初学 React native | 环境搭建(在模拟器上运行)
我的电脑是windows 所以就以 windows上+Android 配置React native 环境
网上的安装教程非常多,我总结了一下,配置环境时出错原因主要是node java python c++ sdk 环境有问题,或者就是自己没有科学上网(你懂),网络有问题,导致了安装失败
至于如何安node java python c++ react-native-cli Android sdk 我就不那么详细的说了,我主要说下我碰见的问题,想了解具体如何解决,点击这,还有这
node
node window安装比较简单,进入官网下载,安装点击next即可,node会自动配置环境变量
要注意的是node版本要4.1以上,公司的电脑是8,我自己的电脑是6都安装成功了
还有一点是设置淘宝源的问题,相信玩过node的小伙伴肯定是非常清楚
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
python
python的安装比较简单,进入官网下载,一定要选择python2版本,根据自己电脑的是多少位的选择,x86是32位的 x64是64位的

安装起来也比较简单,应注意的是要配置环境变量,如何配置环境变量,飞机票
java
java安装也比较简单,进入官网下载
注意安装路径的问题,建议不要自己选择安装路径,否则会产生not find tool.jar的错误
c++
DEV C++即可
react-native-cli
npm install -g yarn react-native-cli
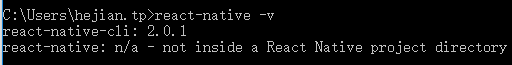
检测是否安装成功 react-native -v

sdk
sdk是最容易出问题
安装sdk 先要安装Android Studio
Android Studio包含了运行和测试React Native应用所需的Android SDK和模拟器。
Android Studio安装起来不难,唯一注意的是,不要改安装时推荐的路径,改了后要自己的
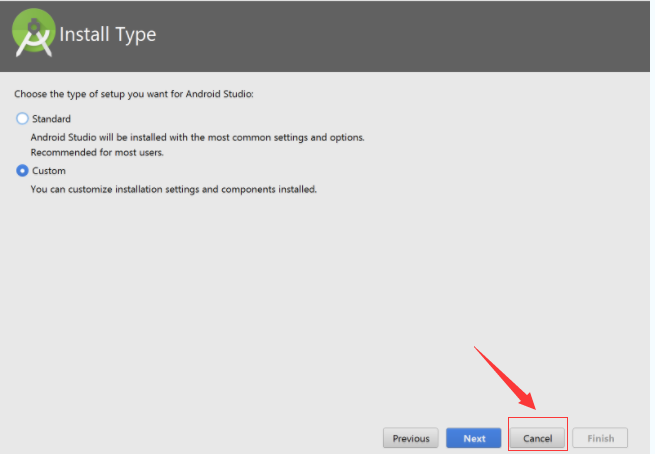
主要是这一步,出现install type 选择cancel(取消),自己setting

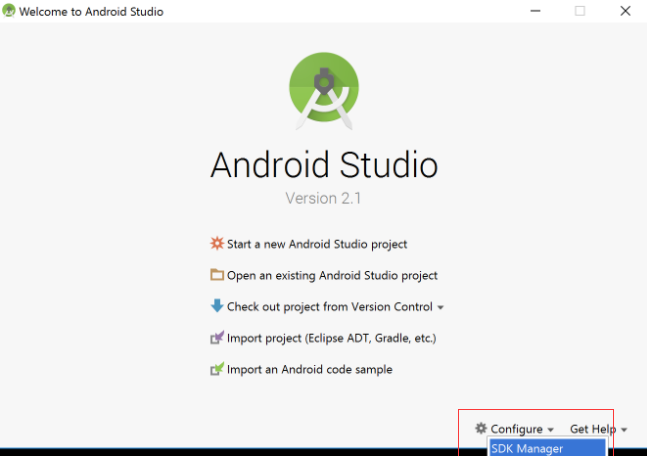
自己Configure

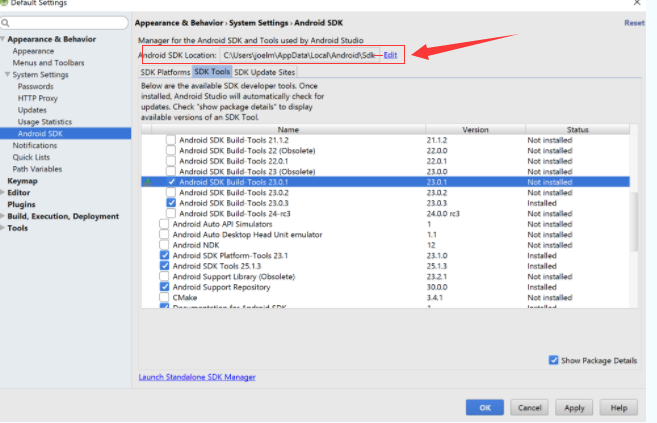
这部分应该说一下:如何没有选择Android Studio 默认的路径,则Configure无法识别你自己的路径,需要自己的粘贴进去
箭头所指就是路径

