[转]基于前端技术栈的PC跨平台桌面应用开发技术Electron简介及快速入门
原文地址:Electron简介及快速入门 - 知乎
大江东去:基于EA的软件工程创新理论与最佳实践
第四章:桌面应用系统开发基础及入门
第四节:Electron简介及快速入门

一、Electron基本介绍
官网地址:https://www.electronjs.org/
Electron是一个由OpenJS基金会维护的开源项目,也是一个活跃的贡献者社区。
Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的开发框架。
Electron允许你维护一个JavaScript代码库,并创建可在Windows、macOS和Linux上运行的跨平台桌面应用程序,使得跨平台桌面开发变得容易。
Electron嵌入 Chromium和Node.js,使得WEB开发人员无需本地开发经验也能够容易的开发桌面应用系统。Electron负责硬部件的核心,因此您可以专注于应用程序的核心。
1. Electron发展历程
Electron的作者赵成最初在中国英特尔开源技术中心实习。2012年,跟着Roger(王文睿)参与WebKit与Node.js整合项目,最早叫Node-WebKit (也就是后来的NW.js)。后来离开了英特尔,加入GitHub,投入Atom-shell项目,后更名Electron,具体历程如下:
- 2013 Atom Shell 项目启动
- 2014 Atom Shell 被开源 。
- 2015 Atom Shell 被重命名为 Electron
- 2016 年 5 月 Electron 发布了 v1.0.0 版本
由于VSCode、Slack等数以千计的国际型产品都选择了Electron,生态链非常完善,已成为主流桌面开发框架(如下图)。

