跨域问题-nginx代理
有时候我们跨域是借助了浏览器对 Access-Control-Allow-Origin 的支持。但有些浏览器是不支持的,所以这并非是最佳方案
现在我们来利用nginx 通过反向代理 满足浏览器的同源策略实现跨域
通过服务端来模拟客户端请求,来达到设置头部信息的可能
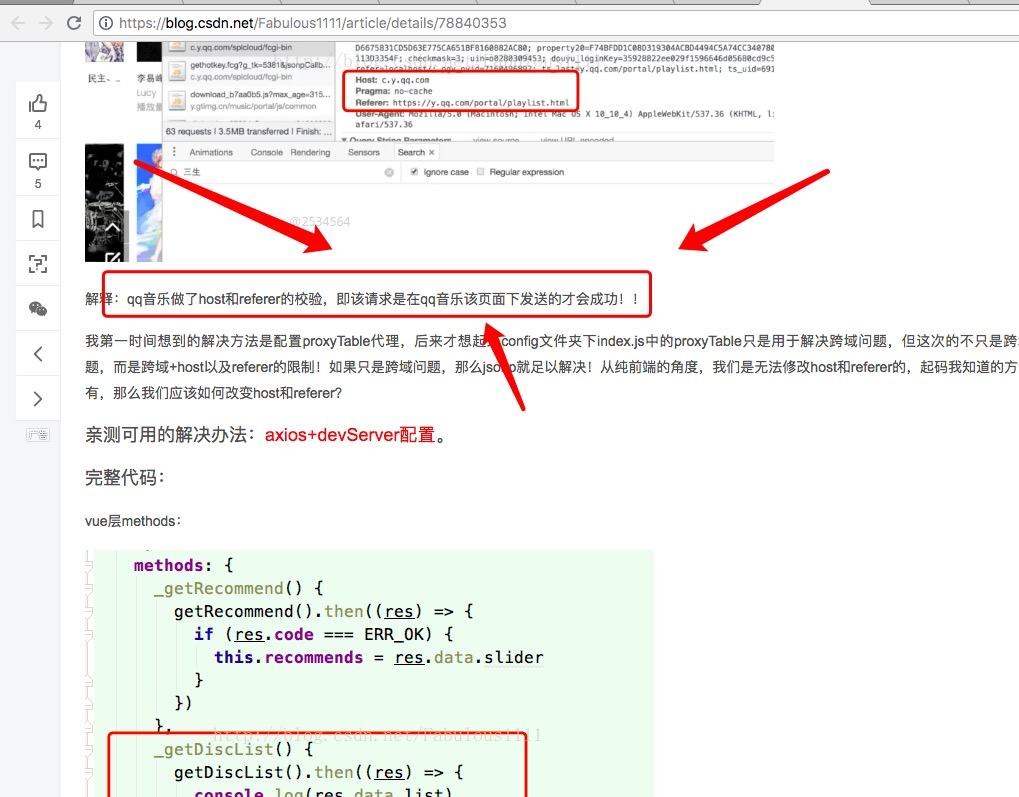
以QQ音乐为例子,QQ音乐不允许其他站点来访问此接口,所以就得模拟头部信息(referer、host),但是浏览器又禁止,咋办?
用代理
server {
listen 8081;
server_name localhost;
#charset koi8-r;
access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
location ^~ /proxy_qqmusic/ {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers Origin,X-Requested-Width,Content-Type,Accept;
proxy_set_header referer "https://c.y.qq.com";
proxy_set_header host "c.y.qq.com";
proxy_pass https://c.y.qq.com/;
}
...
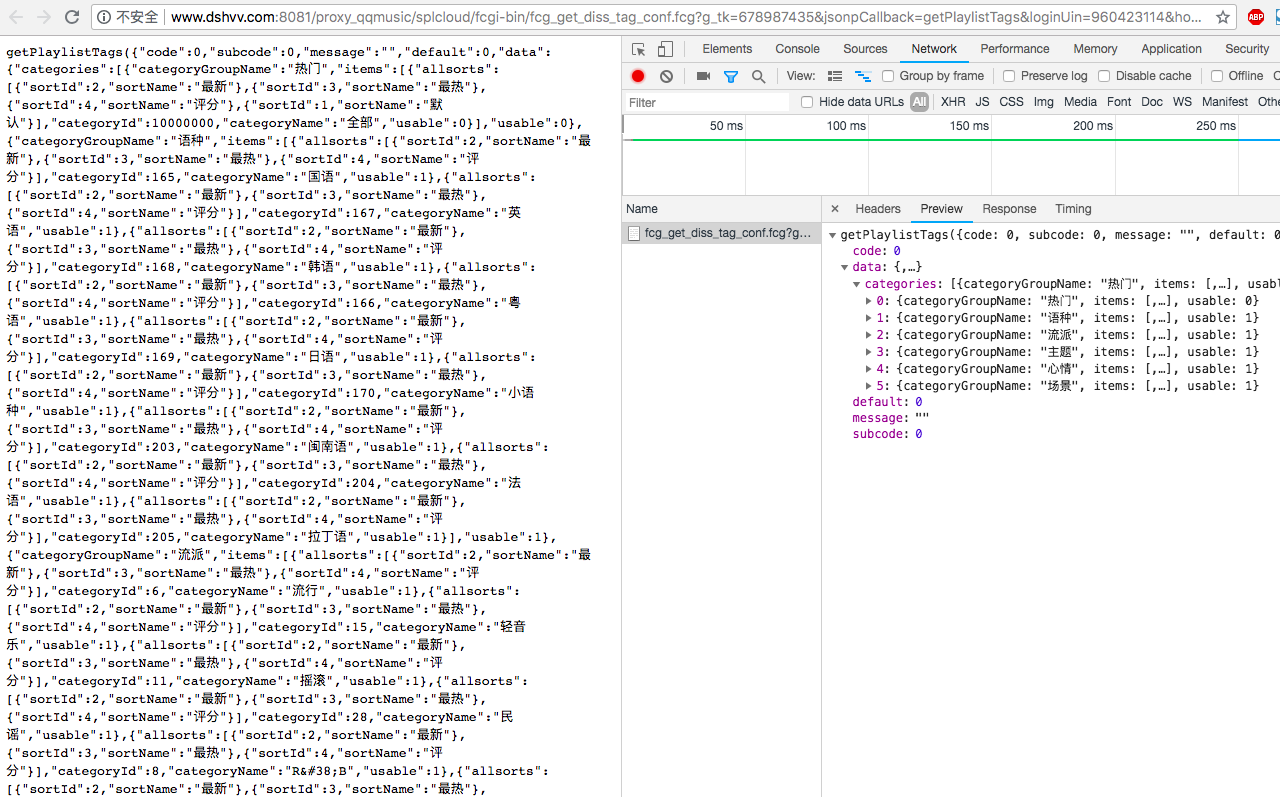
我们再访问,就可以拿到数据了
代理服务器:http://www.dshvv.com:8081/proxy_qqmusic/
