Android 百度地图POI检索并且不同的icon展示
先来看看产品🐶抄袭的产品原效果
第二个gif是实现的效果,超市,地铁,学校使用的icon都是不同的图标,gif模糊看不出来,



实际开发的时候切换成对应的资源图片就可以了
接下来看实现的步骤和部分代码,完整的类的代码在后边也会有
下载Jar包资源
1、百度开发者平台注册app获取appkey等信息,填写对应的SHA1值和包名信息
如果获取SHA1的值可以跳转到:https://www.cnblogs.com/dingxiansen/p/8805115.html
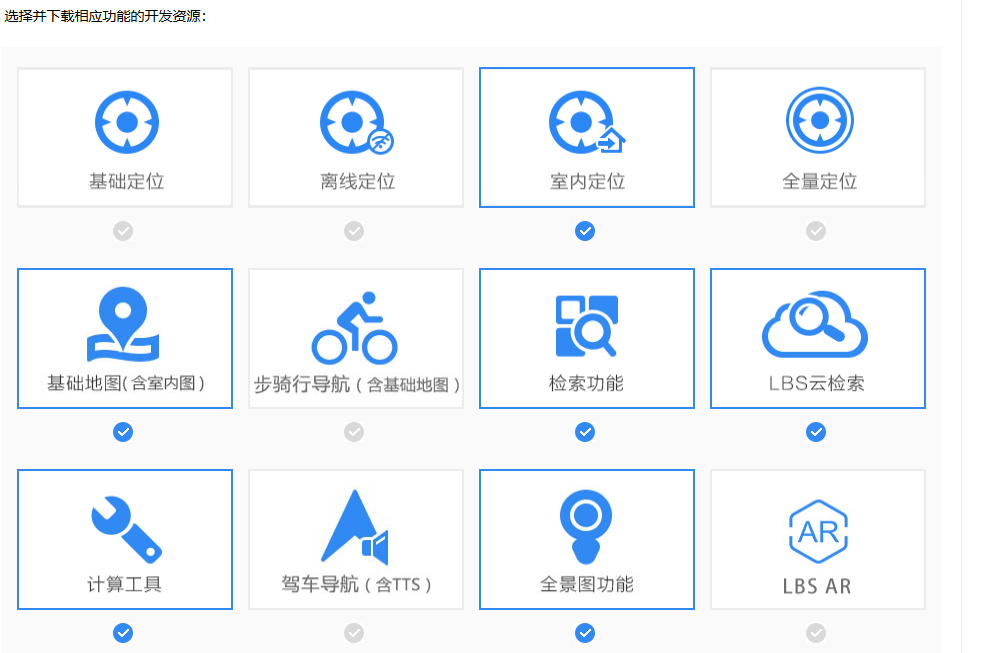
创建好应用之后,选择功能下载如图:

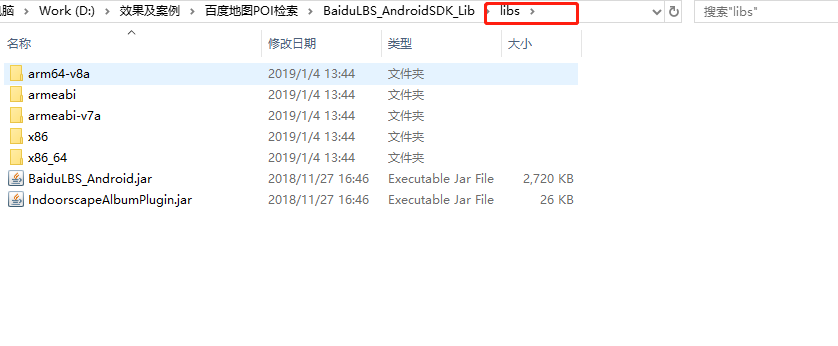
解压之后,把lib中的jar包和资源文件放到项目lib文件夹下

在app的build.gradle文件中添加
sourceSets { main { jniLibs.srcDir 'libs' //说明so的路径为该libs路径,关联所有地图SDK的so文件 jniLibs.srcDirs = ['libs'] } }
完整的app的build.gradle文件

apply plugin: 'com.android.application' android { compileSdkVersion 27 defaultConfig { applicationId "com.dc.baidumap" minSdkVersion 21 targetSdkVersion 27 versionCode 1 versionName "1.0" testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" signingConfig signingConfigs.release } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' signingConfig signingConfigs.release } debug { signingConfig signingConfigs.release } } compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 } sourceSets { main { jniLibs.srcDir 'libs' //说明so的路径为该libs路径,关联所有地图SDK的so文件 jniLibs.srcDirs = ['libs'] } } productFlavors { } } dependencies { implementation fileTree(include: ['*.jar'], dir: 'libs') //noinspection GradleCompatible implementation 'com.android.support:appcompat-v7:27.1.1' implementation 'com.android.support.constraint:constraint-layout:1.1.3' testImplementation 'junit:junit:4.12' androidTestImplementation 'com.android.support.test:runner:1.0.2' androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2' //Rx系列 implementation 'io.reactivex.rxjava2:rxjava:2.1.3' implementation 'com.squareup.retrofit2:retrofit:2.3.0' implementation 'com.squareup.retrofit2:converter-gson:2.3.0' implementation 'com.squareup.retrofit2:adapter-rxjava2:2.3.0' implementation 'io.reactivex.rxjava2:rxandroid:2.0.1' //OkHttp implementation 'com.squareup.okhttp3:okhttp:3.9.0' implementation 'com.squareup.okhttp3:logging-interceptor:3.9.0' //Retrofit implementation 'com.squareup.retrofit2:converter-scalars:2.3.0' implementation 'com.trello.rxlifecycle2:rxlifecycle-components:2.1.0' //FastJson implementation 'com.alibaba:fastjson:1.2.47' androidTestImplementation 'com.android.support.test:runner:1.0.2' androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2' //解决Android3.0以后不能butterknife问题 implementation 'com.jakewharton:butterknife:8.4.0' annotationProcessor 'com.jakewharton:butterknife-compiler:8.4.0' implementation 'com.android.support:design:27.1.1' //首页复杂布局BaseRecyclerViewAdapterHelper // implementation 'com.github.CymChad:BaseRecyclerViewAdapterHelper:2.8.1' //图片加载框架Glide implementation 'com.github.bumptech.glide:glide:4.7.1' implementation files('libs/BaiduLBS_Android.jar') implementation files('libs/IndoorscapeAlbumPlugin.jar') }