2. Electron核心技术

Electron = Chromium + Node.js + Native APIs
Chromium:
Chromium 是 Google 为发展 Chrome 浏览器而启动的开源项目,Chromium 相当于 Chrome 的工程版或称实验版,新功能会率先在 Chromium 上实现,待验证后才会应用在Chrome 上,故 Chrome 的功能会相对落后但较稳定。
Chromium为Electron提供强大的UI能力,可以在不考虑兼容性的情况下开发界面。
Node.js:
Node 是一个让 JavaScript 运行在服务端的开发平台,Node 使用事件驱动,非阻塞I/O 模型而得以轻量和高效。
单单靠Chromium是不能具备直接操作原生GUI能力的,Electron内集成了Nodejs,这让其在开发界面的同时也有了操作系统底层 API 的能力,Nodejs 中常用的 Path、fs、Crypto 等模块在 Electron 可以直接使用。
Native API:
为了提供原生系统的GUI支持,Electron内置了原生应用程序接口,对调用一些系统功能,如调用系统通知、打开系统文件夹提供支持。
在开发模式上,Electron在调用系统API和绘制界面上是分离开发的,划分为主进程和渲染进程。
Electron本质:Web 项目包了一层 Node 环境的壳子。
3. Electron的优缺点
3.1 Electron优点:
⑴Electron 开发效率高
相较于基于 C++ 库开发桌面软件来说,基于 Electron 开发更容易上手且开发效率更高。由于 JavaScript 语言是一门解释执行的语言,所以 C++ 语言固有的各种问题都不再是问题。比如:C++没有垃圾回收机制,开发人员要小心翼翼地控制内存,以免造成内存泄漏;学习难度大,需要针对不同平台进行编译,应用分发困难。
⑵Electron 执行效率高
在执行效率上,如果前端代码写得足够优秀,Electron 应用完全可以做出与 C++ 应用相媲美的用户体验,Visual Studio Code 就是先例。
另外,Node.js 本身也可以很方便地调用 C++ 扩展,Electron 应用内又包含 Node.js 环境,对于一些音视频编解码或图形图像处理需求,可以使用 Node.js 的 C++ 扩展来完成。
⑶无需考虑兼容性问题
在完成 Web 前端开发工作时,开发者需要考虑很多浏览器兼容的问题,比如:用户是否使用了低版本的IE浏览器,是否可以在样式表内使用 Flexbox(弹性盒模型)等。这些问题最终会导致前端开发者束手束脚,写出一些丑陋的兼容代码以保证能在所有终端表现正常。
但由于 Electron 内置了 Chromium 浏览器,该浏览器对标准支持非常好,甚至支持一些尚未通过的标准,所以基于 Electron 开发应用不会遇到兼容问题。
⑷基于 JavaScript 生态
随着 Web 应用大行其道,Web 前端开发领域的技术生态足够繁荣。Electron 可以使用几乎所有的 Web 前端生态领域及 Node.js 生态领域的组件和技术方案。截至本文发布时,发布到 http://npmjs.com 平台上的模块已经超过 90 万个,覆盖领域广,优秀模块繁多且使用非常简单方便。
⑸可以使用操作系统接口
Web 前端受限访问的文件系统、系统托盘、系统通知等,在 Electron 技术体系下均有 API 供开发者自由使用。使用Electron的主要过程API与操作系统的接口交互。自定义应用程序窗口外观,控制应用程序菜单,或通过对话框或通知提醒用户。
⑹Electron Forge 分发应用程序
Electron Forge是一种用于包装和发布Electron应用程序的工具。它将 Electron 的构建工具生态系统统一到一个可扩展的界面中,这样每个人都可以直接上手制作 Electron 应用。
3.2 Electron不足:
⑴打包后的应用体积巨大
一个功能不算多的桌面应用,通过 electron-builder 压缩打包后至少也要 100MB。如果开发者不做额外的 Hack 工作的话,用户每次升级应用程序,还要再下载一次同样体积的安装包,这对于应用分发来说是一个不小的负担。但随着网络环境越来越好,用户磁盘的容积越来越大,此问题给用户带来的损失会慢慢被削弱。
⑵开发复杂度较大
跨进程通信是基于 Electron 开发应用必须要了解的知识点,虽然 Electron 为渲染进程提供了 remote 模块来方便开发人员实现跨进程通信,但这也带来了很多问题,比如某个回调函数为什么没起作用、主进程为什么报了一连串的错误等,这往往给已经入门但需要进阶的开发者带来困惑。
⑶安全性问题
Electron 把一些有安全隐患的模块和 API 都设置为默认不可用的状态,但这些模块和 API 都是非常常用的,因此有时开发者不得不打开这些开关。但是,一旦处理不当,就可能导致开发的应用存在安全隐患,给开发者乃至终端用户带来伤害。不过Electron 也有单独的一章讲述安全问题。
⑷资源消耗较大
底层基于的 Chromium 浏览器一直以来都因资源占用较多被人诟病,目前来看这个问题还没有很好的解决办法,只能依赖 Chromium 团队的优化工作。
⑸版本发布过快
为了跟上Chromium的版本发布节奏,Electron也有非常频繁的版本发布机制,每次 Chromium改动,都可能导致Electron出现很多新问题,甚至Electron的稳定版本都有很多未解决的问题。
以上内容主要引自:【https://zhuanlan.zhihu.com/p/553664165】。
二、electron环境安装
在安装Electron之前,必须先安装Nodejs;如果要克隆一个远程仓库,快速启动一个Electron项目,还需要安装Git。
1. 安装Nodejs和git:
⑴安装Nodejs:
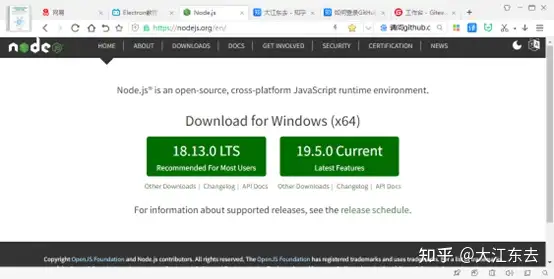
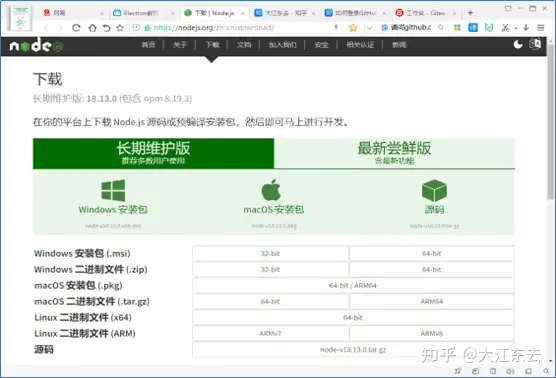
官网下载地址:https://nodejs.org/en/,https://nodejs.org/zh-cn/download/


Nodejs安装完成后,输入:>node -v 则显示>V18.12.1 //Nodejs的当前版本。
⑵安装git:关于详细的git安装,请见第六章第三节。
官网下载地址:https://git-scm.com/downloads 或者:https://gitforwindows.org/
2. 安装electron环境
运行cmd进入DOS环境(注意:没用Windows PowerShell进入DOS环境);
C:\Users\LENOVO>npm install -g electron //全局安装
或者
C:\Users\LENOVO>cnpm install -g electron //电脑首先安装cnpm
安装完后,查看版本:
C:\Users\LENOVO>electron -v
V22.1.0 //electron的当前版本。
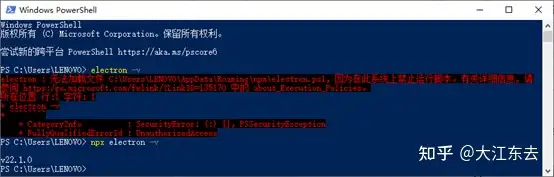
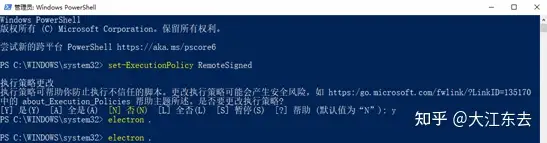
如果用Windows PowerShell进入DOS环境,执行>electron -v 则会出现错误提示,但可以执行>npx electron -v(感觉没有全局安装呢?如下图所示):

解决办法:
以管理员身份打开Windows PowerShell
2、输入 命令:set-ExecutionPolicy RemoteSigned ,回车;
输入 Y ,回车;然后再运行electron .命令,就可以了。

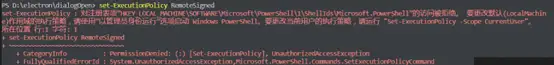
如果输入set-ExecutionPolicy RemoteSigned 还是出错:

PS D:\electron\dialogOpen>Set-ExecutionPolicy -Scope CurrentUser 回车
位于命令管道位置 1 的 cmdlet Set-ExecutionPolicy
请为以下参数提供值:
ExecutionPolicy: 1
PS D:\electron\dialogOpen> electron –v
v23.2.1
PS D:\electron\dialogOpen>
3. Remote安装和使用
安装:在命令提示符下,输入:>npm install '@electron/remote'
使用:
在主进程中:
const remote = require('@electron/remote/main')
remote.initialize()
remote.enable(mainWindow.webContents)在渲染进程中:
const remote = require('@electron/remote')
remote. remote.dialog.showOpenDialog() //示例三、electron快速入门
创建electron项目有多种方法,下面主要介绍三种创建electron项目的方法:
- 克隆一个远程仓库,快速启动一个项目
- Electron-forge搭建一个electron项目
- 用VSCode编辑器手动搭建一个electron项目
1. 克隆一个远程仓库,快速启动一个项目
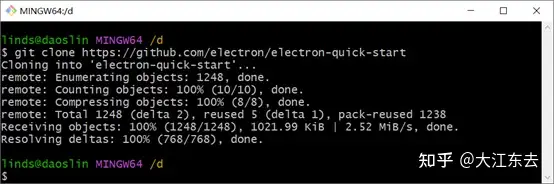
在d盘根目录下点鼠标右键,进入git命令行窗口,输入
$ git clone https://github.com/electron/electron-quick-start

则在d盘克隆了一个electron-quick-start目录

进入这个仓库
$ cd electron-quick-start
安装依赖并运行
npm install && npm start //或者运行cnpm i (安装依赖)
依赖安装完后,运行该项目,可输入$ npm start 或者 $ electron .
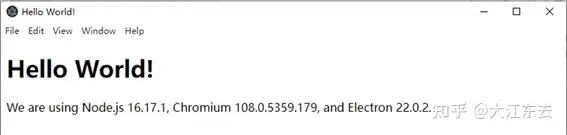
则命令行窗口如下图1,同时弹出如下图2的浏览器窗口Hello World!


导入VSCode(VSCode就是用electron开发的):
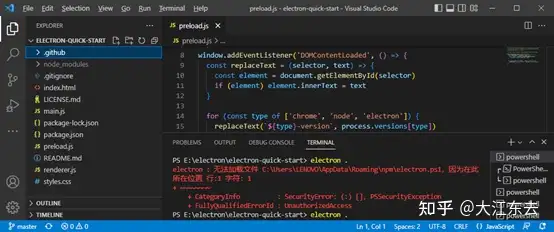
打开VSCode编辑器,打开刚刚克隆所在的项目目录,在终端窗口命令行窗口(如下图)输入>electron . 出现下图红色文字的错误,则可采用下面的解决方法:
1、以管理员身份打开Windows PowerShell
2、输入 命令:set-ExecutionPolicy RemoteSigned ,回车;
输入 Y ,回车;然后再运行> electron . 命令,就可以了。
其中index.html,renderer.js为渲染进程,main.js为主进程。Package.js为配置文件。

2. Electron-forge搭建一个electron项目
Electron-forge相当于electron的一个脚手架,可以让我们方便的创建、运行、打包electron项目。
Github地址:https://github.com/electron-userland/electron-forge
官网地址:https://www.electronjs.org/-->https://www.electronfoge.io/
准备工作:在e盘的electron目录下搭建一个electron项目。首先用资源管理器进入e盘的electron目录,然后进入dos窗口或者Git命令行窗口。有以下几种命令方式。
方式1:进入Git命令行窗口,然后输入如下命令。
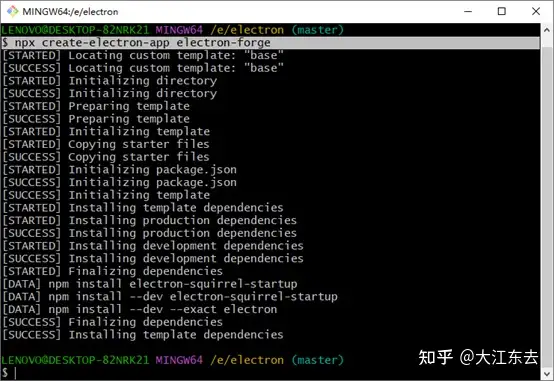
$ npx create-electron-app electron-forge //electron-forge为自己起的项目名。

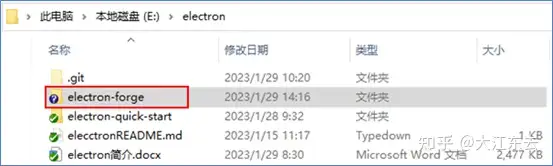
则在electron目录下创建了一个electron-forge子目录(如下图红框所示)。

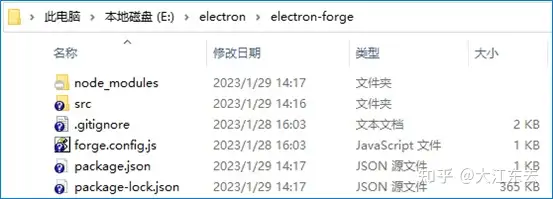
进入electron-forge子目录,则内容如下:

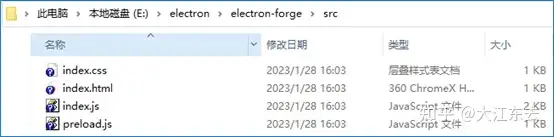
再进入src子目录,则内容如下:

方式2:进入dos窗口,然后输入如下命令。
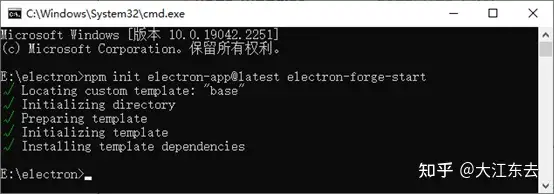
E:\electron>npm init electron-app@latest electron-forge-start

则在electron目录下创建了一个electron-forge-start子目录,进入electron-forge-start子目录,里面内容和方式1完全一样,再进入src子目录,里面内容和方式1也完全一样。
同样,输入E:\electron\electron-forge-start>npm start 或者 electron . 运行该项目。
创建特定平台的可分发文件:
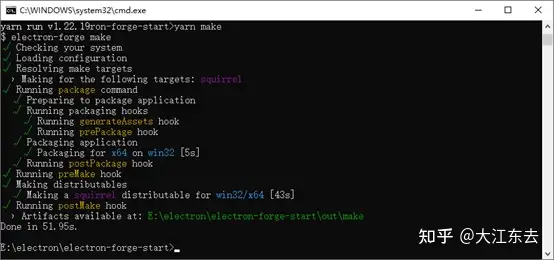
如果你有一个很棒的应用程序,你想把它打包并与世界分享。你可运行make命令,Electron Forge将生成特定于平台的可分发文件,供您与所有人共享(如下图所示)。
具体命令:yarn make 或者 npm run make

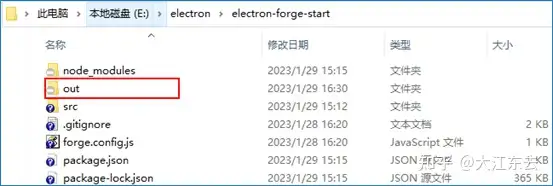
这时候,E:\electron\electron-forge-start>目录里就增加了一个out子目录(如下图红框)。Out子目录就有一个可执行文件:electron-forge-start.exe

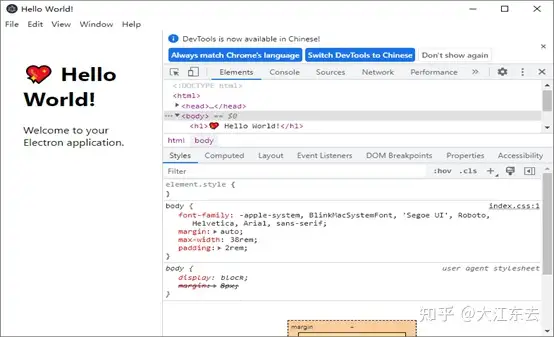
执行electron-forge-start.exe,就弹出下面窗口。

方式3:进入dos窗口,然后输入如下命令。
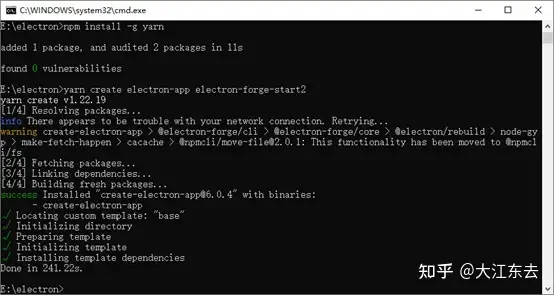
E:\electron>yarn create electron-app electron-forge-start2

则在electron目录下创建了一个electron-forge-start2子目录,进入该子目录,里面内容和方式1完全一样,再进入src子目录,里面内容和方式1也完全一样。
同样,运行该项目,输入E:\electron\electron-forge-start2>npm start 或者 electron .
说明:如果事先没有安装yarn命令,则用npm install -g yarn或者cnpm I -g yarn命令安装yarn(如上图)。详细命令可见网站https://www.electronforge.io/。
方式4:进入dos命令行,用以下方法创建项目(老方法)。
E:\electron>npm install -g @electron-forge/cli
E:\electron>electron-forge init myElectronApp(项目名)
E:\electron>cd myElectronApp
E:\electron\myElectronApp>npm start 或者electron .
3. 用VSCode手动搭建一个electron项目
1)在E:\electron>目录下创建一个子目录:electron-demo01
注意:目录名不要有空格或中文。
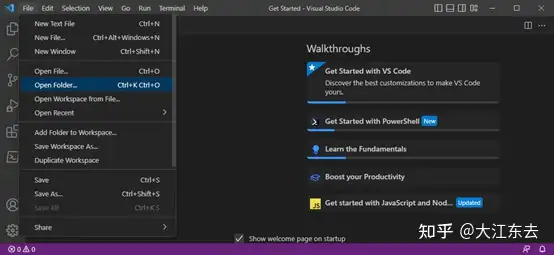
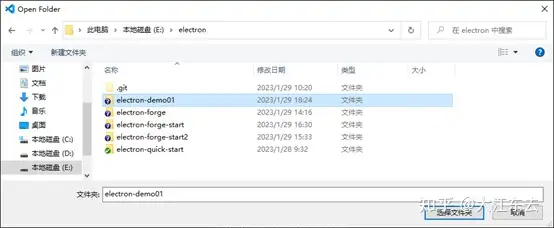
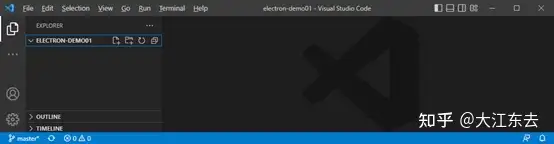
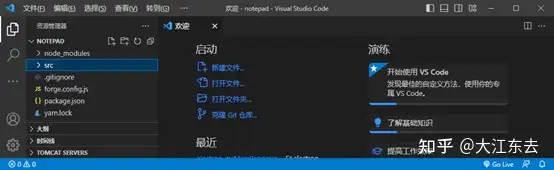
2)把该目录导入VSCode编辑器(具体操作过程如下图1-3)。