原始QQ音乐api:splcloud/fcgi-bin/fcg_get_diss_tag_conf.fcg?g_tk=678987435&jsonpCallback=getPlaylistTags&loginUin=960423114&hostUin=0&format=jsonp&inCharset=utf8&outCharset=utf-8¬ice=0&platform=yqq&needNewCode=0&callback=getPlaylistTags&_=1535526854117
以下是我的分析
一半情况下,跨域3中解决方案选1就行了
Cors,jsonp,代理
但是这个QQ音乐的这个接口,她本身也是支持跨域的,但是,她指定了允许被他跨域的页面源,也就是Referer(当前页面地址)和Host(主机比如:www.baidu.com)。估计也就是人家只用于内部项目之间跨域的吧
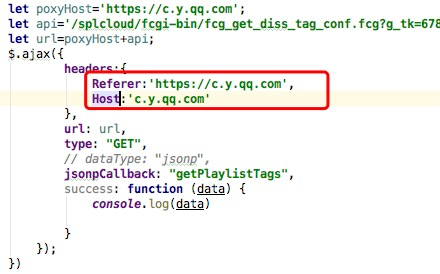
所以就必须得伪造Referer和Host,我尝试,直接前端伪造
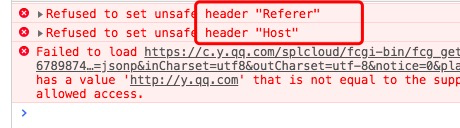
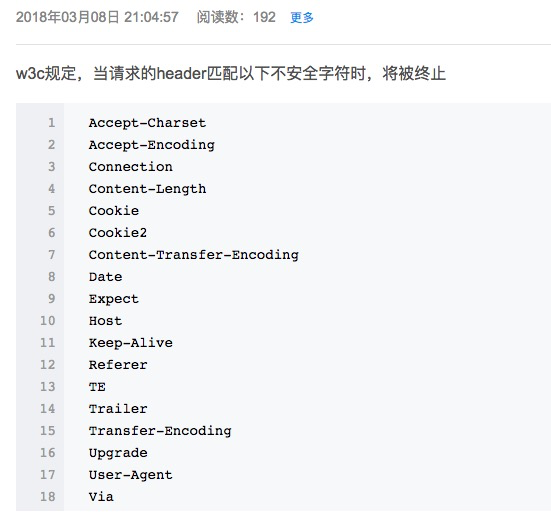
但是不行,浏览器防着这招呢

那既然客户端不行,就只能用服务端来代理请求了,服务端可以发起请求,来模拟header的信息,它不会拦截
所以就有了nginx代理,php、node都可以做,刚才咱们在webpack配置的就是node服务器的代理,npm run serve vue项目时候,本质上是启动了一个node服务运行的
在所有的服务器代理技术中,nginx是最友好,最简单的,所以比较出名
至于QQ跨域这么复杂,就是我上边分析的原因了,也百度了很多资料可以佐证




精简总结一下
1、QQ音乐做了防盗链,反扒技术
2、看似接口有jsonp,不过那只是人家给自己用的,并没有公开
3、那就用服务端来模拟 ‘我是自己人,数据可以给我’的信息


