HTML5表格(table)
简单说明HTML <table> 标签
定义和用法
<table> 标签定义 HTML 表格。
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
border 定义表格
<tr> 元素定义表格行,<th>元素定义表头,<td> 元素定义表格单元。
<caption>定义表格标题
colspan 单元格占多少列(跨列)
rowspan 单元格占多少行(跨行)
详细说明W3school:http://www.w3school.com.cn/tags/tag_table.asp
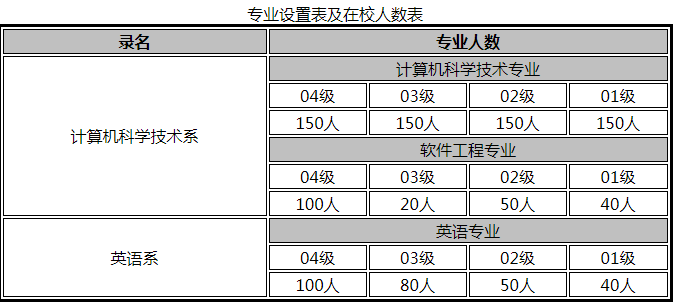
我这里简单做来一下表格操作,先上图。

代码一:

<!DOCTYPE html>
<html>
<head>
<title>
表格
</title>
</head>
<body>
<br/>
<table border="3" width="50%" height="90" align="center" bordercolor="black">
<caption>专业设置表及在校人数表</caption>
<br/>
<tr bgcolor="silver" align="center" >
<th>录名</th>
<th colspan="4">专业人数</th>
</tr>
<tr align="center">
<td rowspan="6">计算机科学技术系</td>
<td bgcolor="silver" colspan="4" >计算机科学技术专业</td>
</tr>
<tr align="center">
<td>04级</td>
<td>03级</td>
<td>02级</td>
<td>01级</td>
</tr>
<tr align="center">
<td>150人</td>
<td>150人</td>
<td>150人</td>
<td>150人</td>
</tr>
<tr align="center">
<td colspan="4" bgcolor="silver" >软件工程专业</td>
</tr>
<tr align="center" >
<td>04级</td>
<td>03级</td>
<td>02级</td>
<td>01级</td>
</tr>
<tr align="center" >
<td>100人</td>
<td>20人</td>
<td>50人</td>
<td>40人</td>
</tr>
<tr align="center">
<td rowspan="3">英语系</td>
<td colspan="4" bgcolor="silver">英语专业</td>
</tr>
<tr align="center">
<td>04级</td>
<td>03级</td>
<td>02级</td>
<td>01级</td>
</tr>
<tr align="center">
<td>100人</td>
<td>80人</td>
<td>50人</td>
<td>40人</td>
</tr>
</table>
</body>
</html>

代码二:

<!DOCTYPE html>
<html>
<head>
<title>
</title>
</head>
<body>
<table border="3" width="80%" height="80" bordercolor="cornflowerblue">
<caption><h1>课程表</h1></caption>
<br/>
<tr align="center">
<td>项目</td>
<td colspan="5">上课</td>
<td colspan="2">休息</td>
</tr>
<tr align="center" bgcolor="pink">
<th>星期</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr>
<tr align="center">
<td rowspan="4">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="4">休息</td>
</tr>
<tr align="center">
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
</tr>
<tr align="center">
<td>语文</td>
<td>数学</td>
<td>历史</td>
<td>计算机</td>
<td>物理</td>
<td>化学</td>
</tr>
<tr align="center">
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
</tr>
<tr align="center">
<td rowspan="2">下午</td>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
<td rowspan="2">休息</td>
</tr>
<tr align="center">
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
</tr>
</table>
</body>
</html>

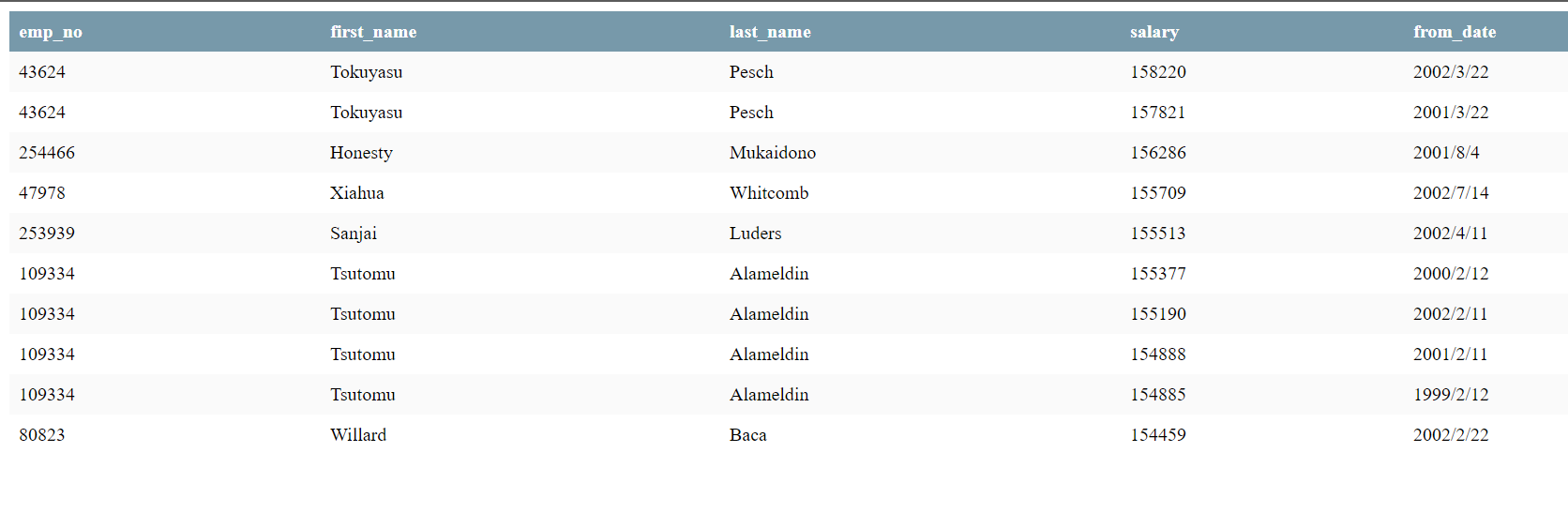
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table {
border-collapse: collapse;
width: 100%;
}
th,
td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #fafafa;
}
th {
background-color: #7799AA;
color: white;
}
</style>
</head>
<body>
<table>
<tr>
<th>emp_no</th>
<th>first_name</th>
<th>last_name</th>
<th>salary</th>
<th>from_date</th>
</tr>
<tr>
<td>43624</td>
<td>Tokuyasu</td>
<td>Pesch</td>
<td>158220</td>
<td>2002/3/22</td>
</tr>
<tr>
<td>43624</td>
<td>Tokuyasu</td>
<td>Pesch</td>
<td>157821</td>
<td>2001/3/22</td>
</tr>
<tr>
<td>254466</td>
<td>Honesty</td>
<td>Mukaidono</td>
<td>156286</td>
<td>2001/8/4</td>
</tr>
<tr>
<td>47978</td>
<td>Xiahua</td>
<td>Whitcomb</td>
<td>155709</td>
<td>2002/7/14</td>
</tr>
<tr>
<td>253939</td>
<td>Sanjai</td>
<td>Luders</td>
<td>155513</td>
<td>2002/4/11</td>
</tr>
<tr>
<td>109334</td>
<td>Tsutomu</td>
<td>Alameldin</td>
<td>155377</td>
<td>2000/2/12</td>
</tr>
<tr>
<td>109334</td>
<td>Tsutomu</td>
<td>Alameldin</td>
<td>155190</td>
<td>2002/2/11</td>
</tr>
<tr>
<td>109334</td>
<td>Tsutomu</td>
<td>Alameldin</td>
<td>154888</td>
<td>2001/2/11</td>
</tr>
<tr>
<td>109334</td>
<td>Tsutomu</td>
<td>Alameldin</td>
<td>154885</td>
<td>1999/2/12</td>
</tr>
<tr>
<td>80823</td>
<td>Willard</td>
<td>Baca</td>
<td>154459</td>
<td>2002/2/22</td>
</tr>
</table>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律