面向对象 | 周月切换日历
一、说在前面
最近在完成一个项目,其中需要用到日历组件,但是这个日历组件不同于点击按钮选日期,而是在一个月内选择自己想要的日期,只是单月内,其中还可以折叠,在一周内选择日期,切换周的时候也只能在一个月内,由于这个类似一个组件,想用js面向对象的思维去开发这个功能。
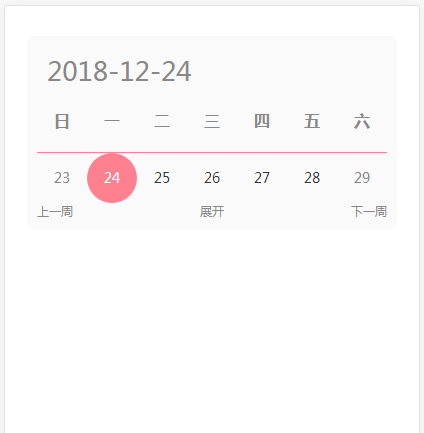
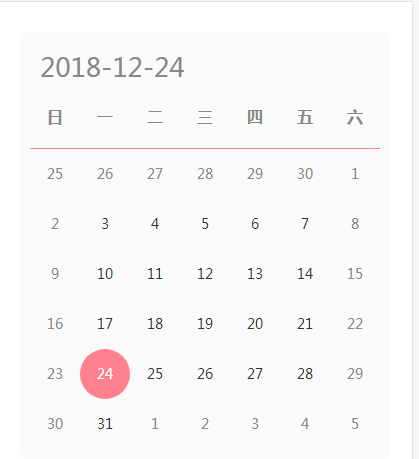
二、实现效果


三、基本思路
(function ($) { // 构造函数 var Calendar = function (elem, options) { // some public methods } // 原型链 Calendar.prototype = { // some private methods // 填充月日子数据 showCalendar: function () { }, // 填充周日子的数据 showCalendarWeek: function () { }, // 建立dom结构 renderDOM: function () { }, // 初始化操作 inital: function () { // 先渲染dom this.renderDOM() // 填充日子dom this.showCalendar() // 填充周日子dom this.showCalendarWeek(thisweek()[0], thisweek()[1]) }, // 执行点击事件 dom.click = function () { }, // 指向构造函数就是Calendar constructor: Calendar } // some common methods var dateObj = (function () { }) // 继承 $.fn.calendar = function (options) { return new Calendar(this, options).inital() } })(Zepto) // 执行 $(function () { $('#calendar').calendar({ // 点击周日子的时候 clickWeekDay: function ($ele) { console.log($ele.data('date')) }, // 点击月日子的时候 clickListDay: function ($ele) { console.log($ele.data('date')) } }) })
四、倡导原则
虽然说用的是zepto,相对于高大上的vue和react等比较low,但是接地气,拿来就能用。我在写功能的时候,基本做到先dom渲染,然后再去初始化数据。
上面大体给了写此功能的思路和结构,源码我已经放在了我的github里面了,有需要可以去下载,希望能帮到写业务的大家。
下载地址:https://github.com/dirkhe1051931999/writeBlog/tree/master/calendar


