[转]bootstrap table 动态列数
原文地址:https://my.oschina.net/u/2356355/blog/1595563
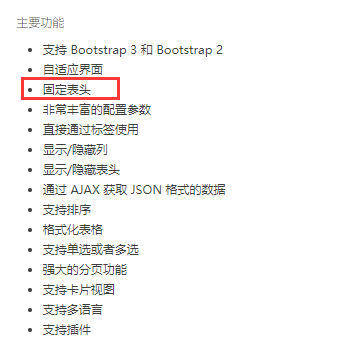
据说bootstrap table非常好用,从入门教程中了解到它的以下主要功能:
由于固定表头意味着固定的列,然而我需要做动态列数的表格啊。

大致思路:bootstrap table在加载表格时,表格的内容按columns参数中的数组来填充。因此,通过动态地生成与columns参数中的数组,我们可以实现动态列名,也就是动态表格。
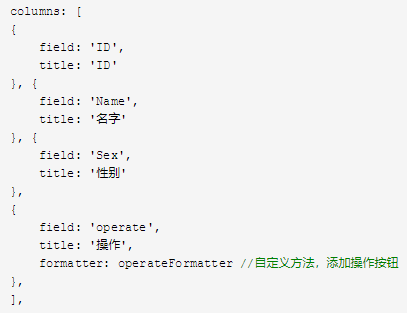
columns参数格式大致如下:

主要逻辑代码:
通过Object.keys(obj)来获取对象的key的名称,除选项框外,key的数量对应列的数量,在for循环中遍历key的名称,将key填充进title,在销毁后重新创建的bootstrapTable表中,填充好数据源json和columns参数,实现动态扩展表格的列。
var columnsArray = [];
columnsArray.push({field: "state", checkbox: true});
for (var i = 0; i < (Object.keys(json[0])).length; i++) {//Object.keys(obj) 获取key名称
var property = (Object.keys(json[0]))[i];//id username
columnsArray.push({
"title": property,
"field": property,
switchable: true,
sortable: true
});
}
$('#table').bootstrapTable('destroy').bootstrapTable({
data:json,
toolbar: '#toolbar',
singleSelect: true,
clickToSelect: true,
sortName: "create_time",
sortOrder: "desc",
pageSize: 15,
pageNumber: 1,
pageList: "[10, 25, 50, 100, All]",
showToggle: true,
showRefresh: true,
showColumns: true,
search: true,
pagination: true,
columns: columnsArray
});
需要注意的是:这里的列名是英文的,如果需要中文的列名的话,最好接口中返回了中文列的名称,将中文列名遍历到一个空的数组中,再取出来填充在title属性后。再有就是,由于所有的属性都通过遍历生成,所以列之间没有差异性,需要通过jquery再丰富一下列的功能。
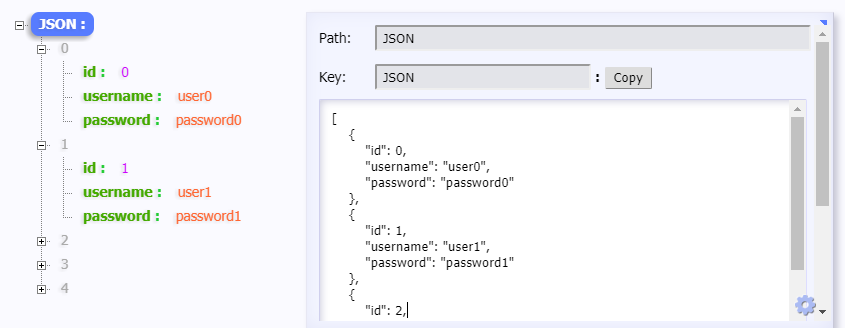
我的json数据如下:

我的表格html:
<%--bootstrap table + ajax--%>
<div>
<table id="table" class="table table-responsive table-striped table-bordered table-hover table-condensed ">
</table>
</div>
完整js代码:
$("#table").bootstrapTable({
ajax: function (request) {
$.ajax({
type: "GET",
url: "/table",
contentType: "application/json;charset=utf-8",
dataType: "json",
json: 'callback',
success: function (json) {
var columnsArray = [];
columnsArray.push({field: "state", checkbox: true});
for (var i = 0; i < (Object.keys(json[0])).length; i++) {//Object.keys(obj) 获取key名称
var property = (Object.keys(json[0]))[i];//id username
columnsArray.push({
"title": property,
"field": property,
switchable: true,
sortable: true
});
}
$('#table').bootstrapTable('destroy').bootstrapTable({
data: json,
toolbar: '#toolbar',
singleSelect: true,
clickToSelect: true,
sortName: "create_time",
sortOrder: "desc",
pageSize: 15,
pageNumber: 1,
pageList: "[10, 25, 50, 100, All]",
showToggle: true,
showRefresh: true,
showColumns: true,
search: true,
pagination: true,
columns: columnsArray
});
},
error: function () {
alert("错误");
}
});
}
});
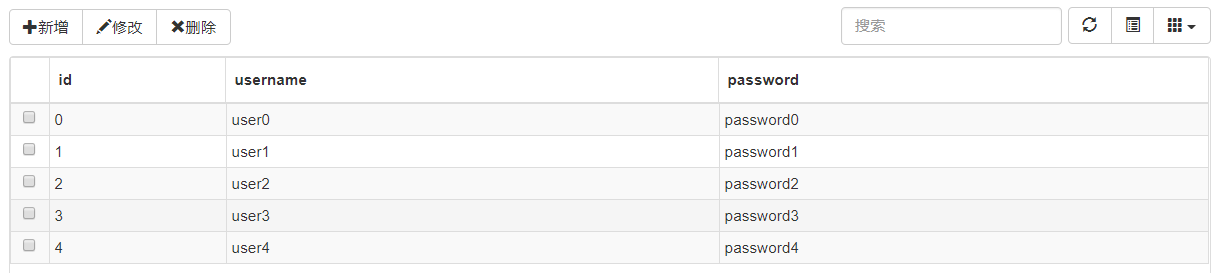
表格数据加载效果如下: