Android android:gravity属性介绍及效果图
转自: http://blog.csdn.net/aminfo/article/details/7784229
Android:gravity的属性官方说明如下:
public static final int AXIS_CLIP
Since: API Level 3
Raw bit controlling whether the right/bottom edge is clipped to its container, based on the gravity direction being applied.
Constant Value: 8 (0x00000008)
public static final int AXIS_PULL_AFTER
Since: API Level 1
Raw bit controlling how the right/bottom edge is placed.
Constant Value: 4 (0x00000004)
public static final int AXIS_PULL_BEFORE
Since: API Level 1
Raw bit controlling how the left/top edge is placed.
Constant Value: 2 (0x00000002)
public static final int AXIS_SPECIFIED
Since: API Level 1
Raw bit indicating the gravity for an axis has been specified.
Constant Value: 1 (0x00000001)
public static final int AXIS_X_SHIFT
Since: API Level 1
Bits defining the horizontal axis.
Constant Value: 0 (0x00000000)
public static final int AXIS_Y_SHIFT
Since: API Level 1
Bits defining the vertical axis.
Constant Value: 4 (0x00000004)
public static final int BOTTOM
Since: API Level 1
Push object to the bottom of its container, not changing its size.
Constant Value: 80 (0x00000050)
public static final int CENTER
Since: API Level 1
Place the object in the center of its container in both the vertical and horizontal axis, not changing its size.
Constant Value: 17 (0x00000011)
public static final int CENTER_HORIZONTAL
Since: API Level 1
Place object in the horizontal center of its container, not changing its size.
Constant Value: 1 (0x00000001)
public static final int CENTER_VERTICAL
Since: API Level 1
Place object in the vertical center of its container, not changing its size.
Constant Value: 16 (0x00000010)
public static final int CLIP_HORIZONTAL
Since: API Level 3
Flag to clip the edges of the object to its container along the horizontal axis.
Constant Value: 8 (0x00000008)
public static final int CLIP_VERTICAL
Since: API Level 3
Flag to clip the edges of the object to its container along the vertical axis.
Constant Value: 128 (0x00000080)
public static final int DISPLAY_CLIP_HORIZONTAL
Since: API Level 3
Special constant to enable clipping to an overall display along the horizontal dimension. This is not applied by default by
apply(int, int, int, Rect, int, int, Rect); you must do so yourself by calling applyDisplay(int, Rect, Rect).Constant Value: 16777216 (0x01000000)
public static final int DISPLAY_CLIP_VERTICAL
Since: API Level 3
Special constant to enable clipping to an overall display along the vertical dimension. This is not applied by default by
apply(int, int, int, Rect, int, int, Rect); you must do so yourself by calling applyDisplay(int, Rect, Rect).Constant Value: 268435456 (0x10000000)
public static final int END
Since: API Level 14
Push object to x-axis position at the end of its container, not changing its size.
Constant Value: 8388613 (0x00800005)
public static final int FILL
Since: API Level 1
Grow the horizontal and vertical size of the object if needed so it completely fills its container.
Constant Value: 119 (0x00000077)
public static final int FILL_HORIZONTAL
Since: API Level 1
Grow the horizontal size of the object if needed so it completely fills its container.
Constant Value: 7 (0x00000007)
public static final int FILL_VERTICAL
Since: API Level 1
Grow the vertical size of the object if needed so it completely fills its container.
Constant Value: 112 (0x00000070)
public static final int HORIZONTAL_GRAVITY_MASK
Since: API Level 1
Binary mask to get the absolute horizontal gravity of a gravity.
Constant Value: 7 (0x00000007)
public static final int LEFT
Since: API Level 1
Push object to the left of its container, not changing its size.
Constant Value: 3 (0x00000003)
public static final int NO_GRAVITY
Since: API Level 1
Constant indicating that no gravity has been set
Constant Value: 0 (0x00000000)
public static final int RELATIVE_HORIZONTAL_GRAVITY_MASK
Since: API Level 14
Binary mask for the horizontal gravity and script specific direction bit.
