[转]多端统一框架Taro基础教程(支持转小程序/React Native(安卓/iOS)/鸿蒙)
原文地址:多端统一框架Taro基础教程 - 知乎
随着微信小程序越来越火,其它平台也都推出了自己的小程序产品(支付宝、快应用、百度、抖音)。小程序最大的特点就是平台能为你提供强大的流量,所以小程序开发变成了前端必会知识。 作为一个从来不想写程序,一心只想泡妹子的程序员,我一直期盼有一种解决方案,可以一次开发,多端运行。这也就是我的学习理念,每多学一点知识,就少些一些代码。期间我尝试Flutter、尝试uni-app、直到我遇到了Taro,我感觉血液在澎湃,多巴胺在快速分泌,又有了开车的心情。
课程共分为11节,篇幅略长,需要有点耐心哦。
P01:Taro框架简介和课程特点
Taro的优点
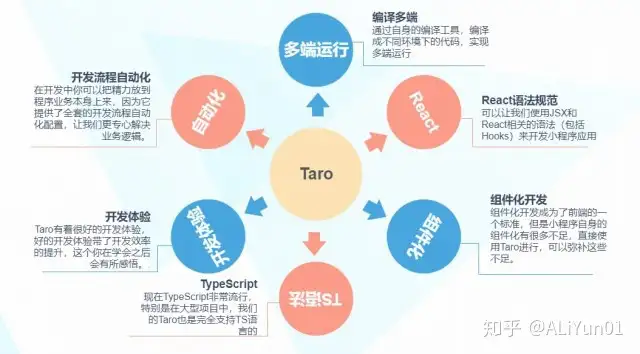
其实你能搜到这个教程,你至少对Taro这个框架有一个基本的了解。Taro是京东凹凸实验室推出的框架,目的就是解决多端混乱的局面。当我们按照一种模式一种代码进行开发,开发完成后,项目就有了在任何终端显示的能力,这是一种想想都很爽的。那具体Taro有那些优点,请看下面的图片。

目前Taro支持的终端
- 微信小程序
- H5 移动端Web页面
- 百度小程序
- 支付宝小程序
- 快应用
- ReactNative
- 字节跳动小程序
- QQ轻应用
是目前支持小程序最多的前端框架,并且支持ReactNatvie,说明我们可以轻易的生成媲美原生的APP应用。所以公司的应用如果想全网推广,占用最多的流量入口的话,使用Taro就完全没有问题。
作为一个程序员,你用统一的框架,统一的API,统一的代码规范,统一的代码结构,是多么棒的开发体验。从企业讲,一次开发就可以完成所有主流平台的布局,人力和时间成本压缩到最低,老板感觉节省了一个亿哦。
前置知识
学习这门课程你需要一些前置知识,这不是零基础课程,所以你需要在学习前会下面的知识。
- HTML、CSS和JS的基本了解,你至少要能自己做出简单静态页面。
- 理解MVVM框架,如果会React框架那是最好的。
- 了解ES6相关的语法,因为文中我都会用ES6的语法来进行讲解
P02:Taro开发环境的搭建和Hello World
这节算是教程的正式开始,我们需要把Taro的开发环境搭建好,并且写出第一个Hello World程序。
Taro编译工具介绍
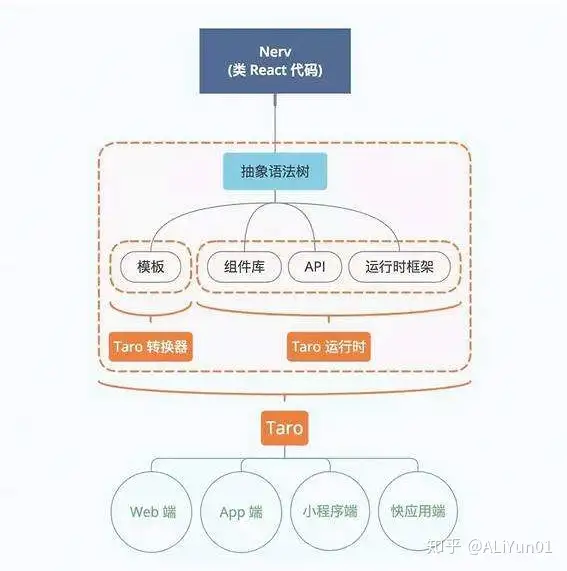
Taro是一套遵循React语法规范的多端开发解决方案,使用Taro,只书写一套代码,再通过Taro的编译工具,将源代码分别编译出可以再不同端(微信小程序,H5,RN等)运行代码。
所以说这里的Taro编译工具是非常重要的,这里附带一张图。

其实这些转换也是有很多坑的,这些坑需要在学习中不断给大家讲解。
Taro开发环境的安装
1.第一步是安装@tarojs/cli(脚手架工具),也有教开发工具的。
这个你可以使用npm或者yarn进行全局安装,命令如下:
npm的安装方式
npm install -g @tarojs/cliyarn的安装方式
yarn global add @tarojs/cli打开命令行后,输入上边的命令。
2.安装完成后,就可以用脚手架创建项目,命令如下:
taro init myDemo1这里有个小坑就是如果你使用npm来安装脚手架的时候,有很大机率会失败,这些失败多是因为国内网络环境限制的。有两种解决方案,第一是挂xx来进行安装,第二种是使用yarn来进行暗转,我这里就使用了yarn。
Hello World程序
当我们都完成设置后,就可以在终端进入项目,cd myDemo1,然后执行下面的命令查看代码:
yarn dev:h5这时候就会自动在浏览器中为我们打开一个网页,并显示出Hello World,这时候的端口是10086,使用这个端口可能京东的程序员当时正在为冲花费发愁。所以就起了这么一个端口。
总结
本节课的内容并不多,课程毕竟刚刚开始。这节主要讲解了Taro开发环境的安装和Hello World程序的编写。
P03:Taro生成小程序代码并预览
