WebStorm主题设置
对于使用WebStorm作为开发工具的筒子们,应该忍受不了默认的主题吧,但是自己去一个一个设置又太繁琐。So,去网上下个主题那是必须的。搜来一圈,发现一个网站提供了不少主题。闲话少说,进入正题。
1.首先从WebStorm主题上下载自己喜欢的主题。
2.然后将主题文件copy到一个文件夹下。使用OSX系统的童鞋放到 ~/Libray/Preferences/WebStorm/colors/;Windows的童鞋方法 C:/Users/UserName/.WebStorm/config/colors/;Linux系统的童鞋放到 ~/.WebStorm/config/colors/。
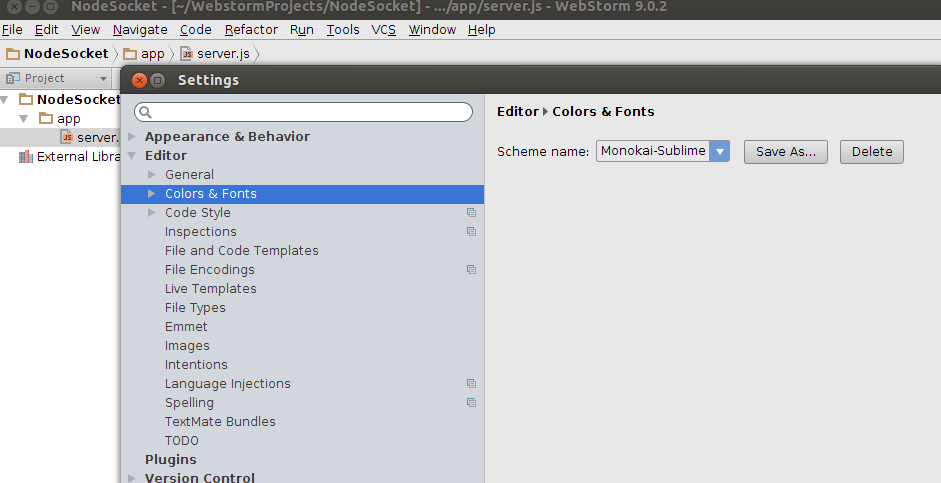
3.打开IDE,File > Setting > Editor > Colors&Fonts ,选择刚才增加的主题文件
一般默认的字体有点小,所以可以去File > Setting > Editor > Colors&Fonts > Font 修改下字体大小
这样才可以欢乐地码代码啊!!!
版权声明:本文为小平果原创文章,转载请注明:http://blog.csdn.net/i10630226