AndroidManifest.xml需要添加的代码,当然还有权限
<meta-data android:name="com.baidu.lbsapi.API_KEY" android:value="百度开发者平台上创建的应用的appkey" /> <!-- http://lbsyun.baidu.com/apiconsole/key -->
完整的AndroidManifest.xml文件

<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.dc.baidumap">
!--所需权限-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.READ_LOGS" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
<!--直接拨打电话权限-->
<uses-permission android:name="android.permission.CALL_PHONE" />
<!--广播跳转-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!--百度地图-->
<!--百度地图权限-->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS" />
<!--Mob分享-->
<uses-permission android:name="android.permission.GET_TASKS" />
<!-- 短信验证登陆功能需要添加次权限来自动填充验证码,用不到可以去掉 -->
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.READ_SMS" />
<!--微信支付权限-->
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<!--支付宝支付权限-->
<!-- 安卓读写sd权限 -->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<!--相机权限-->
<uses-permission android:name="android.permission.CAMERA" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:name=".base.BaseApplication"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".view.PoiJsActivity"/>
<activity android:name=".view.QuanJingActivity"/>
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="RaPt4YCMB4DONvcOLbKIC7E5tKZjnH66" /> <!-- http://lbsyun.baidu.com/apiconsole/key -->
</application>
</manifest>
基本的准备完成之后,开始看POI页面的部分功能代码
先在应用程序创建初始化SDK,BaseApplication中

所有的准备工作完成,开始POI检索功能代码
POI检索的百度官方文档 http://lbsyun.baidu.com/index.php?title=androidsdk/guide/search/poi
实例化POI检索对象
poiSearch= PoiSearch.newInstance();//创建POI检索实例
检索功能实现
poiSearch.searchNearby(new PoiNearbySearchOption() .sortType(PoiSortType.distance_from_near_to_far) // .sortType(PoiSortType.comprehensive) .keyword("地铁")//关键词 .radius(radius)//检索范围 .pageCapacity(pageCapacity)//检索的条数,每页 .pageNum(pageIndex)//页码,注意,这里是从0开始的 .location(new LatLng(lat,lng)));//检索地点,demo中这里使用的是定位,当然你可以使用后台获取的经纬度,但是注意要使用百度的转换方法转换正确
POI检索监听
OnGetPoiSearchResultListener poiSearchResultListener=new OnGetPoiSearchResultListener() { @Override public void onGetPoiResult(PoiResult poiResult) { //获取POI检索结果 } @Override public void onGetPoiDetailResult(PoiDetailResult poiDetailResult) {//获取某个Poi详细信息 //获取Place详情页检索结果 } @Override public void onGetPoiDetailResult(PoiDetailSearchResult poiDetailSearchResult) { } @Override public void onGetPoiIndoorResult(PoiIndoorResult poiIndoorResult) {//查询室内poi检索结果回调 } };
在检索的监听回调中做逻辑判断处理
