2-AMD
诞生背景
1、随着前端逻辑越来越多,项目越来越大,开发大型项目就必须分模块开发
2、一切都那么完美,在NodeJs实现后,当人们开始热情的打算把这种实现也用于浏览器时,却发现并不适合。NodeJS应用加载的模块都是基于本地磁盘的,而浏览器却收到网络延迟的影响,而各个模块的延迟长短并不确定,这就给依赖造成了很大的麻烦,比如执行模块先于被依赖的模块下载下来了,那么是执行失败。于是AMD就出现了。
规范核心
定义模块---define('id', ['dependencies'], factory);
其中:
id: 模块标识,类型String,可省略。
dependencies: 所依赖的模块,类型Array,可省略。
factory: 模块的实现,可以使object、function等。
使用模块---require([module], callback);
也是使用关键字require,但不同于CommonJS的是,有回调
其中:
module是加载的模块,导入成功后便可以执行回调callback里的内容
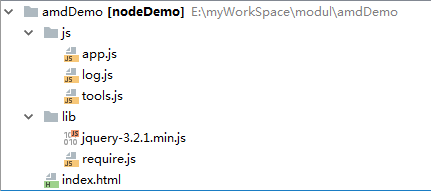
实例演示
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="wrapp"> <input type="text"></br> <input type="text"></br> <button>求和</button></br> <div class="sumWrap"></div> </div> <script src="lib/jquery-3.2.1.min.js"></script> <script src="lib/require.js"></script> <script src="js/app.js"></script> </body> </html>
app.js
/** *模块: *功能:入口 */ require(['./js/tools'],function (tools) { $('button').click(function () { var num1=$('input:eq(0)').val(); var num2=$('input:eq(1)').val(); var sum=tools.add(num1,num2); $('.sumWrap').text(sum) }) });
tools.js
/** *模块:tools *功能:工具 */ define(['./log'],function (log) { return { add:function (x,y) { var sum= Number(x)+Number(y); log.info('tools>add执行结果为:'+sum); return sum; } } })
log.js
/** *模块:log模块 *功能:打印 */ define(function () { return { info:function (str) { console.log(str) }, err:function (str) { console.error(str) } } })
效果
需要注意的是amd规范下,项目初始化的时候,这些所有的依赖会被立马下载并且执行,也就是把所有的依赖提前全部加载一边,才进入回调函数内执行我们的业务逻辑代码
这就是所谓的‘依赖前置,提前加载依赖’
这样页面初始化的时候任务就重了,如果依赖过多,则会出现‘卡’的情况,性能就不是太好了
这也是cmd模块开发规范出现的原因
作者总结
由于目前浏览器尚不支持模块化AMD规范,所以这些关键字无法被识别,需要先引入库require.js



