UML作业第五次:分析系统,绘制状态图
一、PlantUML状态图 语法学习小结,图例及用法。
1.简单状态:使用([*])开始和结束状态图。使用-->添加箭头。
@startuml [*] --> Dingyi1 Dingyi1 --> [*] Dingyi1 : this is a string Dingyi1 : this is another string Dingyi1 -> Dingyi2 Dingyi2 --> [*] @enduml

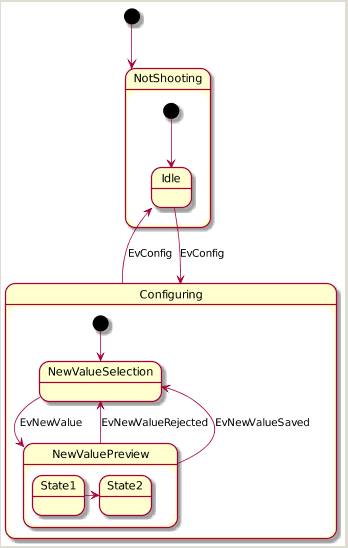
2.合成状态:一个状态也可能是合成的,必须使用关键字state和花括号来定义合成状态。
@startuml
scale 350 width
[*] --> NotShooting
state NotShooting {
[*] --> Idle
Idle --> Configuring : EvConfig
Configuring --> Idle : EvConfig
}
state Configuring {
[*] --> NewValueSelection
NewValueSelection --> NewValuePreview : EvNewValue
NewValuePreview --> NewValueSelection : EvNewValueRejected
NewValuePreview --> NewValueSelection : EvNewValueSaved
state NewValuePreview {
State1 -> State2
}
}
@enduml

3.长名字:也可以使用关键字state定义长名字状态。
@startuml
scale 600 width
[*] -> Dingyi1
Dingyi1 --> Dingyi2 : Succeeded
Dingyi1 --> [*] : Aborted
Dingyi2 --> Dingyi3 : Succeeded
Dingyi2 --> [*] : Aborted
state Dingyi3 {
state "Accumulate Enough Data\nLong State Name" as long1
long1 : Just a test
[*] --> long1
long1 --> long1 : New Data
long1 --> ProcessData : Enough Data
}
Dingyi3 --> Dingyi3 : Failed
Dingyi3 --> [*] : Succeeded / Save Result
Dingyi3 --> [*] : Aborted
@enduml

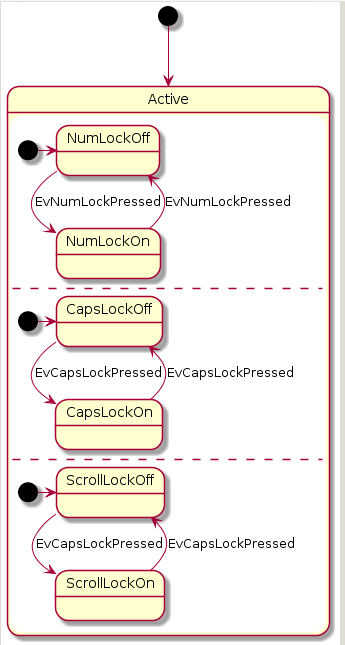
4.并发状态:用-- or ||作为分隔符来合成并发状态。
@startuml
[*] --> Active
state Active {
[*] -> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] -> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] -> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvCapsLockPressed
ScrollLockOn --> ScrollLockOff : EvCapsLockPressed
}
@enduml

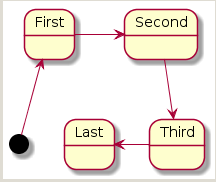
5.箭头方向:使用->定义水平箭头,也可以使用下列格式强制设置箭头方向:
-down-> (default arrow)
-right-> or ->
-left->
-up->
@startuml [*] -up-> First First -right-> Second Second --> Third Third -left-> Last @enduml