//创建POI检索监听 OnGetPoiSearchResultListener poiSearchResultListener=new OnGetPoiSearchResultListener() { @Override public void onGetPoiResult(PoiResult poiResult) { //获取POI检索结果 // 获取POI检索结果 if (poiResult == null || poiResult.error == SearchResult.ERRORNO.RESULT_NOT_FOUND) { Toast.makeText(PoiJsActivity.this, "未找到结果", Toast.LENGTH_LONG).show(); //只把当前的添加进去 if (baiduMap!=null){ baiduMap.clear(); PoiOverlay ov=new MyPoiOverlay(baiduMap); baiduMap.setOnMarkerClickListener(ov); //把当前定位点添加到集合的最后一个 PoiInfo poiInfo=new PoiInfo(); poiInfo.setLocation(new LatLng(lat,lng)); poiInfo.setName("这是坐标点"); // poiResult.getAllPoi().set(poiInfos.size()+1,poiInfo); PoiResult poiResult1=new PoiResult(); List<PoiInfo> poiInfoList=new ArrayList<>(); poiInfoList.add(poiInfo); poiResult1.setPoiInfo(poiInfoList); //在这里处理显示那种图标的问题 ov.setData(poiResult1,numType); //添加PoiOverlay到地图中 ov.addToMap(); ov.zoomToSpan(); } return; } if (poiResult.error == SearchResult.ERRORNO.NO_ERROR) { /** * PoiInfo中包含了经纬度、城市、地址信息、poi名称、uid、邮编、电话等等信息; 有了这些,你是不是可以可以在这里画一个自定义的图层了,然后添加点击事件,做一些操作了呢 */ List<PoiInfo> poiInfos = poiResult.getAllPoi();//poi列表 Log.e("poiDatassss", JSON.toJSONString(poiInfos)); baiduMap.clear(); //创建PoiOverlay PoiOverlay overlay=new MyPoiOverlay(baiduMap); //设置overlay可以处理标注点击事件 baiduMap.setOnMarkerClickListener(overlay); //设置PoiOverlay数据 //把当前定位点添加到集合的最后一个 PoiInfo poiInfo=new PoiInfo(); poiInfo.setLocation(new LatLng(lat,lng)); poiInfo.setName("这是坐标点"); // poiResult.getAllPoi().set(poiInfos.size()+1,poiInfo); PoiResult poiResult1=new PoiResult(); poiInfos.add(poiInfo); poiResult1.setPoiInfo(poiInfos); //在这里处理显示那种图标的问题 overlay.setData(poiResult1,numType); //添加PoiOverlay到地图中 overlay.addToMap(); overlay.zoomToSpan(); return; } } @Override public void onGetPoiDetailResult(PoiDetailResult poiDetailResult) {//获取某个Poi详细信息 //获取Place详情页检索结果 } @Override public void onGetPoiDetailResult(PoiDetailSearchResult poiDetailSearchResult) { } @Override public void onGetPoiIndoorResult(PoiIndoorResult poiIndoorResult) {//查询室内poi检索结果回调 } };
上面的代码中基本注释都挺清除的,我在说一下我实现的思路等:搜索过来之后先判断有没有检索到数据,如果没有就提示未查询到结果,因为检索到数据之后 map.clear清掉了marker点,所有得重新把当前的定位的点构建出来
如果你们不需要当前的定位地点一下代码可以不用使用
//把当前定位点添加到集合的最后一个 PoiInfo poiInfo=new PoiInfo(); poiInfo.setLocation(new LatLng(lat,lng)); poiInfo.setName("这是坐标点"); // poiResult.getAllPoi().set(poiInfos.size()+1,poiInfo); PoiResult poiResult1=new PoiResult(); List<PoiInfo> poiInfoList=new ArrayList<>(); poiInfoList.add(poiInfo);
完整类代码如下
package com.dc.baidumap.view; import android.Manifest; import android.app.Activity; import android.content.pm.PackageManager; import android.support.v4.app.ActivityCompat; import android.support.v4.content.ContextCompat; import android.util.Log; import android.view.View; import android.widget.Button; import android.widget.Toast; import com.alibaba.fastjson.JSON; import com.alibaba.fastjson.JSONObject; import com.baidu.location.BDLocation; import com.baidu.location.BDLocationListener; import