[转]PVE web页面显示cpu硬盘温度cpu频率
以前是用pvetools 这个小工具的,但是可能是我的硬件太新,经常出现问题,有时候甚至导致系统不稳定,所以还是学习手动修改配置;
原文地址:PVE 篇一:PVE 各项传感器温度 WEB 显示,详细教程_软件应用_什么值得买
追加修改(2022-06-16 23:42:51):
1.JS文件两个字符之间,不管有多少个空格符只能生效一个,用【xa0】可实现多个空格
2.布局代码那块,我之前测试过,第一个修改后像影响不大,第二项就是高度,默认值300,加数值后会向下延伸高度,这个看大伙喜好
前言
此类文章网上随处可见,有手动修改代码或者脚本方式的,但主要硬件配置各尽不同,展现出来的效果不佳或者想个性化自定义显示,由于大多数人不懂相关代码,难下其手。
其实由于作者也不懂代码也走了很多弯路,查阅了很多相关资料,巧合之下找个相关资料,由于当时直接复制保存下来,后面也没找到源网页,现在给大家分享出来。
代码虽说是手打,但简单易懂,大伙可随心所欲自定义显示指定参数
建议用SSH工具修改代码,作者使用的是 FinalShell ,并设置外部文本编辑器为 notepad++ ,自带编辑器编辑大点的文件比较卡顿
建议先另存一份备用
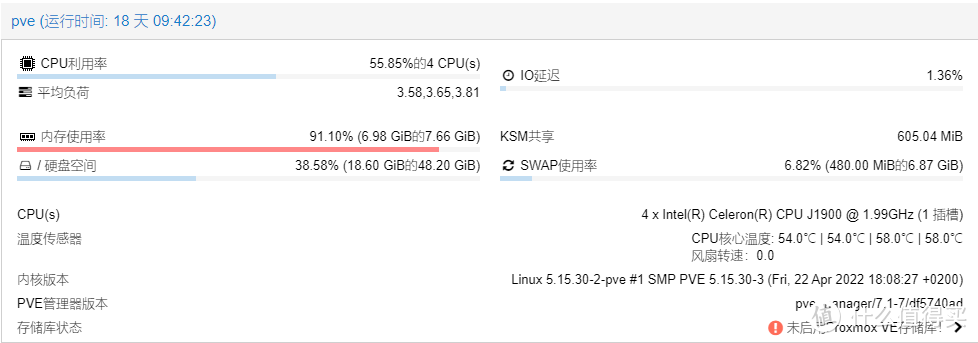
先上效果图:
一、安装 sensors 插件
注意:PVE 需要更换国内源才能安装插件,具体百度
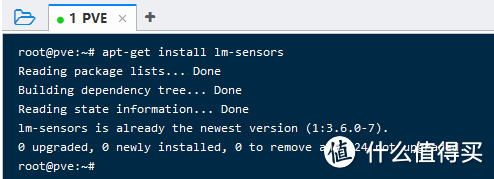
1.1 安装sensors,命令:apt-get install lm-sensors
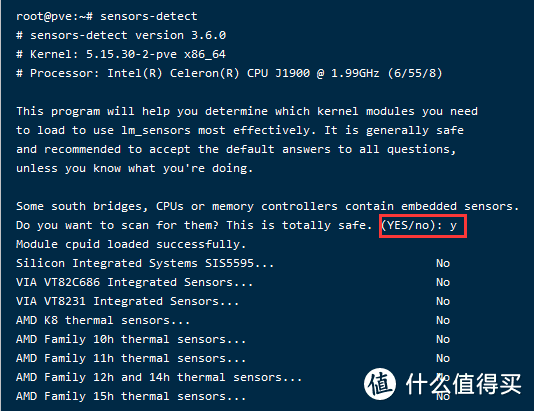
1.2 传感器探测,命令:sensors-detect
通常情况下全部按默认选择 Y 即可,直到传感器检测完成,可能其中一个地方提示 ENTER,按 回车键 即可
1.3 测试显示传感器,命令:sensors
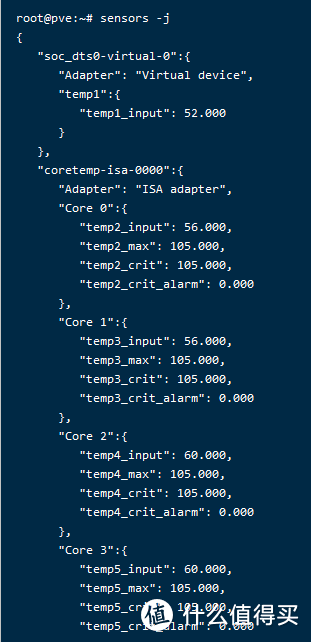
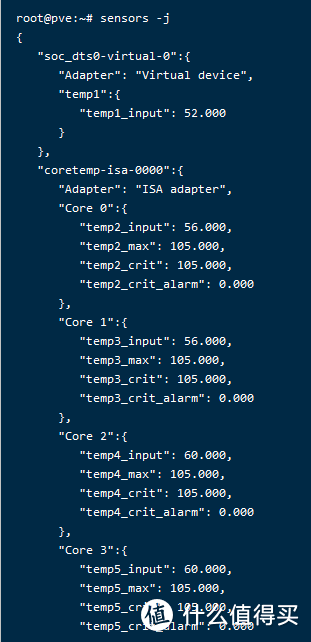
但我们后面需要使用的命令是:sensors -j
-j 表示用 JSON 格式输出传感器数据
二、修改PVE文件,添加修改代码
2.1 编辑/usr/share/perl5/PVE/API2/Nodes.pm
定位编辑位置,查找内容:$res->{ksm} = {
$res->{ksm} = {
shared => $meminfo->{memshared},
};
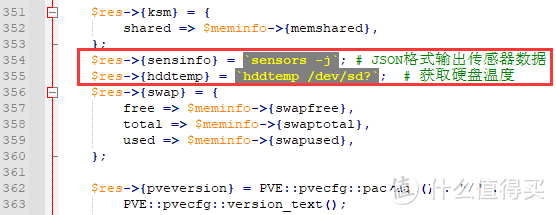
$res->{sensinfo} = `sensors -j`; # JSON格式输出传感器数据
参考图示,添加代码:$res->{sensinfo} = `sensors -j`;
注意:值得买的编辑器原因复制粘贴后,两行之间会多一行空白行,对运行无碍,嫌弃的可删掉,参考图示。还有注意符号别漏了,确认好保存文件
PS:硬盘温度后面在讲,或者后续直接在此文补充
2.2 编辑/usr/share/pve-manager/js/pvemanagerlib.js
定位编辑位置,查找内容:Proxmox.Utils.render_cpu_model,
PS:大多数教程是显示在 版本 下面,个人感觉在 CPU 下面顺眼
