jQuery常用知识(三)
常用事件
click(function(){...}) 点击触发事件
hover(function(){...}) 鼠标移动到上面触发
blur(function(){...}) 鼠标取消选中触发
focus(function(){...}) 鼠标选中触发
change(function(){...}) 元素的值发生变化的时候触发,常用与select
keyup(function(){...}) 键盘按键松开的时候触发
keydown(function(){...}) 键盘按键按下的时候触发
事件绑定的方式
1. click(function(){...}) -----绑定点击事件
2. .on("事件名称", function(){...}) ----事件委托
1.常用来作用于哪些会在未来创建或者增加的元素上面,时未来元素也能继承特点功能
2.实现的原理时冒泡原理,即从触发者本身开始往上一级查找绑定的事件,直到找到为止,类似气泡从水底上浮
阻止后续事件执行
return false; // 常见阻止表单提交等
原因:submit自带一个提交的事件,如果在绑定一个事件就相当于绑定一个操作会执行2个事件,一般在submit之前都会对数据进行校验通过后才会执行submit,实现的方式就是在判断的最后加上return false
页面载入
可以很好的避免了在文档之前先加载了JS,而导致无法找到选择器的问题
方式一:$(document).ready(function(){
// 在这里写你的JS代码...
})
方式二:$(function(){
// 你在这里写你的代码
})
不过大多数情况都是直接将js写在body标签的最下面
动画效果
// 基本
show([s,[e],[fn]]) ------展示
hide([s,[e],[fn]]) ------隐藏
toggle([s],[e],[fn]) ------以上操作取反
// 滑动
slideDown([s],[e],[fn]) ------类似窗帘的效果==显示隐藏
slideUp([s,[e],[fn]]) ------。。。。窗帘拉下来---隐藏
slideToggle([s],[e],[fn]) ------以上操作取反
// 淡入淡出
fadeIn([s],[e],[fn]) ------慢慢的消失
fadeOut([s],[e],[fn]) ------慢慢的出现
fadeTo([[s],o,[e],[fn]]) ------制定移动到某个地方
fadeToggle([s,[e],[fn]]) ------以上操作取反
// 自定义(了解即可)
animate(p,[s],[e],[fn])
都可以设置相应动作的时间
常用的其他操作
each
使用方式一
jQuery.each(collection, callback(indexInArray, valueOfElement)):
li =[10,20,30,40]
$.each(li,function(i, v){
console.log(i, v); //index是索引,ele是每次循环的具体元素。
})
输出结果:
0 10
1 20
2 30
3 40
使用方式二
.each(function(index, Element)):
<html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("li").each(function(){ alert($(this).text()) }); }); }); </script> </head> <body> <button>输出每个列表项的值</button> <ul> <li>Coffee</li> <li>Milk</li> <li>Soda</li> </ul> </body> </html>
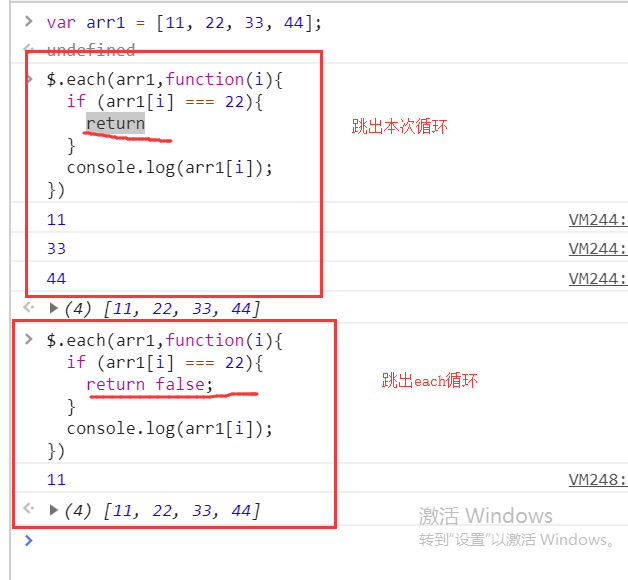
终止each循环的几种方式

.data()
向元素附加数据---(传2个参数)
取回该数据----(传一个参数)

1 <html> 2 <head> 3 <script type="text/javascript" src="/jquery/jquery.js"></script> 4 <script type="text/javascript"> 5 $(document).ready(function(){ 6 $("#btn1").click(function(){ 7 $("div").data("greeting", "Hello World"); 8 }); 9 $("#btn2").click(function(){ 10 alert($("div").data("greeting")); 11 }); 12 }); 13 </script> 14 </head> 15 <body> 16 <button id="btn1">把数据添加到 div 元素</button><br /> 17 <button id="btn2">获取已添加到 div 元素的数据</button> 18 <div></div> 19 </body> 20 </html>
data还有一个重要的用法就是可以可以传一个对象
具体使用余下:

1 <html> 2 <head> 3 <script type="text/javascript" src="/jquery/jquery.js"></script> 4 <script type="text/javascript"> 5 $(document).ready(function(){ 6 $("#btn1").click(function(){ 7 $("div").data("greeting", "Hello World"); 8 }); 9 $("#btn2").click(function(){ 10 alert($("div").data("greeting")); 11 }); 12 }); 13 </script> 14 </head> 15 <body> 16 <button id="btn1">把数据添加到 div 元素</button><br /> 17 <button id="btn2">获取已添加到 div 元素的数据</button> 18 <div></div> 19 </body> 20 </html>
.data操作的时候有时候需要进行清空处理(比如Query常用知识(二)的表单编辑操作之后清空赋值)
描述:移除存放在元素上的数据,不加key参数表示移除所有保存的数据。
$("div").removeData("k"); //移除元素上存放k对应的数据





