[WPF] 实现一个很久以前流行的按钮样式
偶尔看到这个按钮样式,用 WPF 模仿一下。这个按钮样式好像好几年前看到过,已经不记得怎么称呼了。
实现起来还挺简单的,首先用 OpacityMask 和 RadialGradientBrush 实现一个高光的边框:
<Border x:Name="HighlightBorder"
BorderBrush="White"
BorderThickness="1"
CornerRadius="4">
<Border.OpacityMask>
<RadialGradientBrush x:Name="Brush" Center=".3,.0" GradientOrigin=".3,.0" RadiusX=".2" RadiusY=".2">
<GradientStop Color="#8000" />
<GradientStop Offset=".7" Color="#3000" />
<GradientStop Offset="1" Color="#1000" />
</RadialGradientBrush>
</Border.OpacityMask>
</Border>
<ContentPresenter x:Name="contentPresenter"
Margin="{TemplateBinding Padding}"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
Focusable="False"
RecognizesAccessKey="True"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" />

然后在上面放一个半透明的遮罩层:
<Rectangle x:Name="rectangle"
RadiusX="4"
RadiusY="4">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop x:Name="Stop1" Offset=".5" Color="#10FFFFFF" />
<GradientStop x:Name="Stop2" Offset=".5" Color="#0000" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>

下一步,在外面套一个 Border,Border 的边框为一个像素,并且应用上背景色:
<Border x:Name="border"
Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
CornerRadius="4"
SnapsToDevicePixels="true">

最后,在底层放一个半透明的层,添加一点立体感:
<Border Margin="0,0,0,-1"
Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
CornerRadius="5"
Opacity=".3"
SnapsToDevicePixels="true">
<Rectangle Margin="0,4,0,0"
Fill="White"
Opacity=".5"
RadiusX="5"
RadiusY="5" />
</Border>

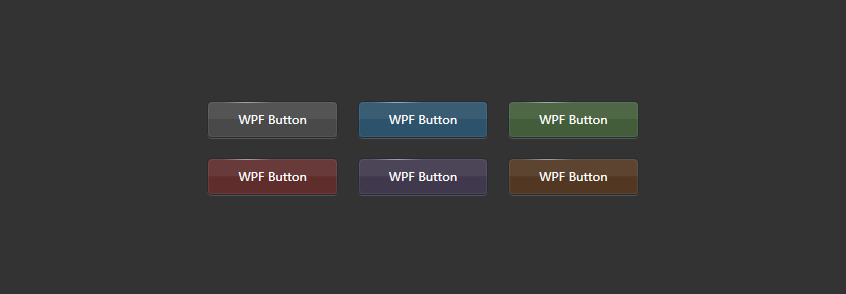
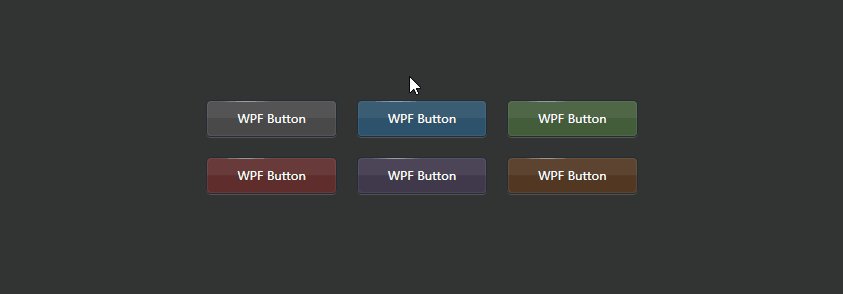
应用上各种颜色,成果如下:

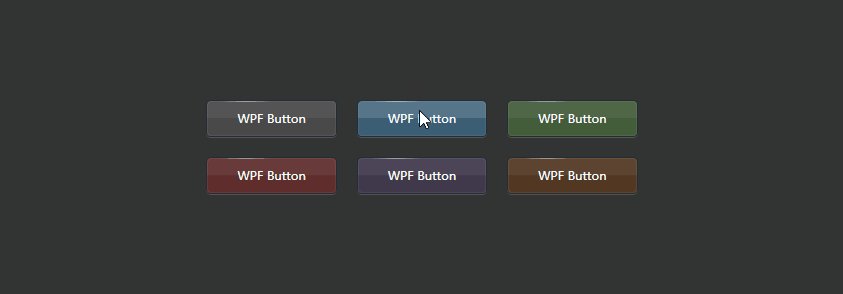
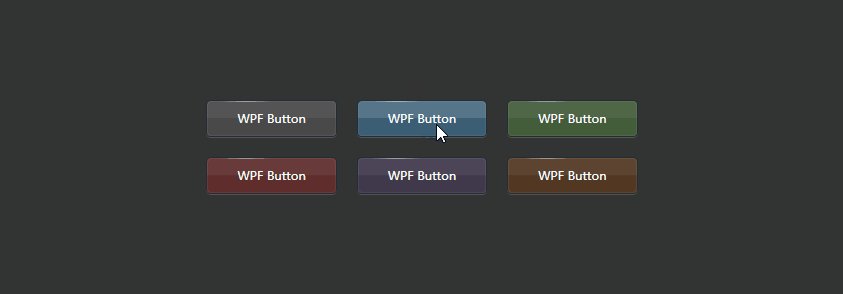
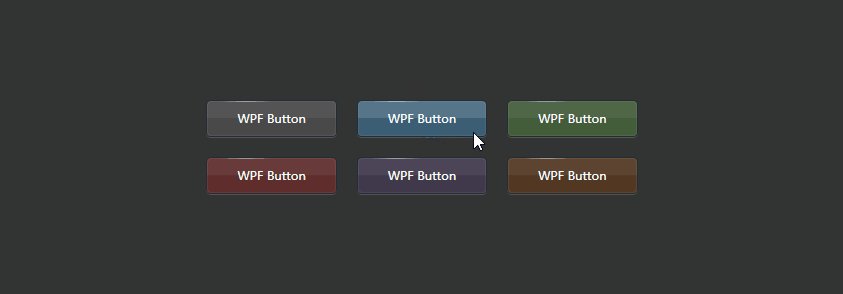
最后再 MouseOver 和 Pressed 状态对遮罩层做手脚,实现了简单的状态变化:

源码: https://github.com/DinoChan/wpf_design_and_animation_lab
作者:dino.c
出处:http://www.cnblogs.com/dino623/
说明:欢迎转载并请标明来源和作者。如有错漏请指出,谢谢。

