JavaScript: setTimeout & setInterval
let i = 0 setTimeout(function (n) { console.log(55, n) }, 1000, setTimeout(function () { console.log(44, i) i++ return i+2 }))

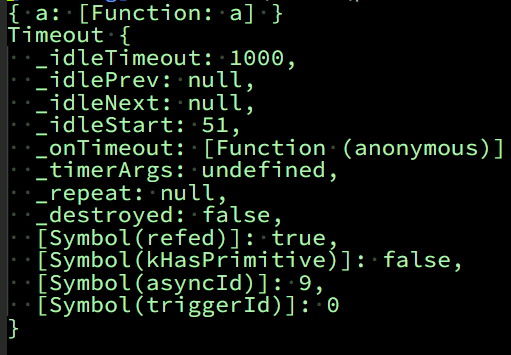
先计算第三参数, 返回值为Timeout对象, 传递给第一参数, 浏览器中返回window
const obj = { a: function () { console.log(this) setTimeout(function () { console.log(this) }, 1000) } } // obj.a() let b = obj.a b()
Node:

Browser:

Node中指向Timeout对象, Browser中指向全局window
const obj = { a: function () { console.log(this) setTimeout(function () { console.log(this) }, 1000) } } obj.a()
Node:

Browser:

Arrow Function
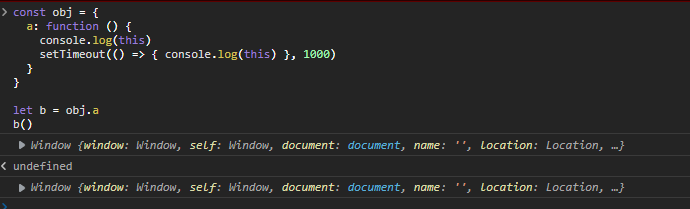
const obj = { a: function () { console.log(this) setTimeout(() => { console.log(this) }, 1000) } } obj.a()
一致

const obj = { a: function () { console.log(this) setTimeout(() => { console.log(this) }, 1000) } } let b = obj.a b()
Node

Browser

当b执行时, this才确定, setTimeout的arrow function绑定刚确定的this
分类:
JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律