{
itemId: 'cpus',
colspan: 2,
printBar: false,
title: gettext('CPU(s)'),
textField: 'cpuinfo',
renderer: Proxmox.Utils.render_cpu_model,
value: '',
},
{
itemId: 'sensinfo',
colspan: 2,
printBar: false,
title: gettext('温度传感器'), // WEB显示内容
textField: 'sensinfo',
renderer:function(value){
value = JSON.parse(value.replaceAll('Â', ''));
const c0 = value['coretemp-isa-0000']['Core 0']['temp2_input'].toFixed(1);
const c1 = value['coretemp-isa-0000']['Core 1']['temp3_input'].toFixed(1);
const c2 = value['coretemp-isa-0000']['Core 2']['temp4_input'].toFixed(1);
const c3 = value['coretemp-isa-0000']['Core 3']['temp5_input'].toFixed(1);
const f1 = value['it8786-isa-0a40']['fan1']['fan1_input'].toFixed(1);
return `CPU核心温度: ${c0}℃ | ${c1}℃ | ${c2}℃ | ${c3}℃ <br> 风扇转速:${f1}`; // 输出格式
}
},
{
itemId: 'kversion',
colspan: 2,
title: gettext('Kernel Version'),
printBar: false,
textField: 'kversion',
value: '',
},
注意:值得买的编辑器原因复制粘贴后,两行之间会多一行空白行,对运行无碍,嫌弃的可删掉,参考图示。
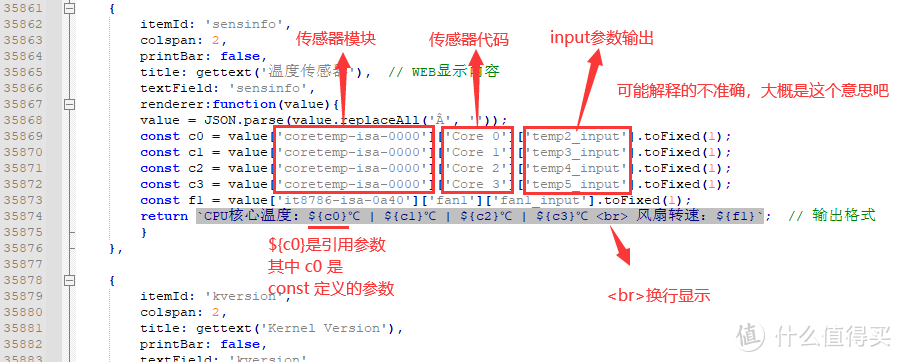
参考图示:
代码详解:
回到文章前用 sensors -j 输出传感器参数那段
"coretemp-isa-0000" 是 CPU 传感器,其中 "Core 0" 是核心编号,"temp2_input": 56.000 是核心温度
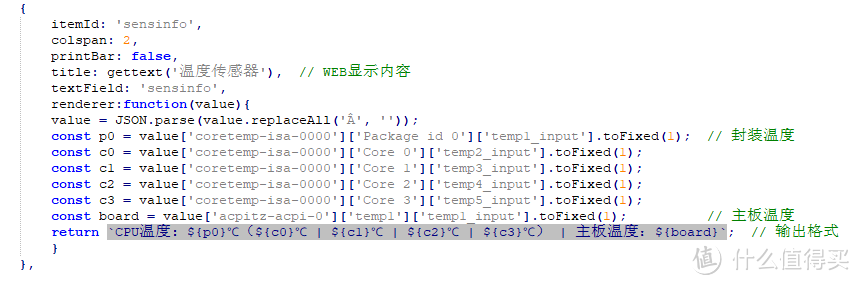
"Package id 0" 是封装传感器,对应的 "temp1_input": xx.000 是封装温度,具体看代码
"acpitz-acpi-0" 是主板传感器,对应的参数大伙看自己的代码
PS:由于作者 CPU 是 J1900,没有封装传感器,和主板传感器,故没有显示出来
作者的 PVE WEB 界面有设置转速,之前是用3线大散热风扇,后面改用2线小风扇,故没显示转速。
转速在 "it8786-isa-0a40" 模块中的 "fan1" 或者 "fan2",看具体插在 CPU 或者 SYS 针脚上
return 输出显示详解:
