }

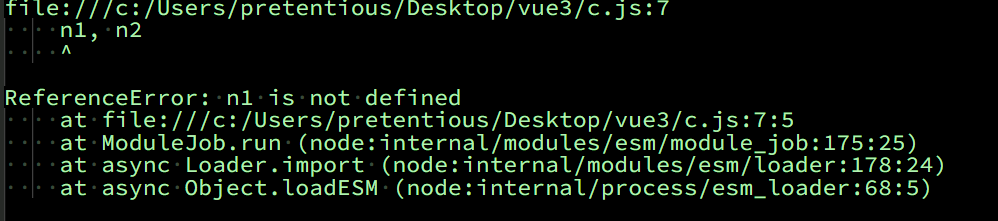
n1 n2 不是变量, 是b的key
let t={22,33}
let b = {
n1: 11,
n2: 22,
n3: 44,
n4: 55,
ns: {
this.n1, this.n2
}
}
错误的对象定义方式
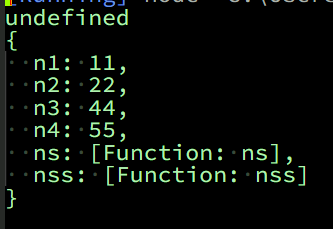
let b = { n1: 11, n2: 22, n3: 44, n4: 55, ns: () => console.log(this), nss: function () { console.log(this) } } b.ns() b.nss()

arrow function绑定的是undefined, 因为
分类:
JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律