前端重学系列
先写一下前端整体的概述吧
- 前端是什么?要做什么?
- 前端开发是指构建网站或应用程序用户界面(UI)的过程,它专注于用户与之交互的部分。前端开发的主要目标是确保网站或应用的视觉效果、用户体验和功能达到最佳状态。在互联网技术中,前端通常指的是客户端浏览器上运行的一切,包括但不限于网页布局、图片、视频、按钮等元素以及它们的行为。
- 简单点来说就是 做网站和应用程序界面的,要好看,要流畅,要稳定。
先从JS 开始吧
-
- 记得大一学c语言的时候 最开始就是学变量学数据类型,那么深入一点什么是字面量?去问AI 吧。
-
原型到原型链,在创建对象的时候,给对象设置一个属性 proto ,这个属性指向创建这个对象的构造函数的prototype属性。
prototype 也是一个对象,特也有他的__proto__属性,如此就形成了一个链条。
prototype还有一个constructor属性,指向构造函数。o.proto.constructor 就是o的构造函数啦。 -
执行上下文栈
-
this emm 这个this啊真要彻底搞明白还是很复杂的,不过只要记住this指向函数的调用者就ok(虽然没那么准确),箭头函数的this是外层函数的this,箭头函数没有this
JS 深入
JavaScirpt深入之从原型到原型链
JavaScript深入之词法作用域和动态作用域
JavaScript深入之执行上下文栈
JavaScript深入之变量对象
JavaScript深入之作用域链
JavaScript深入之从ECMAScript规范解读this
JavaScript深入之执行上下文
JavaScript深入之闭包
JavaScript深入之参数按值传递
JavaScript深入之call和apply的模拟实现
JavaScript深入之bind的模拟实现
JavaScript深入之new的模拟实现
JavaScript深入之类数组对象与arguments
JavaScript深入之创建对象的多种方式以及优缺点
JavaScript深入之继承的多种方式以及优缺点
Types
- Number
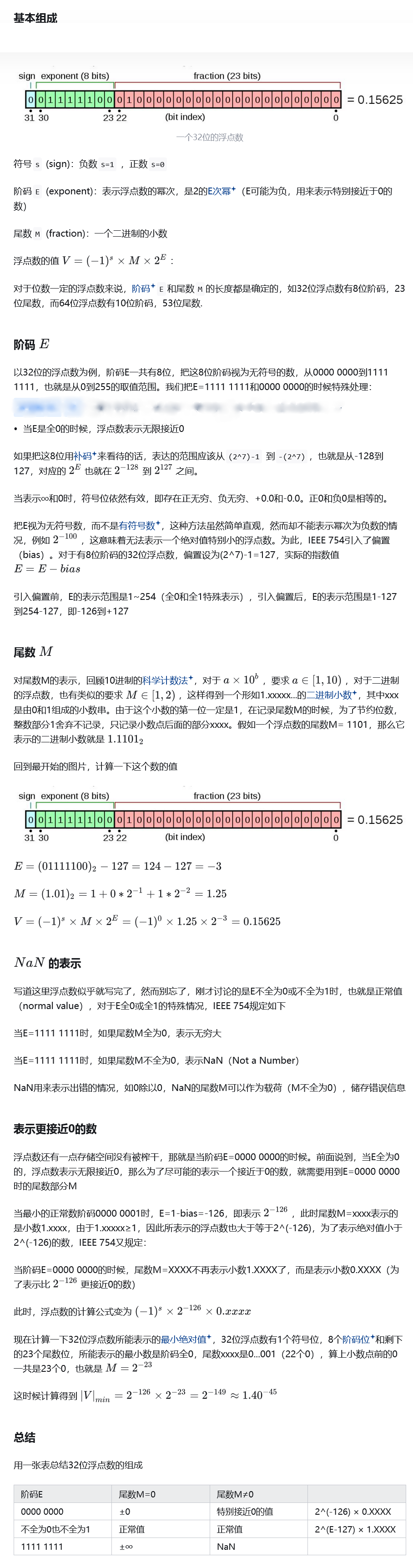
IEEE 754
-
- ob001233 二进制 0o765 八进制 0xFF 十六进制
-
0.tostring()//报错 0 .tostring()//正确




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步