com.baidu.location.LocationClient; import com.baidu.location.LocationClientOption; import com.baidu.location.Poi; import com.baidu.mapapi.BMapManager; import com.baidu.mapapi.map.BaiduMap; import com.baidu.mapapi.map.BitmapDescriptor; import com.baidu.mapapi.map.BitmapDescriptorFactory; import com.baidu.mapapi.map.MapStatus; import com.baidu.mapapi.map.MapStatusUpdate; import com.baidu.mapapi.map.MapStatusUpdateFactory; import com.baidu.mapapi.map.MapView; import com.baidu.mapapi.map.MarkerOptions; import com.baidu.mapapi.map.OverlayOptions; import com.baidu.mapapi.map.UiSettings; import com.baidu.mapapi.model.LatLng; import com.baidu.mapapi.search.core.PoiInfo; import com.baidu.mapapi.search.core.SearchResult; import com.baidu.mapapi.search.poi.OnGetPoiSearchResultListener; import com.baidu.mapapi.search.poi.PoiAddrInfo; import com.baidu.mapapi.search.poi.PoiCitySearchOption; import com.baidu.mapapi.search.poi.PoiDetailResult; import com.baidu.mapapi.search.poi.PoiDetailSearchResult; import com.baidu.mapapi.search.poi.PoiIndoorResult; import com.baidu.mapapi.search.poi.PoiNearbySearchOption; import com.baidu.mapapi.search.poi.PoiResult; import com.baidu.mapapi.search.poi.PoiSearch; import com.baidu.mapapi.search.poi.PoiSortType; import com.dc.baidumap.R; import com.dc.baidumap.base.BaseActivity; import com.dc.baidumap.module.PoiInfoEntity; import java.util.ArrayList; import java.util.List; import butterknife.BindView; /** * @ClassName: PoiJsActivity * @Description:Poi检索页面 * @Author: dingchao * @Date: 2019/1/4 14:08 */ public class PoiJsActivity extends BaseActivity implements View.OnClickListener, BaiduMap.OnMapLoadedCallback { @BindView(R.id.mapv_poi) MapView mapv_poi; @BindView(R.id.btn_poi_cs) Button btn_poi_cs; @BindView(R.id.btn_poi_dt) Button btn_poi_dt; @BindView(R.id.btn_poi_zz) Button btn_poi_zz; BMapManager bMapManager;//定义管理sdk对象 BaiduMap baiduMap; PoiSearch poiSearch; int radius=2000;//检索半径 int pageIndex=0;//页码 int pageCapacity=10;//每页条数 Activity activity; //定位当前位置相关 private LocationClient mLocationClient; double lat;//维度 double lng;//经度 MapStatus ms; private int numType;//判断显示那种图标 @Override protected int getLayout() { return R.layout.activity_poi; } @Override public void onMapLoaded() { // TODO Auto-generated method stub ms = new MapStatus.Builder().zoom(6).build(); baiduMap.animateMapStatus(MapStatusUpdateFactory.newMapStatus(ms)); } @Override protected void initEvent() { poiSearch= PoiSearch.newInstance();//创建POI检索实例 btn_poi_cs.setOnClickListener(this); btn_poi_dt.setOnClickListener(this); btn_poi_zz.setOnClickListener(this); activity = PoiJsActivity.this; initData(); List<String> permissionList = new ArrayList<>(); //获取数据信息 if (ContextCompat.checkSelfPermission(PoiJsActivity.this, Manifest.permission.ACCESS_FINE_LOCATION) != PackageManager.PERMISSION_GRANTED) { permissionList.add(Manifest.permission.ACCESS_FINE_LOCATION); } if (ContextCompat.checkSelfPermission(PoiJsActivity.this, Manifest.permission.READ_PHONE_STATE) != PackageManager.PERMISSION_GRANTED) { permissionList.add(Manifest.permission.READ_PHONE_STATE); } if (ContextCompat.checkSelfPermission(PoiJsActivity.this, Manifest.permission.WRITE_EXTERNAL_STORAGE) != PackageManager.PERMISSION_GRANTED) { permissionList.add(Manifest.permission.WRITE_EXTERNAL_STORAGE); } if (!permissionList.isEmpty()) { String[] permissions = permissionList.toArray(new String[permissionList.size()]); ActivityCompat.requestPermissions(activity, permissions, 1); } else { // requestLocation(); } } private void initData() { poiSearch.setOnGetPoiSearchResultListener(poiSearchResultListener); //首先定位获取当前经纬度定位 initLocation(); requestLocation(); } @Override public void onClick(View v) { switch (v.getId()){ case R.id.btn_poi_cs: numType=1; //发起检索请求,获取附近超市的数据 // poiSearch.searchInCity(new PoiCitySearchOption() // .city("北京")//搜索城市 // .keyword("超市")//搜索的关键字 // .pageNum(10));//搜索的条数 /** * 搜索位置点周边POI */ // PoiNearbySearchOption nearbySearchOption = new PoiNearbySearchOption(); //POI附近检索参数设置类 // nearbySearchOption.keyword("超市");//搜索关键字,比如:银行、网吧、餐厅等 // nearbySearchOption.location(new LatLng(lat,lng));//搜索的位置点 // nearbySearchOption.radius(radius);//搜索覆盖半径 // nearbySearchOption.sortType(PoiSortType.distance_from_near_to_far);//搜索类型,从近至远 // nearbySearchOption.pageNum(pageIndex);//查询第几页:POI量可能会很多,会有分页查询; // nearbySearchOption.pageCapacity(pageCapacity);//设置每页查询的个数,默认10个 // poiSearch.searchNearby(nearbySearchOption);//查询 poiSearch.searchNearby(new PoiNearbySearchOption() .sortType(PoiSortType.distance_from_near_to_far) // .sortType(PoiSortType.comprehensive) .keyword("超市") .radius(radius) .pageCapacity(pageCapacity) .pageNum(pageIndex) .location(new LatLng(lat,lng))); break; case R.id.btn_poi_dt: numType=2; poiSearch.searchNearby(new PoiNearbySearchOption() .sortType(PoiSortType.distance_from_near_to_far) // .sortType(PoiSortType.comprehensive) .keyword("地铁") .radius(radius) .pageCapacity(pageCapacity) .pageNum(pageIndex) .location(new LatLng(lat,lng))); break; case R.id.btn_poi_zz: numType=3; poiSearch.searchNearby(new PoiNearbySearchOption() .sortType(PoiSortType.distance_from_near_to_far) // .sortType(PoiSortType.comprehensive) .keyword("学校") .radius(radius) .pageCapacity(pageCapacity) .pageNum(pageIndex) .location(new LatLng(lat,lng))); break; } } //创建POI检索监听 OnGetPoiSearchResultListener poiSearchResultListener=new OnGetPoiSearchResultListener() { @Override public void onGetPoiResult(PoiResult poiResult) { //获取POI检索结果 // 获取POI检索结果 if (poiResult == null || poiResult.error == SearchResult.ERRORNO.RESULT_NOT_FOUND) { Toast.makeText(PoiJsActivity.this, "未找到结果", Toast.LENGTH_LONG).show(); //只把当前的添加进去 if (baiduMap!