箭头所指下面有三个选项卡
图片最下面有show Details(点击)
在SDK platform 默认会勾选几个,不管默认的,自己再选一个1. Android 下面的Android SDK Platform 23
在SDK tool 默认也会勾选几个 ,不管默认的,自己选Tools下的2. Android SDK Build-tools (23.0.1)(这个必须版本严格匹配23.0.1) 3. Android Support Repository
只需要选这个几个就可以了 ,点击ok,会安装一会,安装完成需要配置一下环境变量

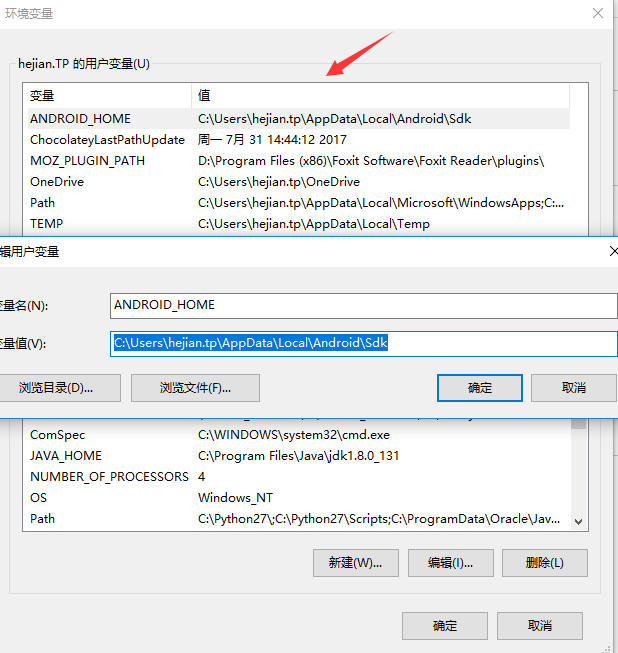
一定是当前用户(箭头所指),而不是系统变量 确保ANDROID_HOME环境变量正确地指向了你安装的Android SDK的路径。
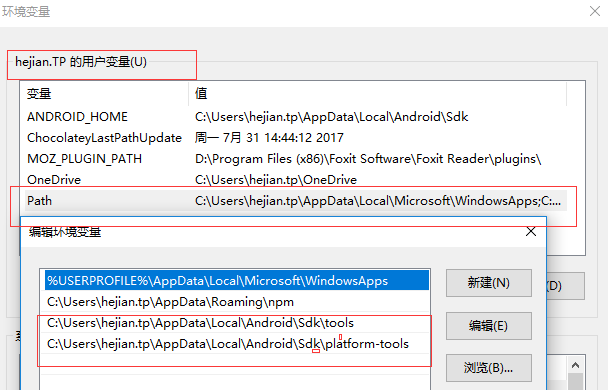
然后还需要在配置一下环境变量的path

sdk所在的路径加 tools 与 platform-tools
C:\Users\hejian.tp\AppData\Local\Android\Sdk\tools
C:\Users\hejian.tp\AppData\Local\Android\Sdk\platform-tools
所有点击确定即可。
sdk配置是比较麻烦的,但是也不难,这个也是最容易出问题,耐心点,多碰见几次错误,就好解决了。
模拟器或者真机
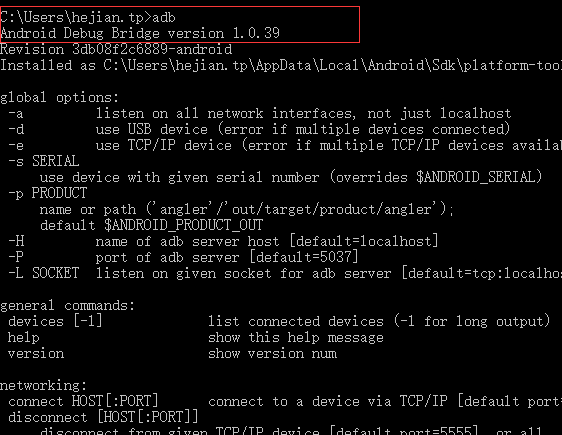
先说真机吧。连接真机的小伙伴在配置成功Android SDK后,在任意命令行中 输入 adb 看有反应没
如果有反应,则是下面的反应,没有就说明sdk环境有问题,检查上一步骤即可

