浏览器控制台之性能分析
关键术语
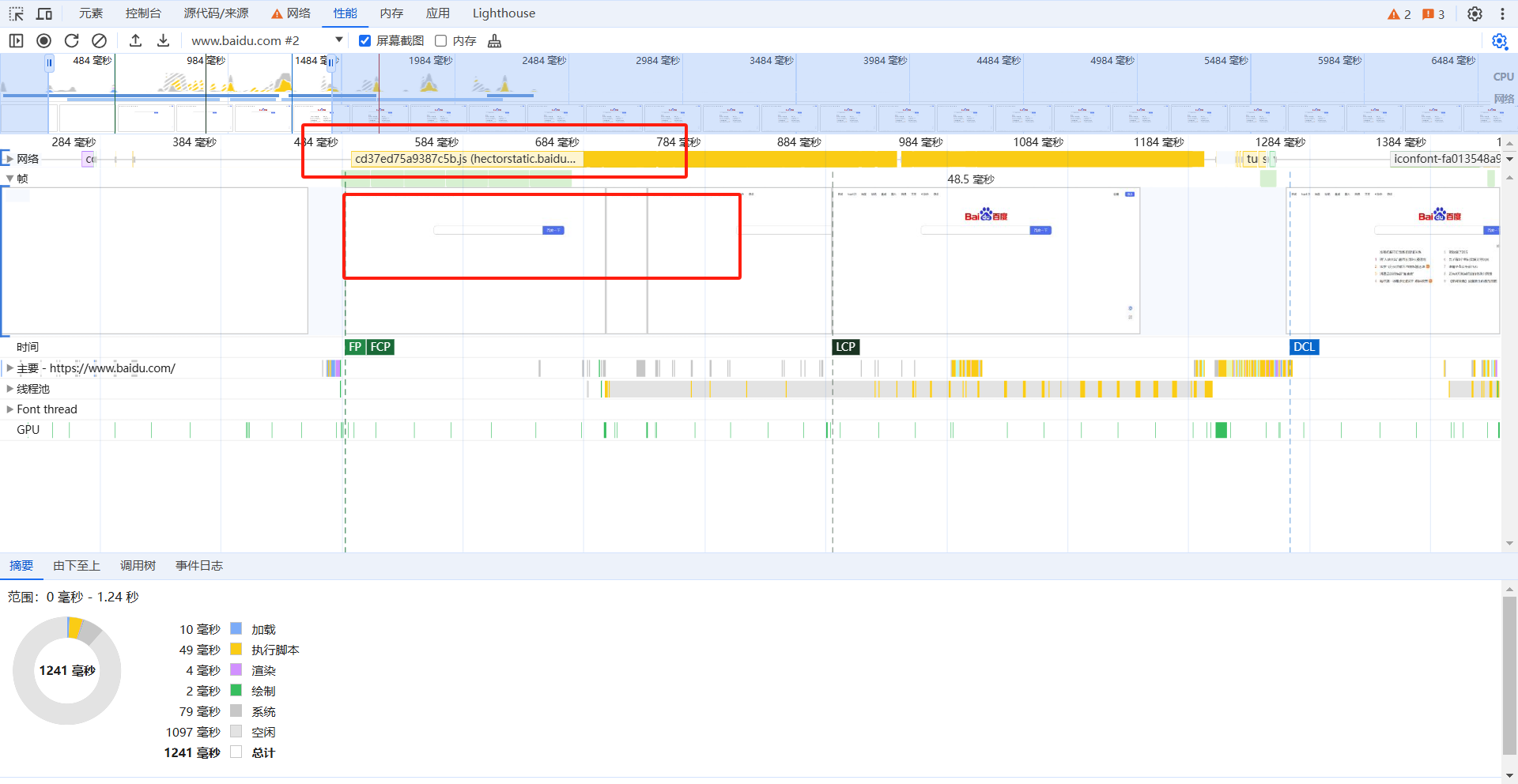
- Fp 首次绘制
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- DOMContentLoaded (DCL) 是一个重要的 Web 性能和开发事件,它标志着浏览器已经完全加载并解析了 HTML 文档,构建好了 DOM 树,但此时还不包括样式表、图片和其他资源的加载完成。换句话说,当 DCL 事件触发时,意味着文档结构已经准备好,可以被 JavaScript 操作了。
onload事件是 Web 开发中的一个重要事件,它在网页及其所有依赖资源(包括样式表、图像、脚本等)完全加载后触发。这意味着当onload事件发生时,页面上的所有内容都已经准备好,用户可以开始与页面进行交互- onload 事件确实是在所有静态定义的资源(包括同步脚本)加载完成后触发的,但它并不等待那些在页面加载过程中通过 JavaScript 动态添加或异步加载的脚本执行完毕。换句话说,onload 主要关心的是初始页面加载过程中的资源加载状态,而不是所有可能发生的 JavaScript 活动。
- Time to Interactive (TTI)指页面达到完全交互状态所需的时间,即页面不仅已经可视化,而且所有的 JavaScript 代码都已经加载完毕,并且页面可以响应用户的交互操作。
- 一般来说,onload 事件会在 TTI 之前触发,因为它只等待初始资源加载,而不一定确保页面已经准备好与用户交互。TTI 则更全面地反映了用户实际可以开始使用页面的时间点,因此它通常会在 onload 之后到达。