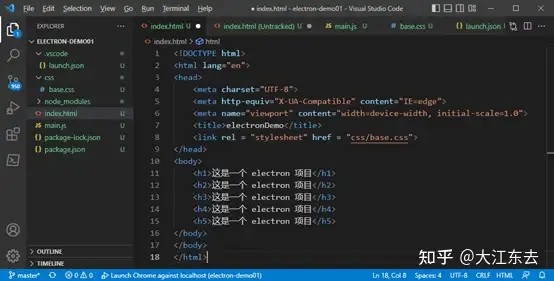
3)用VSCode编辑器新建三个文件:index.html、main.js、package.json。
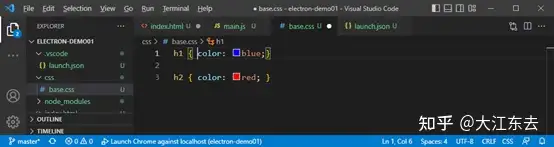
4)index.html里面用css进行布局(如下图)。

Css代码如下:

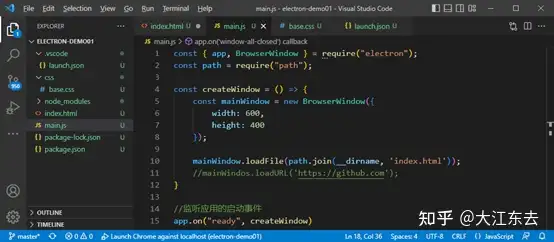
5)在main.js中编写如下代码:

说明:要使得 VSCode编辑器具有electron的代码提示,在终端窗口输入:npm install electron --save-dev,则在编辑器中安装了electron。安装配置Eslint检测代码错误,在终端窗口执行:npm install -g eslint,安装完成后,再执行eslint --init(1.74.3版不起作用)。
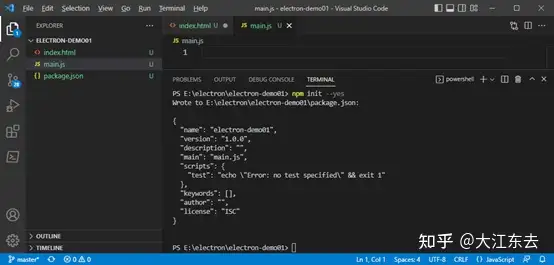
6)生成package.json文件:
在VSCode的终端窗口输入:npm init --yes(也可以在electron-demo01目录下的dos窗口里输入该命令),则自动生成一个package.json文件(如下图所示)。

7)运行该项目:在终端输入:electron . 结果如下:

在命令行窗口下,启动VSCode编辑器,输入$ code . 回车即可(如下图所示)。
![]()

==





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· 单线程的Redis速度为什么快?
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
2023-02-21 Vue前端框架Element 的form表单项el-form-item的label中空格不起效和多个空格只显示一个的问题解决
2022-02-21 [转]Vue Treeselect使用常见问题汇总及解决办法