Vue: parent component get child component data using slot & v-bind
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="description" content=""> <meta name="keywords" content="bait bark"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <title>Vehemence</title> <script src="dist/vue.global.js"></script> </head> <body> <div id="vail"> <valor></valor> <hr> <valor> <template v-slot:default="namess"> <span>{{namess.data.join('~')}}</span> <span>{{namess}}</span> <hr> <ul> <li v-for="name in namess.data.concat(namesa)">{{name}}</li> </ul> </template> </valor> </div> <template id="tt"> <main style="background-color: peru;width:200px;height:200px;margin: 20px;"> <slot v-bind:data="names" :datum="55"> <ul> <li v-for="name in names">{{name}}</li> </ul> </slot> </main> </template> <script> let valor = { data () { return { names: ['a', 'b', 'c'] } }, template: '#tt' } let vail = Vue.createApp({ data () { return { namesa: ['z', 'x'] } }, components: { 'valor': valor } }).mount('#vail') </script> </body> </html>

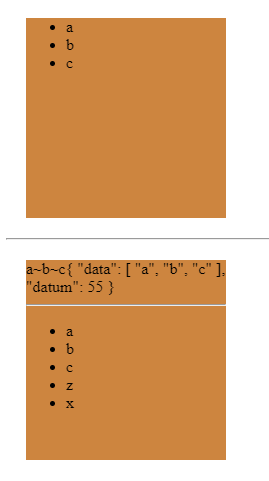
v-slot作为连接桥梁, 子组件通过 v-bind 绑定了 data & datum, 组成了一个对象, 父组件通过v-slot:default="namess" namess变量接收了组成的object
一下为具名v-slot
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="description" content=""> <meta name="keywords" content="bait bark"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <title>Vehemence</title> <script src="dist/vue.global.js"></script> </head> <body> <div id="vail"> <valor></valor> <hr> <valor> <template v-slot:default="namess"> <span>{{namess.data.join('~')}}</span> <span>{{namess}}</span> <hr> <ul> <li v-for="name in namess.data.concat(namesa)">{{name}}</li> </ul> </template> </valor> <hr> <valor> <template v-slot:surrogate="surrogate"> <ul> <li v-for="name in surrogate.data.concat(namesa)">{{name}} {{i}}</li> </ul> </template> </valor> </div> <template id="tt"> <main style="background-color: peru;width:200px;height:200px;margin: 20px;"> <slot name="surrogate" v-bind:data="names" :datum="55"> <ul> <li v-for="name in names">{{name}}</li> </ul> </slot> </main> </template> <script> let valor = { data () { return { names: ['a', 'b', 'c'] } }, template: '#tt' } let vail = Vue.createApp({ data () { return { namesa: ['z', 'x'] } }, components: { 'valor': valor } }).mount('#vail') </script> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律