[WPF] 仅用 Rectangle 实现圆柱形进度条
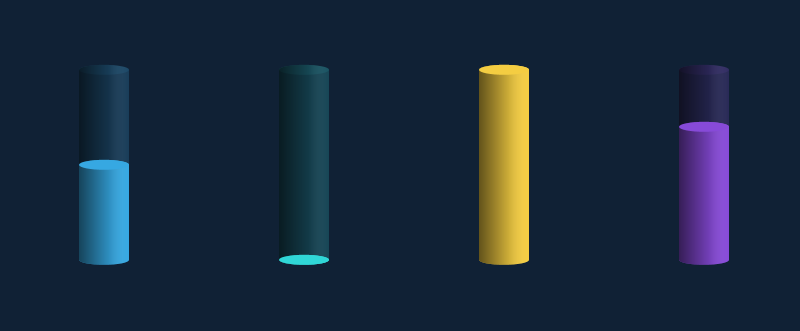
本文将简单介绍如何仅使用 Rectangle 实现圆柱形进度条,成果如上图所示。
圆柱形进度条不难实现,不过有趣的是它完全由代表矩形的 Rectangle 组成,这稍微有点反直觉。
首先我们需要重温一些基础知识:Rectangle 显示带圆角的矩形。用 RadiusX 和 RadiusY 可分别指定用于使矩形的角变圆的椭圆的 X 轴和 Y 轴半径。
如下面这个例子,可以看到 RadiusX="50" RadiusY="20" 的 Rectangle 的圆角和 Width="100" Height="40" 的 Ellipse (X 轴半径 50,Y 轴半径 20 )完全重合在一起。
<Rectangle Height="100"
Width="100"
Fill="#FF7E9EC0"
Stroke="#FFFF0EC4"
StrokeThickness="5"
RadiusX="50"
RadiusY="20" />
<Ellipse HorizontalAlignment="Left"
VerticalAlignment="Top"
StrokeThickness="5"
Stroke="Yellow"
Fill="Red"
Width="100"
Height="40"
Opacity="0.5" />
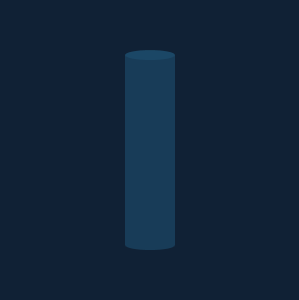
现在我们把上面的 Rectangle 拉长,就成了圆柱的基本形状;反过来将它压扁,就成了圆柱的截面。再把它们设置成半透明的,就成了圆柱形进度条的背景:
<Grid.Resources>
<Style TargetType="Rectangle">
<Setter Property="Fill" Value="#36a8e2" />
<Setter Property="RadiusX" Value="25" />
<Setter Property="RadiusY" Value="5" />
</Style>
</Grid.Resources>
<Rectangle Opacity="0.2" />
<Rectangle Height="10"
VerticalAlignment="Top"
Opacity="0.1" />
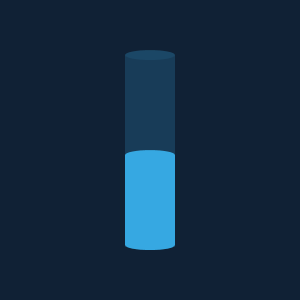
再在下面加上一个不透明的 Rectangle:
<Rectangle Height="100" VerticalAlignment="Bottom" />
看着很像进度条了,但是完全没有立体效果,所以还要再叠加一个半透明并且渐变的 Rectangle:
<Rectangle Opacity="0.6">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,.5">
<GradientStop Color="Black" />
<GradientStop Offset="1" Color="Transparent" />
<GradientStop Offset="0.6" Color="#41000000" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
很接近了,可是上面的截面不明显,最后还需要再加一个代表截面的 Rectangle:
<Grid Height="100" VerticalAlignment="Bottom">
<Rectangle Height="10" VerticalAlignment="Top" />
</Grid>
现在看着像那么一回事了。不过这些只是 UI 方面的基础概念,要将它转换成 ProgressBar 还是需要做得复杂一些,具体代码可见这个项目:
作者:Dino.C
出处:https://www.cnblogs.com/dino623/p/wpf_column_progress_bar.html
版权:本文采用「CC BY 4.0」知识共享许可协议进行许可。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?