[WPF] 抄一个 CSS3 实现的按钮
1. 来源#
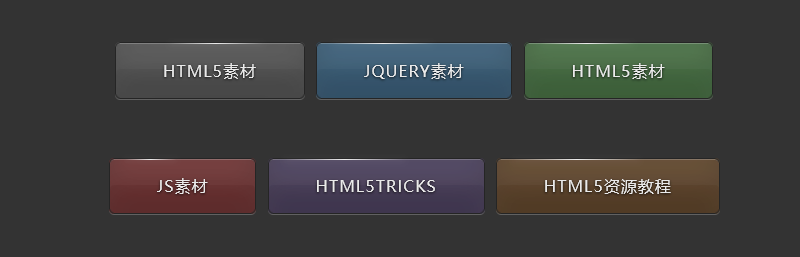
继上一篇文章模仿了一下这个按钮,这篇文章索性抄一下,连动画都模仿过来,顺便熟习下 CSS3。原版:
2. 实现#
第一步#
<ContentPresenter.Effect>
<DropShadowEffect BlurRadius="2"
Direction="270"
Opacity=".9"
ShadowDepth="1"
Color="#F000" />
</ContentPresenter.Effect>
第一步先做最外层的 Border,并在中间的文字加上一个阴影。这时候文字会有些模糊,在样式上加上 <Setter Property="UseLayoutRounding" Value="True" /> 会有些改善。
第二步#
<Border x:Name="HighlightBorder"
BorderBrush="White"
BorderThickness="0,1,0,0"
CornerRadius="4">
<Border.OpacityMask>
<RadialGradientBrush x:Name="Brush" Center=".3,.0" GradientOrigin=".3,.0" RadiusX=".2" RadiusY=".2">
<GradientStop Color="#F000" />
<GradientStop Offset=".7" Color="#8000" />
<GradientStop Offset="1" Color="#5000" />
</RadialGradientBrush>
</Border.OpacityMask>
</Border>
然后放一层只有上边框的 Border。注意这里不能高度为 1 像素的 Line,因为要配合圆角的弯曲。
第三步#
<Rectangle x:Name="HighlightMask"
RadiusX="4"
RadiusY="4">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop x:Name="Stop1" Offset=".5" Color="#0000" />
<GradientStop x:Name="Stop2" Offset=".5" Color="#2000" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
放个遮罩层增加一点立体感。
第四步#
<Border Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
CornerRadius="4"
SnapsToDevicePixels="true">
<Border.Effect>
<DropShadowEffect x:Name="OuterShadow"
BlurRadius="0"
Direction="270"
Opacity=".25"
ShadowDepth="1"
Color="#FFF" />
</Border.Effect>
</Border>
复制一个外边框并应用 DropShadowEffect,用于展示下边缘的立体感,以及用于 MouseOver 状态的动画。
第五步#
<Grid x:Name="InnerShadow" Opacity="0">
<Border Margin="-5"
BorderBrush="Black"
BorderThickness="5">
<Border.Effect>
<DropShadowEffect BlurRadius="7" ShadowDepth="0" />
</Border.Effect>
</Border>
<Grid.OpacityMask>
<VisualBrush Stretch="None" Visual="{Binding ElementName=border}" />
</Grid.OpacityMask>
</Grid>
最后需要一个内阴影,用于 Pressed 状态的动画,可以参考这篇文章:
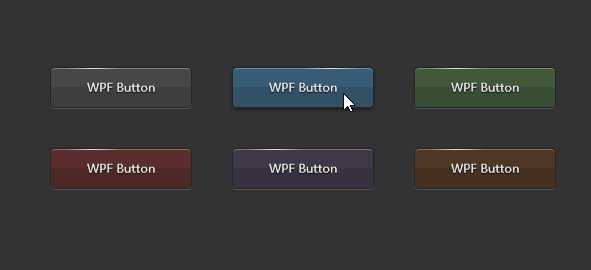
3. 成果#
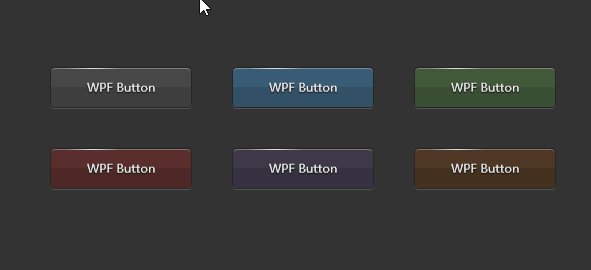
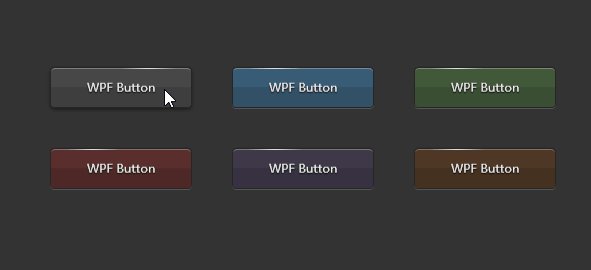
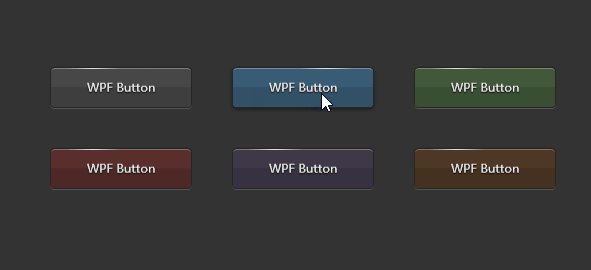
再增加一些动画,成果如下:
4. 源码#
作者:Dino.C
出处:https://www.cnblogs.com/dino623/p/a-wpf-button-from-css3.html
版权:本文采用「CC BY 4.0」知识共享许可协议进行许可。
分类:
WPF









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?