Taro可以生成小程序代码,但是我上节课并没有演示,所以很多小伙伴就优点迫不及待了。那这节我们就讲一下生成小程序代码,并在小程序开发工具中预览的详细步骤吧。
生成小程序代码
我们还是接着上节课的代码来作哦,打开VSCode后,打开终端,新进入项目目录,然后执行:
cd mydemo1
yarn dev:weapp //关键代码输入完命令后,taro编译器自动为我们生成小程序代码到dist目录中。
在微信开发者工具中预览
如果想开发小程序,你必须下载一个微信开发者工具,下载地址为:
微信开发者工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
下载后安装步骤很简单,跟安装QQ几乎一样。
安装完成后,你需要注册一个账号,这个自己按照提示注册就可以了。
注册后导入一个小程序项目,需要注意的是这不是新建,而是导入一个项目。
导入后你就可以看到在微信开发者工具中显示Hello World!了。
必坑指南
讲到这里会出现第一个坑,就是你千万不要在微信开发者工具中修改dist目录中的代码,而是要持续开发Taro代码。因为你既然用了Taro,目的就是想维护一套代码,而在不同的终端中都可以使用。
如果你直接维护dist中的代码就使用使用Taro的意义了。
不要觉的这好像谁都知道,等你们真正工作时,你就会知道我现在强调这个坑的意义。因为你在工作中会遇到很多特殊的小程序独特需求,你就会想着利用这个方法来解决。
总结:我们已经实现了在小程序端预览Taro代码的需求,这节课也就结束了。可能你会觉的很短,但是你练习起来可能会多花一些时间,毕竟你还需要下载微信开发者工具和注册账号。
P04:Taro目录介绍
我们的Taro项目是用@tarojs/cli脚手架工具自动生成的,所以我们有必要了解一下这些目录和用处。这节课就利用几分钟时间来了解一下。
dist目录
这个目录是我们在预览时自动生成的,每次进行预览都会根据我们预览的终端不同,编译成不同代码,比如你使用yarn dev:h5那生成的就是web的代码,如果你使用yarn dev:weapp那生成的就是小程序的代码。
每次编译时都会删除以前的代码,这个小伙伴么要注意一下。
config目录
这个就是项目的一些配置,这些配置以后我们会不断深入学习,但是现在你还不了解,就不要进行配置。否则会影响项目的运行。
node_modules
项目所需的依赖包,就是我们使用npm install进行安装的包,一般你不需要修改。
src目录
这个是最重要的,这个是我们的源码目录,开发的所有代码都在这个里边。
官方给出的目录结构说明
├── dist 编译结果目录
├── config 配置目录
| ├── dev.js 开发时配置
| ├── index.js 默认配置
| └── prod.js 打包时配置
├── src 源码目录
| ├── pages 页面文件目录
| | ├── index index 页面目录
| | | ├── index.js index 页面逻辑
| | | └── index.css index 页面样式
| ├── app.css 项目总通用样式
| └── app.js 项目入口文件
└── package.jsonP05:Taro使用React Hooks新特性
目前市面上的Taro教程,都是用原来老旧的React语法来讲的,都2020年了,我们应该拥抱React Hooks了。所以这节课我们就改造一下脚手架自动为我们生成的index.jsx页面,让他使用Hooks 新特性呈现。
那到底是用以前的老的React好,还是用Hooks好那?这个就好比你说49岁的莫文蔚好,还是27岁的迪丽热巴好,每个人的喜好可能不一样,但我喜欢年轻的。这就是为什么我个人要用Hooks的原因。
升级脚手架工具
我们每次进行调试的时候,都会出现红字,提示我们不是最新版本,我们可以使用命令进行升级。因为升级使用了npm的形式,所以升级过程非常慢,小伙伴们可以耐心等待一下。
在终端中输入下列命令进行升级。
taro update self命令的具体意思是升级taro到大版本的最新版。升级完成后就不会显示红字了。
使用Hooks改造Index组件
打开/src/page/index/index.js页面,可以看到目前的代码全部都是React的基本语法,比如:继承components,比如React经典的生命周期,比如原来使用的state和setState赋值。
为了验证Hooks新特性可以使用,我们引入了useState.
import Taro, { useState } from '@tarojs/taro'引入后就可以使用function的形式来定义组件了,我这里给出全部代码,然后进行详细讲解。
import Taro, { useState } from '@tarojs/taro'
import { View, Text } from '@tarojs/components'
import './index.less'
function Index(){
const [userName ,setUserName] = useState('Hello World!!!!')
return (
<View>
<Text>{userName}</Text>
</View>
)
}
export default Index这段代码就是把原来的基本React改成了用Hooks新特性来写,我们这套教程也尽量使用React Hooks来教学,这样可以保证大家学完后不至于落伍,紧跟前端开发进程。最后还是那句话,一定要动手作,否则你什么都学不会。
P06:Taro中子组件的编写和传值
使用Taro的一个好处就是可以用组件化的方式进行编程,所以编写组件在Taro中是每天都需要作的工作。这节课来看一下如何在Taro中编写一个子组件,并通过父组件进行传值。
编写子组件
打开/myDemo1/src/pages/index文件夹,在文件下面建立一个child.jsx文件,然后打开文件,编写组件代码:
import { View, Text } from '@tarojs/components'
function Child(){
return (
<View><Text>我是子组件</Text></View>
)
}
export default Child编写完成后这就是一个组件,使用也是非常简单的,直接到index.jsx页面中,用import进入这个组件。
import Child from './child.jsx'需要注意的是这个Child要跟child.jsx中的fucntion的名称一样,否则在小程序中会有问题。引入后就可以直接用标签的形式进行使用了,这里为了方便学习,给出全部代码。
import Taro, { useState } from '@tarojs/taro'
import { View, Text } from '@tarojs/components'
import Child from './child.jsx'
import './index.less'
function Index(){
const [userName ,setUserName] = useState('Hello World!!!!')
return (
<View>
<Text>{userName}</Text>
<Child></Child>
</View>
)
}
export default Index这只是最简单的子组件,现在升级一下难度,我们要给子组件进行传值,看看如何进行操作。
父组件向子组件传值
学过React都知道,父组件向子组件传值是通过props进行,在Taro中也是可以这样传值的,现在修改index.jsx代码,把userName传递给子组件。
import Taro, { useState } from '@tarojs/taro'
import { View, Text } from '@tarojs/components'
import Child from './child.jsx'
import './index.less'
function Index(){
const [userName ,setUserName] = useState('Hello World!!!!')