Constant Value: 8388615 (0x00800007)
public static final int RELATIVE_LAYOUT_DIRECTION
Since: API Level 14
Raw bit controlling whether the layout direction is relative or not (START/END instead of absolute LEFT/RIGHT).
Constant Value: 8388608 (0x00800000)
public static final int RIGHT
Since: API Level 1
Push object to the right of its container, not changing its size.
Constant Value: 5 (0x00000005)
public static final int START
Since: API Level 14
Push object to x-axis position at the start of its container, not changing its size.
Constant Value: 8388611 (0x00800003)
public static final int TOP
Since: API Level 1
Push object to the top of its container, not changing its size.
Constant Value: 48 (0x00000030)
public static final int VERTICAL_GRAVITY_MASK
Since: API Level 1
Binary mask to get the vertical gravity of a gravity.
Constant Value: 112 (0x00000070)
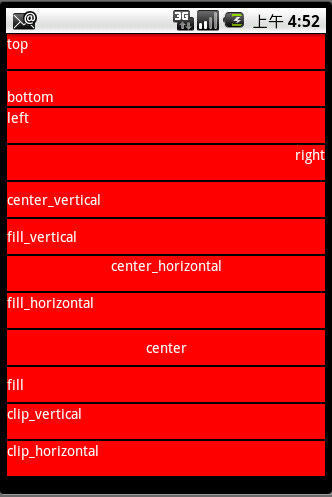
效果图1:

布局文件xml内容如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical">
- <TextView android:id="@+id/TextView01"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="top"
- android:gravity="top"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- <TextView android:id="@+id/TextView02"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="bottom"
- android:gravity="bottom"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- <TextView android:id="@+id/TextView03"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="left"
- android:gravity="left"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- <TextView android:id="@+id/TextView04"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="right"
- android:gravity="right"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- <TextView android:id="@+id/TextView05"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="center_vertical"
- android:gravity="center_vertical"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- <TextView android:id="@+id/TextView06"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="fill_vertical"
- android:gravity="fill_vertical"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- <TextView android:id="@+id/TextView07"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="center_horizontal"
- android:gravity="center_horizontal"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- <TextView android:id="@+id/TextView08"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="fill_horizontal"
- android:gravity="fill_horizontal"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- <TextView android:id="@+id/TextView09"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="center"
- android:gravity="center"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- <TextView android:id="@+id/TextView10"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="fill"
- android:gravity="fill"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- <TextView android:id="@+id/TextView11"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="clip_vertical"
- android:gravity="clip_vertical"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- <TextView android:id="@+id/TextView12"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="clip_horizontal"
- android:gravity="clip_horizontal"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- </LinearLayout>
效果图2:

xml布局文件如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical">
- <TextView android:id="@+id/TextView01"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="top"
- android:gravity="top"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- <TextView android:id="@+id/TextView02"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="bottom"
- android:gravity="bottom"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- <TextView android:id="@+id/TextView03"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="left"
- android:gravity="left"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- <TextView android:id="@+id/TextView04"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="right"
- android:gravity="right"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- <TextView android:id="@+id/TextView05"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="center_vertical"
- android:gravity="center_vertical"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- <TextView android:id="@+id/TextView06"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="fill_vertical"
- android:gravity="fill_vertical"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- <TextView android:id="@+id/TextView07"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="center_horizontal"
- android:gravity="center_horizontal"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- <TextView android:id="@+id/TextView08"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="fill_horizontal"
- android:gravity="fill_horizontal"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- <TextView android:id="@+id/TextView09"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="center"
- android:gravity="center"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- <TextView android:id="@+id/TextView10"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="fill"
- android:gravity="fill"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- <TextView android:id="@+id/TextView11"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="clip_vertical"
- android:gravity="clip_vertical"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- <TextView android:id="@+id/TextView12"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="clip_horizontal"
- android:gravity="clip_horizontal"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- </LinearLayout>