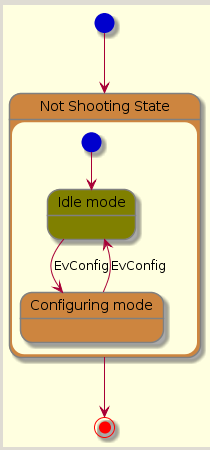
6.显示参数:用skinparam改变字体和颜色。可以在如下场景中使用:
- 在图示的定义中,
- 在引入的文件中,
- 在命令行或者ANT任务提供的配置文件中。
(还可以为状态的构造类型指定特殊的字体和颜色)
@startuml
skinparam backgroundColor LightYellow
skinparam state {
StartColor MediumBlue
EndColor Red
BackgroundColor Peru
BackgroundColor<<Warning>> Olive
BorderColor Gray
FontName Impact
}
[*] --> NotShooting
state "Not Shooting State" as NotShooting {
state "Idle mode" as Idle <<Warning>>
state "Configuring mode" as Configuring
[*] --> Idle
Idle --> Configuring : EvConfig
Configuring --> Idle : EvConfig
}
NotShooting --> [*]
@enduml

二、分别语言描述《电梯控制》系统、《银行账户》系统 状态转换
1.电梯运行:电梯有待载、上升、下降、和楼间停4钟基本状态。电梯无人承载时停在某一楼层,处在待载状态。有人进入电梯,并且当前楼层比目标楼层低,电梯上升。反之电梯下降。所有人在本层下电梯,电梯待载状态。电梯中还有人则判断楼层,高于当前楼层则上升,反之下降。
2.银行账户:银行账户存在空额、有余额、负债三种状态。初次建立账户为空额。向其中存款,有余额状态。从账户中取款,进入负债状态。有余额状态存款,余额增加,有余额状态。从账户中取款,取款额小于余额,有余额状态。取款额大于余额,负债状态。取款额等于余额,空额状态。负债状态时取款,负债状态。负债状态存款,存款额小于负债额,负债状态。存款额对于负债额,空额状态。存款额大于负债额,有余额状态。
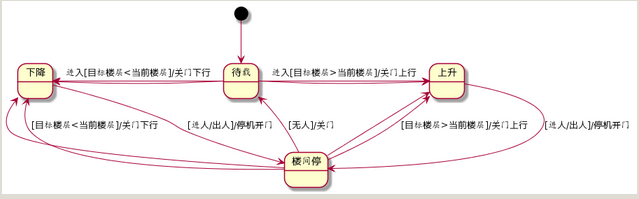
三、用PlantUML的绘制《电梯控制》系统状态转换的脚本程序及状态图
@startuml [*] --> 待载 待载 -> 上升:进入[目标楼层>当前楼层]/关门上行 待载 -> 下降:进入[目标楼层<当前楼层]/关门下行 上升 --> 楼间停:[进人/出人]/停机开门 下降 --> 楼间停:[进人/出人]/停机开门 楼间停 --> 上升:[目标楼层>当前楼层]/关门上行 楼间停 --> 下降:[目标楼层<当前楼层]/关门下行 楼间停 --> 待载:[无人]/关门 待载 -left-> 上升 待载 -left-> 下降 楼间停 -right-> 上升 楼间停 -right-> 下降 @enduml

四、用PlantUML的绘制《银行账户》系统状态转换的脚本程序及状态图
@startuml [*] -> 空额 空额 -> [*] 空额 --> 有余额:存款/余额=余额+存款额 空额 --> 负债:取款[取款额<最大限额]/余额=余额-存款额 有余额 -> 有余额:存款/余额=余额+存款额 有余额 -> 有余额:取款[取款额<余额]/余额=余额-取款额 有余额 --> 负债:取款[取款额>余额]/余额=余额-取款额 有余额 --> 空额:取款[取款额=余额]/余额=余额-取款额 负债 -> 负债:取款[取款额<最大限额]/余额=余额-存款额 负债 -> 负债:存款[存款额<ABS(余额)]/余额=余额+存款额 负债 --> 有余额:存款[存款额>ABS(余额)]/余额=余额+存款额 负债 --> 空额:存款[存款额=ABS(余额)]/余额=余额+存款额 负债 -left-> 空额 有余额 -right-> 空额 @enduml