return (
<View>
<Text>{userName}</Text>
<Child userName={userName}></Child>
</View>
)
}
export default Index这篇传递后,子组件要增加props参数,然后才能用props进行接收。
import { View, Text } from '@tarojs/components'
function Child(props){
return (
<View><Text>我是子组件,父组件向我传值为:{props.userName}</Text></View>
)
}
export default Child这就完成了父组件向子组件的传值,是不是非常的简单。当我们会用组件的形式编写页面和组件时,你就可以作一些小东西了。但现在你可以看到,我们把页面和组件放到了一个文件夹下,并且都使用了jsx扩展名。那Taro时如何区分那些是组件,那些是页面的?其实它是通过自身的路由来区分的,只要配置路由的,就是页面,没配置的就默认是组件。下节课我们就讲解一下路由的相关操作。
P07:Taro 路由配置介绍
Taro中的路由设置跟React是不同的,它是通过app.jsx中的pages来配置的,并且谁配置在第一个数组位置,谁就是默认打开的首页。 ### 新建一个页面
我们先新建一个页面,这个在前面的课程已经讲过,但是为了练习,大家最好还是手写这些代码。
在/src/pages/文件夹下,建立一个/blog文件夹,在文件夹下面建立一个blog.jsx文件,写入下面的代码:
import {View , Text} from '@tarojs/components'
function Blog(){
return (
<View>
<Text>Blog Page</Text>
</View>
)
}
export default Blog这样一个页面就建立好了,当然这个页面非常的简单,这些都无所谓,我们要学习的是路由。
配置路由
有了页面之后就可以到/src/app.jsx下,然后在pages的数组里面加入代码。
pages: [
'pages/blog/blog',
'pages/index/index'
],这里需要注意一点,就是你不需要用import引入Blog页面,这个Taro为我们自动做好了。修改完成后,可以到浏览器中看一下,可以看到默认页面已经变成了Blog页面了。
页面间的跳转
Taro提供了6个相关的导航API,我们可以使用这些API进行跳转,需要注意的是这些有些是小程序专用的。
- navigateTo: 最基本的跳转方式,可以返回上级页面。三端都支持的,小程序、H5、React Native。
- redirectTo:不记录上集页面,直接跳转。三端都支持的,小程序、H5、React Native。
- switchTab: Tab之间进行切换,这个要配合Taro的导航栏一起使用,三端都支持的,小程序、H5、React Native。
- navigateBack: 返回上一级页面,这个在小程序中常使用,三端都支持的,小程序、H5、React Native。
- relaunch:关闭所有额面,打开到应用内某个页面。三端都支持的,小程序、H5、React Native。
- getCurrentPages:获取当前页面信息所用,这个H5是不支持的。(注意)
做个Demo,我们从Blog页面,跳转到Index页面,我们的程序如何来编写。
使用跳转需要使用Taro组件,所以先用import进行引入,然后再引入一个<Button>组件。
import Taro from '@tarojs/taro'
import {View , Text ,Button} from '@tarojs/components'然后编写跳转方法,这里我们直接在function中进行声明.
const gotoIndex=()=>{
Taro.navigateTo({url:'/pages/index/index'})
}有了这个方法后,再编写一个按钮,然后再onClick事件中触发gotoIndex方法就可以了。
<Button onClick={gotoIndex}>我要去Index页面</Button>为了方便你学习这里给出blog.jsx的全部代码。
import Taro from '@tarojs/taro'
import {View , Text ,Button} from '@tarojs/components'
function Blog(){
const gotoIndex=()=>{
Taro.navigateTo({url:'/pages/index/index'})
}
return (
<View>
<Text>Blog Page</Text>
<Button onClick={gotoIndex}>我要去Index页面</Button>
</View>
)
}
export default Blog这样我们就实现了Taro中路由的跳转。这节课我们也先到这里,下节课我们讲一下跳转时如何携带参数,然后目标页面如何接收参数。
P08:Taro 页面间传递参数
上节课我们已经对Taro的路由机制有了基本的了解。比如我们在作应用时跳转大部分是需要携带参数的,比如我们从一个美女的列表页面,然后跳转到详细页面。这个就需要带参数。这就好比你去大宝剑,先是选择美女,然后你才能享受服务一样。所以参数很重要,如果参数错了,你选的可能是个极品,进去了却是恐龙。
查询字符串的形式进行传参
在Taro中进行传参,一般会使用查询字符串的形式,也就是在跳转的url上,加一个?问号的形式,然后后边跟上参数。
现在我们就在Blog.jsx页面用,useState的形式声明一个变量,再通过跳转把值带到Index.jsx页面。
import Taro ,{useState}from '@tarojs/taro'
import {View , Text ,Button} from '@tarojs/components'
function Blog(){
const [blogTitle,setBlogTitle]=useState('JSPang Blog')
const gotoIndex=()=>{
Taro.navigateTo({url:'/pages/index/index?blogTitle='+blogTitle})
}
return (
<View>
<Text>Blog Page</Text>
<Button onClick={gotoIndex}>我要去Index页面</Button>
</View>
)
}
export default Blog接收传递参数并显示在页面上
现在参数已经可以传递了,那如何在Index.jsx进行接收那,其实也非常简单。只要使用this.$router.params就可以进行接收。
当然我们要接收参数,可以在useEffect()中进行,
useEffect(()=>{
setBlogTitle(this.$router.params.blogTitle)
},[])为了你更好的学习,这里给出全部代码:
import Taro, { useState ,useEffect} from '@tarojs/taro'
import { View, Text } from '@tarojs/components'
import Child from './child.jsx'
import './index.less'
function Index(props){
const [userName ,setUserName] = useState('Hello World!!!!')