=null){ baiduMap.clear(); PoiOverlay ov=new MyPoiOverlay(baiduMap); baiduMap.setOnMarkerClickListener(ov); //把当前定位点添加到集合的最后一个 PoiInfo poiInfo=new PoiInfo(); poiInfo.setLocation(new LatLng(lat,lng)); poiInfo.setName("这是坐标点"); // poiResult.getAllPoi().set(poiInfos.size()+1,poiInfo); PoiResult poiResult1=new PoiResult(); List<PoiInfo> poiInfoList=new ArrayList<>(); poiInfoList.add(poiInfo); poiResult1.setPoiInfo(poiInfoList); //在这里处理显示那种图标的问题 ov.setData(poiResult1,numType); //添加PoiOverlay到地图中 ov.addToMap(); ov.zoomToSpan(); } return; } if (poiResult.error == SearchResult.ERRORNO.NO_ERROR) { /** * PoiInfo中包含了经纬度、城市、地址信息、poi名称、uid、邮编、电话等等信息; 有了这些,你是不是可以可以在这里画一个自定义的图层了,然后添加点击事件,做一些操作了呢 */ List<PoiInfo> poiInfos = poiResult.getAllPoi();//poi列表 Log.e("poiDatassss", JSON.toJSONString(poiInfos)); baiduMap.clear(); //创建PoiOverlay PoiOverlay overlay=new MyPoiOverlay(baiduMap); //设置overlay可以处理标注点击事件 baiduMap.setOnMarkerClickListener(overlay); //设置PoiOverlay数据 //把当前定位点添加到集合的最后一个 PoiInfo poiInfo=new PoiInfo(); poiInfo.setLocation(new LatLng(lat,lng)); poiInfo.setName("这是坐标点"); // poiResult.getAllPoi().set(poiInfos.size()+1,poiInfo); PoiResult poiResult1=new PoiResult(); poiInfos.add(poiInfo); poiResult1.setPoiInfo(poiInfos); //在这里处理显示那种图标的问题 overlay.setData(poiResult1,numType); //添加PoiOverlay到地图中 overlay.addToMap(); overlay.zoomToSpan(); return; } } @Override public void onGetPoiDetailResult(PoiDetailResult poiDetailResult) {//获取某个Poi详细信息 //获取Place详情页检索结果 } @Override public void onGetPoiDetailResult(PoiDetailSearchResult poiDetailSearchResult) { } @Override public void onGetPoiIndoorResult(PoiIndoorResult poiIndoorResult) {//查询室内poi检索结果回调 } }; @Override protected void onDestroy() { super.onDestroy(); //在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理 mapv_poi.onDestroy(); } @Override protected void onResume() { super.onResume(); //在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理 mapv_poi.onResume(); } @Override protected void onPause() { super.onPause(); //在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理 mapv_poi.onPause(); } //定位方法 private void initLocation() { mLocationClient = new LocationClient(PoiJsActivity.this); LocationClientOption option = new LocationClientOption(); option.setLocationMode(LocationClientOption.LocationMode.Hight_Accuracy);// 高精度 option.setAddrType("all"); option.setCoorType("bd09ll"); option.setIsNeedAddress(true); mLocationClient.setLocOption(option); mLocationClient.registerLocationListener(new BDLocationListener() { @Override public void onReceiveLocation(BDLocation bdLocation) { StringBuilder currentPosition = new StringBuilder(); currentPosition.append("维度:").append(bdLocation.getLatitude()).append("\n"); currentPosition.append("经度:").append(bdLocation.getLongitude()).append("\n"); currentPosition.append("国家:").append(bdLocation.getCountry()).append("\n"); currentPosition.append("省:").append(bdLocation.getProvince()).append("\n"); currentPosition.append("市:").append(bdLocation.getCity()).append("\n"); currentPosition.append("区:").append(bdLocation.getDistrict()).append("\n"); currentPosition.append("街道:").append(bdLocation.getStreet()).append("\n"); currentPosition.append("定位方式:"); Log.e("tag", "当前的定位方式=" + bdLocation.getLocType()); if (bdLocation.getLocType() == BDLocation.TypeGpsLocation) { currentPosition.append("GPS"); } else if (bdLocation.getLocType() == BDLocation.TypeNetWorkLocation) { currentPosition.append("网络"); } Log.e("address", "定位数据:=" + currentPosition); lat = bdLocation.getLatitude(); lng = bdLocation.getLongitude(); //传递进来的经纬度,这里使用的是定位的 LatLng llText = new LatLng(lat,lng); baiduMap=mapv_poi.getMap(); MapStatusUpdate mapStatusUpdate = MapStatusUpdateFactory.zoomBy(4); baiduMap.setMapStatus(MapStatusUpdateFactory.newLatLng(llText));//设置定位的位置在屏幕的中间位置 baiduMap.animateMapStatus(mapStatusUpdate); // mapv_poi.showScaleControl(false); // mapv_poi.showZoomControls(false); // mapv_poi.setNestedScrollingEnabled(false); UiSettings settings = baiduMap.getUiSettings(); // settings.setAllGesturesEnabled(false);//关闭一切手势操作 //构建Marker图标,设置位置圆点 BitmapDescriptor bitmap = BitmapDescriptorFactory .fromResource(R.mipmap.mapdian); //构建MarkerOption,用于在地图上添加Marker OverlayOptions option = new MarkerOptions() .position(llText) .icon(bitmap); baiduMap.addOverlay(option); } }); } /*地图定位相关*/ private void requestLocation() { mLocationClient.start(); } private class MyPoiOverlay extends PoiOverlay { public MyPoiOverlay(BaiduMap baiduMap) { super(baiduMap); } @Override public boolean onPoiClick(int index) { super.onPoiClick(index); return true; } } }
再来看一下PoiOverlay这个类,这个类在你下载的百度Demo中可以找到,可以根据自己的需求进行修改这个类,在这里我就处理这个类,增加了自己需要的判断代码
看下代码
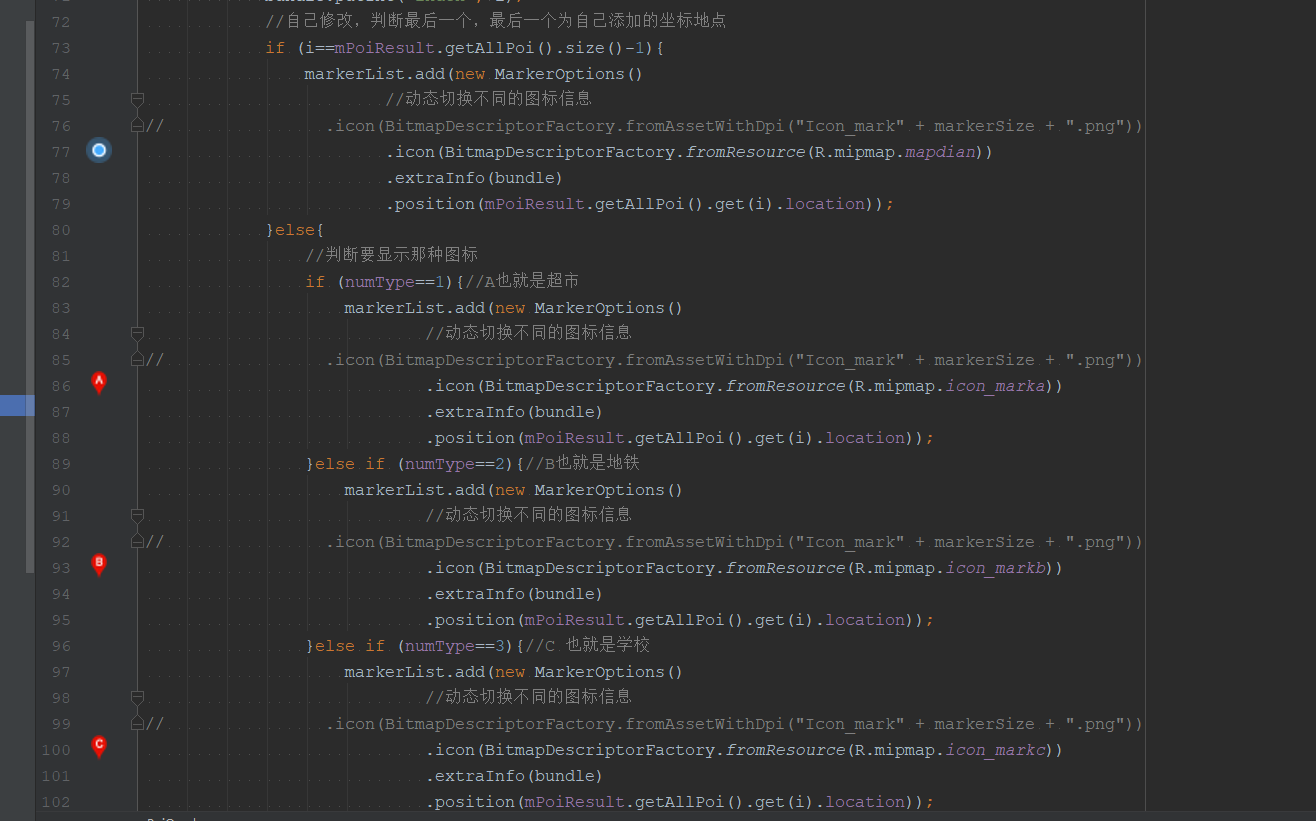
/** * 用于显示poi的overly */ public class PoiOverlay extends OverlayManager { private static final int MAX_POI_SIZE = 10; private PoiResult mPoiResult = null; private int numType; public int getNumType() { return numType; } public void setNumType(int numType) { this.numType = numType; } /** * 构造函数 * * @param baiduMap 该 PoiOverlay 引用的 BaiduMap 对象 */ public PoiOverlay(BaiduMap baiduMap) { super(baiduMap); } /** * 设置POI数据 * * @param poiResult 设置POI数据 * @param numType */ public void setData(PoiResult poiResult, int numType) { this.mPoiResult = poiResult; this.numType=numType; } @Override public final List<OverlayOptions> getOverlayOptions() { if (mPoiResult == null || mPoiResult.getAllPoi() == null) { return null; } List<OverlayOptions> markerList = new ArrayList<>(); int markerSize = 0; for (int i = 0; i < mPoiResult.getAllPoi().size() && markerSize < MAX_POI_SIZE; i++) { if (mPoiResult.getAllPoi().get(i).location == null) { continue; } markerSize++; Bundle bundle = new Bundle(); bundle.putInt("index", i); //自己修改,判断最后一个,最后一个为自己添加的坐标地点 if (i==mPoiResult.getAllPoi().size()-1){ markerList.add(new MarkerOptions() //动态切换不同的图标信息 // .icon(BitmapDescriptorFactory.fromAssetWithDpi("Icon_mark" + markerSize + ".png")) .icon(BitmapDescriptorFactory.fromResource(R.mipmap.mapdian)) .extraInfo(bundle) .position(mPoiResult.getAllPoi().get(i).location)); }else{ //判断要显示那种图标 if (numType==1){//A也就是超市 markerList.add(new MarkerOptions() //动态切换不同的图标信息 // .icon(BitmapDescriptorFactory.fromAssetWithDpi("Icon_mark" + markerSize + ".png")) .icon(BitmapDescriptorFactory.fromResource(R.mipmap.icon_marka)) .extraInfo(bundle) .position(mPoiResult.getAllPoi().get(i).location)); }else if (numType==2){//B也就是地铁 markerList.add(new MarkerOptions() //动态切换不同的图标信息 // .icon(BitmapDescriptorFactory.fromAssetWithDpi("Icon_mark" + markerSize + ".png")) .icon(BitmapDescriptorFactory.fromResource(R.mipmap.icon_markb)) .extraInfo(bundle) .position(mPoiResult.getAllPoi().get(i).location)); }else if (numType==3){//C 也就是学校 markerList.add(new MarkerOptions() //动态切换不同的图标信息 // .icon(BitmapDescriptorFactory.fromAssetWithDpi("Icon_mark" + markerSize + ".png")) .icon(BitmapDescriptorFactory.fromResource(R.mipmap.icon_markc)) .extraInfo(bundle) .position(mPoiResult.getAllPoi().get(i).location)); } } } return markerList; } /** * 获取该PoiOverlay的poi数据 * * @return POI数据 */ public PoiResult getPoiResult() { return mPoiResult; } /** * 覆写此方法以改变默认点击行为 * * @param i 被点击的poi在 * {@link PoiResult#getAllPoi()} 中的索引 * @return true--事件已经处理,false--事件未处理 */ public boolean onPoiClick(int i) { // if (mPoiResult.getAllPoi() != null // && mPoiResult.getAllPoi().get(i) != null) { // Toast.makeText(BMapManager.getInstance().getContext(), // mPoiResult.getAllPoi().get(i).name, Toast.LENGTH_LONG) // .show(); // } return false; } @Override public final boolean onMarkerClick(Marker marker) { if (!mOverlayList.contains(marker)) { return false; } if (marker.getExtraInfo() != null) { return onPoiClick(marker.getExtraInfo().getInt("index")); } return false; } @Override public boolean onPolylineClick(Polyline polyline) { return false; } }
显示不同的Icon是根据构造的时候传递的numType来进行判断的,当然可以有不同的实现方式,这里我是用的传参来进行Icon的判断
主要的判断方法是这里,因为我在上边,把当前的定位放在了最后一个,这里要判断最后一个,然后添加不同的点,然后再根据numType来判断显示其他类型的图片

到这里能实现的功能是检索当前位置,周边信息的检索,代码写的比较乱,也没有整理,小bug也没改。。。

主要是到点了,要下班啦,此博客记录POI检索功能的简单实现,记录一下
有问题或者有更好的建议欢迎你们留言,或者发送邮件到我的邮箱 dingchao7323@qq.com
撒呦哪啦~跑路