获取数据格式为【const xxxx = value['xxxx']['xxxx']['xxxx_input'].toFixed(1)】
【result】输出字符串的格式根据实际情况或者个人需求进行修改
比如在作者的基础上加入 CPU 封装温度和主板温度,不需要显示风扇转速
嗯......上传完发现 主板温度 参数 后面少了 ℃
修改完成后保存,建议不要关闭文本编辑器,防止代码出错后 PVE 显示白屏,方便检查代码或恢复代码
2.3 修改布局显示
还是编辑文件 /usr/share/pve-manager/js/pvemanagerlib.js
定位编辑位置。
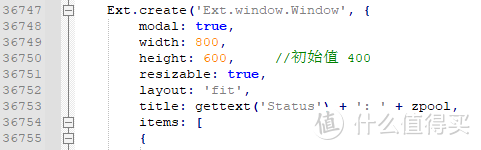
查找内容:Ext.create('Ext.window.Window', {
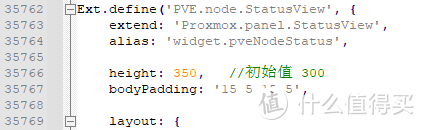
继续查找内容跳转:widget.pveNodeStatus
两处 height 的值需按情况修改,每多一行数据增加 20。根据实际情况修改,比如不想看到订阅,可适当调整
三、重启 PVE WEB 服务
输入代码:systemctl restart pveproxy
等待几秒钟后,刷新PVE管理网页或者重新打开PVE管理页面
--------------------------------------------------------------------频率显示 类似---------------
原文地址:PVE7.2 显示CPU温度和频率_pve显示cpu温度_大懶虫的博客-CSDN博客
1.修改这个文件/usr/share/perl5/PVE/API2/Nodes.pm
-----------------------------------------------------------------------
$res->{pveversion} = PVE::pvecfg::package() . "/" .
PVE::pvecfg::version_text();
$res->{thermalstate} = `sensors`; # 检测CPU温度
$res->{cpusensors} = `lscpu | grep MHz`; # 检测CPU频率
my $dinfo = df('/', 1); # output is bytes
————————————————
2.修改/usr/share/pve-manager/js/pvemanagerlib.js
{
itemId: 'MHz',
colspan: 2,
printBar: false,
title: gettext('CPU频率'),
textField: 'cpusensors',
renderer:function(value){
const f0 = value.match(/CPU MHz.*?([\d]+)/)[1];
const f1 = value.match(/CPU min MHz.*?([\d]+)/)[1];
const f2 = value.match(/CPU max MHz.*?([\d]+)/)[1];
return `CPU实时: ${f0} MHz | 最小: ${f1} MHz | 最大: ${f2} MHz `
}
},
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本