1-CommonJs
诞生背景
JS没有模块系统、标准库较少、缺乏包管理工具;
前端端没有模块化编程还可以,因为前端逻辑没那么复杂,可以工作下去,在服务器端逻辑性那么强必须要有模块
为了让JS可以在任何地方运行,以达到Java、C#、PHP这些后台语言具备开发大型应用的能力,于是CommomJs规范就孕育而生了
核心规范
一个文件就是一个模块,拥有单独的作用域
普通方式定义的变量、函数、对象都属于该模块内
通过require同步来加载模块,即读取并执行一个JS文件,然后返回该模块的exports对象,如果没有发现指定模块会报错
通过exports和modul.exports来暴露模块中的内容
实例演示
app.js
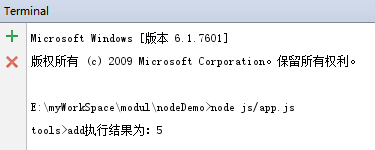
/** *模块: *功能:入口 */ var tools=require('./tools');var num1=2; var num2=3; tools.add(num1,num2);
tools.js
注意嘎,这里虽然没有显示define关键字声明模块,但其实是有的,只不过是node隐式的给包装加上了,你看不到而已。node给每个文件都加上了,所以node规定一个文件就是一个模块,以下都是这样
var log=require('./log'); module.exports = { add:function (x,y) { var sum= x+y; log.info('tools>add执行结果为:'+sum); return sum; } }
log.js
module.exports = { info:function (str) { console.log(str) }, err:function (str) { console.error(str) } }

作者总结
一个文件即一个模块,通过module.export来公开模块内的成员,别的地方通过require来导入该模块。
一个模块就相当于java的一个packge