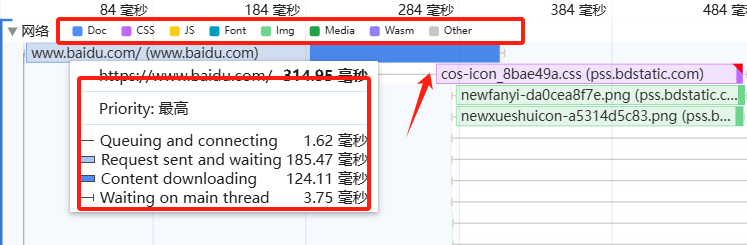
可以看出来 html在下载的时候就开始解析了

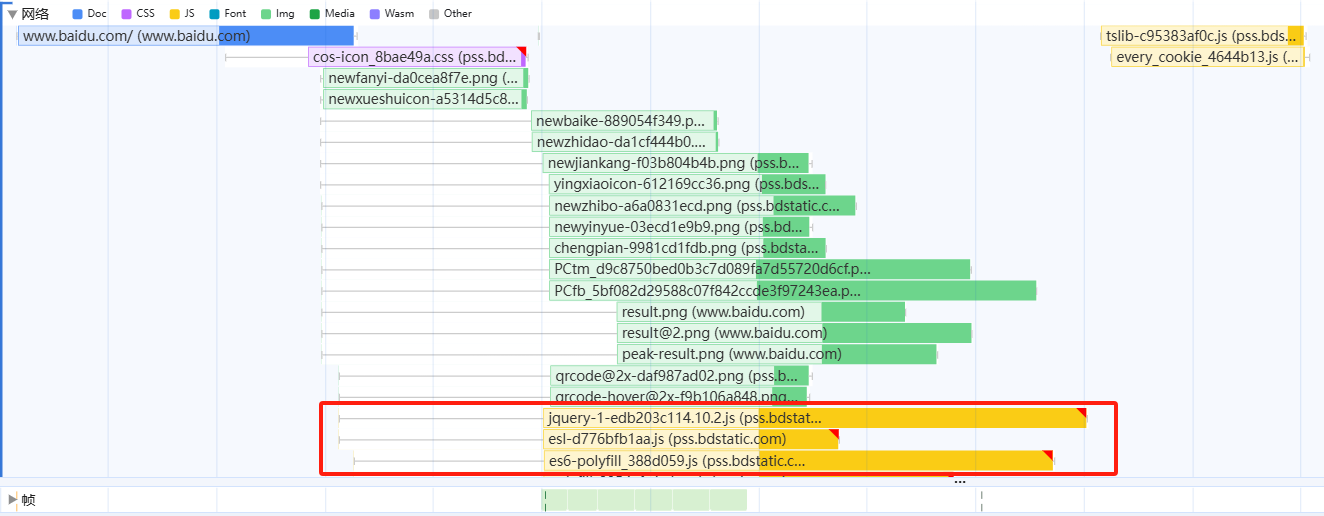
可以看出来虽然 <script> 标签本身会导致渲染阻塞,但是浏览器仍然能够有效地管理和调度资源下载,以确保尽可能快地加载页面上的所有内容

可以看出来 js还在加载,但页面已经渲染东西了
现代浏览器采用了“逐步渲染”的策略。即使在遇到 <script> 标签时暂停了 DOM 解析,浏览器仍然可以基于已经解析的部分 DOM 来渲染页面的内容。这意味着在某些情况下,用户可以看到页面的一部分内容,甚至是在 JavaScript 完全加载和执行之前。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步