const [blogTitle,setBlogTitle] = useState('')
useEffect(()=>{
setBlogTitle(this.$router.params.blogTitle)
},[])
return (
<View>
<Text>{userName}</Text>
<Child userName={userName}></Child>
<View>{blogTitle}</View>
</View>
)
}
export default Index多参数的传递和接收
我们再来看看如何传递多个参数和多个参数的接收,传递的时候只要用&进行链接就可以了,比如下面这样。
Taro.navigateTo({url:'/pages/index/index?blogTitle='+blogTitle+'&introduce='+introduce})这里为了你方便学习,给出blog.jsx全部代码:
import Taro ,{useState}from '@tarojs/taro'
import {View , Text ,Button} from '@tarojs/components'
function Blog(){
introduce
const [blogTitle,setBlogTitle]=useState('JSPangBlog')
const [introduce,setIntroduce]=useState('111111')
const gotoIndex=()=>{
Taro.navigateTo({url:'/pages/index/index?blogTitle='+blogTitle+'&introduce='+introduce})
}
return (
<View>
<Text>Blog Page</Text>
<Button onClick={gotoIndex}>我要去Index页面</Button>
</View>
)
}
export default Blog接收参数跟单参数接收方法一样,不作过多介绍,直接给出代码。
import Taro, { useState ,useEffect} from '@tarojs/taro'
import { View, Text } from '@tarojs/components'
import Child from './child.jsx'
import './index.less'
function Index(props){
const [userName ,setUserName] = useState('Hello World!!!!')
const [blogTitle,setBlogTitle] = useState('')
const [introduce,setIntroduce]=useState('')
useEffect(()=>{
setBlogTitle(this.$router.params.blogTitle)
setIntroduce(this.$router.params.introduce)
},[])
return (
<View>
<Text>{userName}</Text>
<Child userName={userName}></Child>
<View>{blogTitle}</View>
<View>{introduce}</View>
</View>
)
}
export default Index好的,这节课就到这里了,主要讲解了通过路由传递参数和用React hooks 如何接收参数。
P09:Taro 静态资源引入方式
Taro的静态资源引入方式和以前的使用Webpack的方式稍有不同,这节课我们就以引入JavaScript文件和Image图片文件为例,讲解一下Taro中引入静态资源的正确方法。
JavaScript资源的引入方法
JavaScript资源的引入其实和原来差不多,比如现在我们定义了一个方法叫做XieDaJiao(谢大脚),然后再定义一个方法叫liuying(刘英)。
在/src目录下,新建一个/tools文件夹,然后在文件夹下边建立一个index.js文件,输入下面的代码。
export function xiedajiao(){
console.log('我是谢大脚')
}
export function liuying(){
console.log('我是刘英')
}这时候我们如果想在blog.jsx下使用这两个方法,可能你会错误的使用.