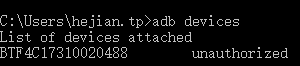
继续输入 adb devices
出现下面的字符就说明正确

测试安装
到任意盘里面 d:
react-native init AwesomeProject
cd AwesomeProject
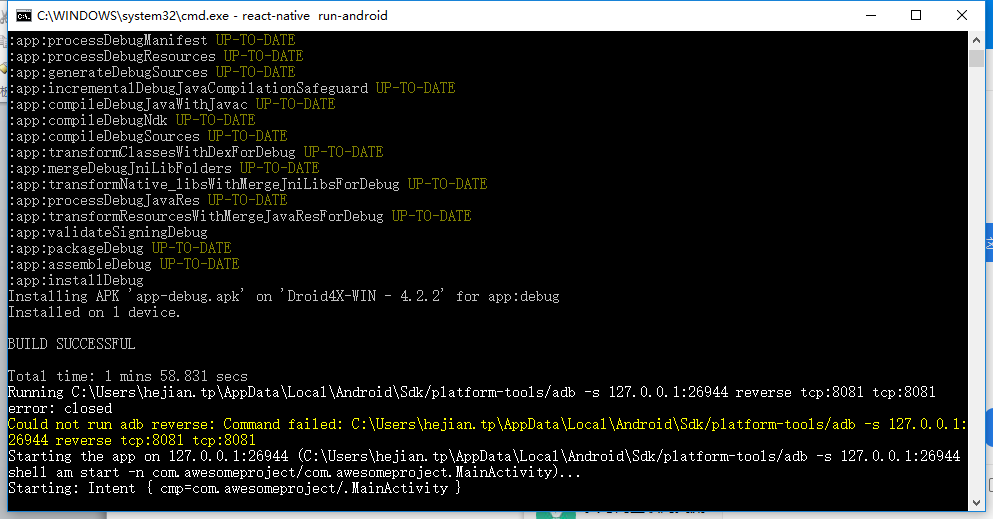
react-native run-android
run-android会跑很长时间,跑完
出现这个说明就安装成功了

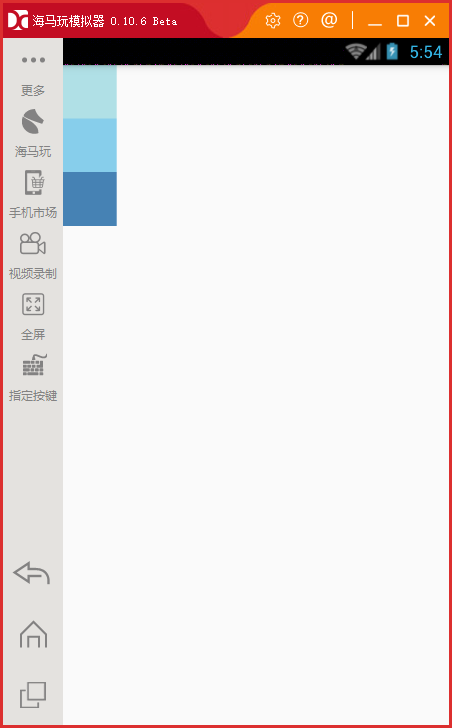
模拟器的安装,推荐安装海马玩模拟器
安装直接安装即可,安装成功后,执行下列命令
连接安卓设备
adb connect 127.0.0.1:26944
在react项目文件夹中
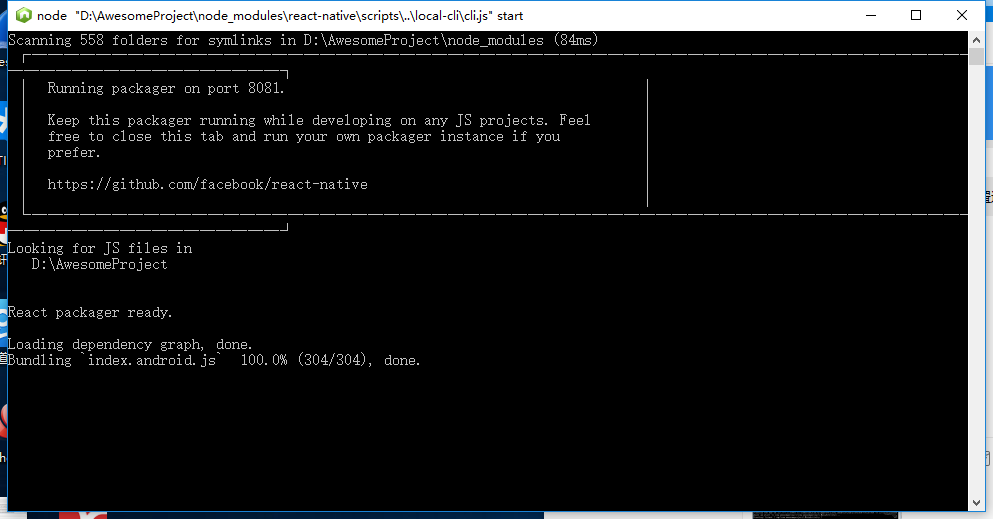
react-native start
出现以下界面表示安装成功了


成功界面

好了,这就是这次安装的介绍了。
常见问题可点击这里


 浙公网安备 33010602011771号
浙公网安备 33010602011771号