import tools from `../../tools`正确的引入方式应该是:
import {xiedajiao,liuying} from '../../tools'使用方法如下:
useEffect(()=>{
xiedajiao()
liuying()
},[])图片的引入方式
会了JS的引入和使用,再来看一下最长使用的图片如何引入。这里是不可以直接使用的。
我们通常的做法
<Image src="../../static/newbbd0001.jpg" width="100px" height="100px" />这种方式是没办法引入成功的,因为我们的程序最终是要通过Taro编译器进行编译的,编译后的文件目录会进行改变,你所引用的图片就会失效。
正确的引入方式是先用import进行引入,然后在使用src属性,这里给出blog.jsx的全部代码。
import Taro ,{useState ,useEffect}from '@tarojs/taro'
import {View , Text ,Button,Image} from '@tarojs/components'
import {xiedajiao,liuying} from '../../tools'
import newbbd from '../../static/newbbd0001.jpg'
function Blog(){
useEffect(()=>{
xiedajiao()
liuying()
},[])
const [blogTitle,setBlogTitle]=useState('JSPangBlog')
const [introduce,setIntroduce]=useState('111111')
const gotoIndex=()=>{
Taro.navigateTo({url:'/pages/index/index?blogTitle='+blogTitle+'&introduce='+introduce})
}
return (
<View>
<Text>Blog Page111</Text>
<Button onClick={gotoIndex}>我要去Index页面</Button>
<View>
<Image src={newbbd} width="100px" height="100px" />
</View>
</View>
)
}
export default Blog如果你觉的这样比较麻烦,你也可以直接使用require在Image组件中直接使用,代码如下:
<Image src={require('../../static/newbbd0001.jpg')} width="100px" height="100px" />这就是这节课所学的内容,希望小伙伴能练习一下。
P10:Taro中JSX的列表渲染
列表的渲染在工作是每天要作的工作,所以这节课来学一下Taro中列表的渲染,比如我们要作一个象牙山美女列表。
构建美女数组对象
我们先使用JS的基本语法,构建一个象牙山的美女列表,这里有谢大脚、刘英、王小蒙、香秀。
打开blog.jsx文件然后再blog方法里编写代码:
代码如下:
const girls = [
{id:1,name:'谢大脚'},
{id:2,name:'刘英'},
{id:3,name:'王小蒙'},
{id:4,name:'香秀'}
]在JSX中循环列表
有礼列表数组后,我们就可以在JSX中进行循环了,循环也是非常简单的,只要使用ES6的map循环就可以了。代码如下:
{ girls.map((item,index)=>{
return (
<View>{item.name}</View>
)
}) }如何在JSX中使用逻辑判断
现在美女都准备好了,那要开始选男主角了,男主角有玉田和刘能,如果是1,就是玉田,如果不是就是刘能,并且不能在JS代码中判断,要在JSX中进行判断。
错误示范:
<view>
{
if(zhujueNum===1){
return ('玉田')
}else{
return('刘能')
}
}
</view>如果碰到这样的情况,我们可以使用三元运算符,代码如下:
<view>
男主角是:{zhujueNum==1?'玉田':'刘能'}
</view>当然你也可以使用这种形式,利用短路符来判断,代码如下:
<view>
男主角是:{zhujueNum==1 && '玉田' || '刘能'}
</view>这节课的学习就先到这里,下节课我们继续学习。
P11:Taro请求远程数据
上节课学会了基本列表的遍历渲染,但这个列表是手工编写的,这显然不符合工作中的开发需求,工作中都是前后端分离,数据是由后端提供给前端的,所以去后端的接口请求数据变成了一个基础操作。这节课我们就学习一下使用Taro.request获取远程接口数据,并渲染到页面上的操作。
使用Taro.request获取远程数据
直接进入上节课的blog.jsx文件,然后编写一个testHandler方法,方法中使用Taro.request后去远端数据,这里远端数据使用的是我博客接口中的数据,你当然你可以获取任何你知道的接口中的数据。
const testHandler= ()=>{
Taro.request({
url:'https://apiblog.aliyun01.com/default/getArticleList'
}).then(res=>{
console.log(res.data)
})
}然后在JSX中编写一个<Button>按钮,加上onClick事件,代码如下:
<Button onClick={testHandler}>我要去Index页面</Button>这时候点击按钮时就应该可以在控制台输出接口返回的数据。
遍历数据
这次我们在得到数据后遍历到JSX中,先用useState声明一个articleList,代码如下:
const [articleList,setArticleList] = useState([])然后在return中使用map进行遍历,代码如下:
{
articleList.map((item,index)=>{
return (<View key={index}>- {item.title} </View>)
})
}这时候就可以到服务器看一下结果了。当点击按钮后,就会去接口请求首页数据,然后得到数据后渲染到页面上。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号