上拉加载下拉刷新
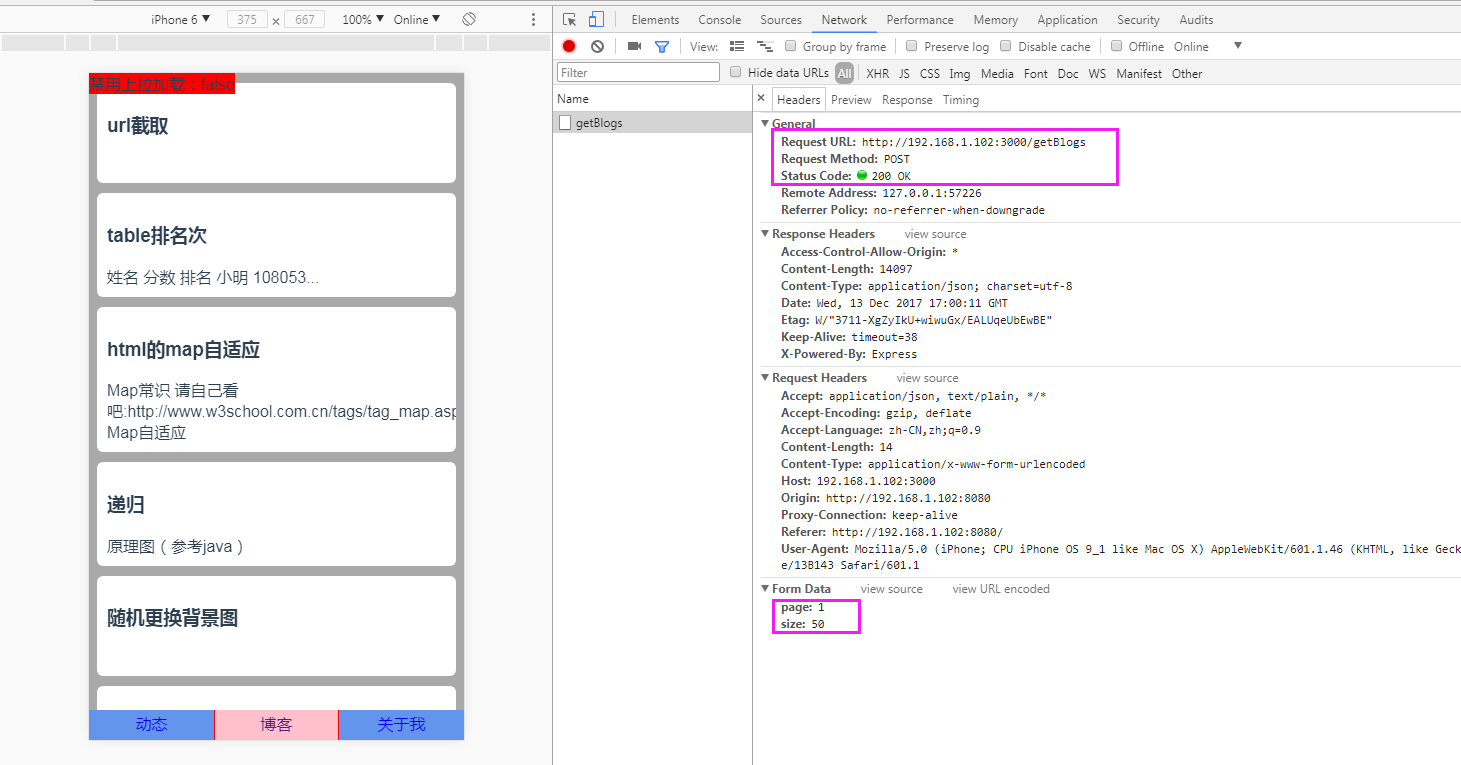
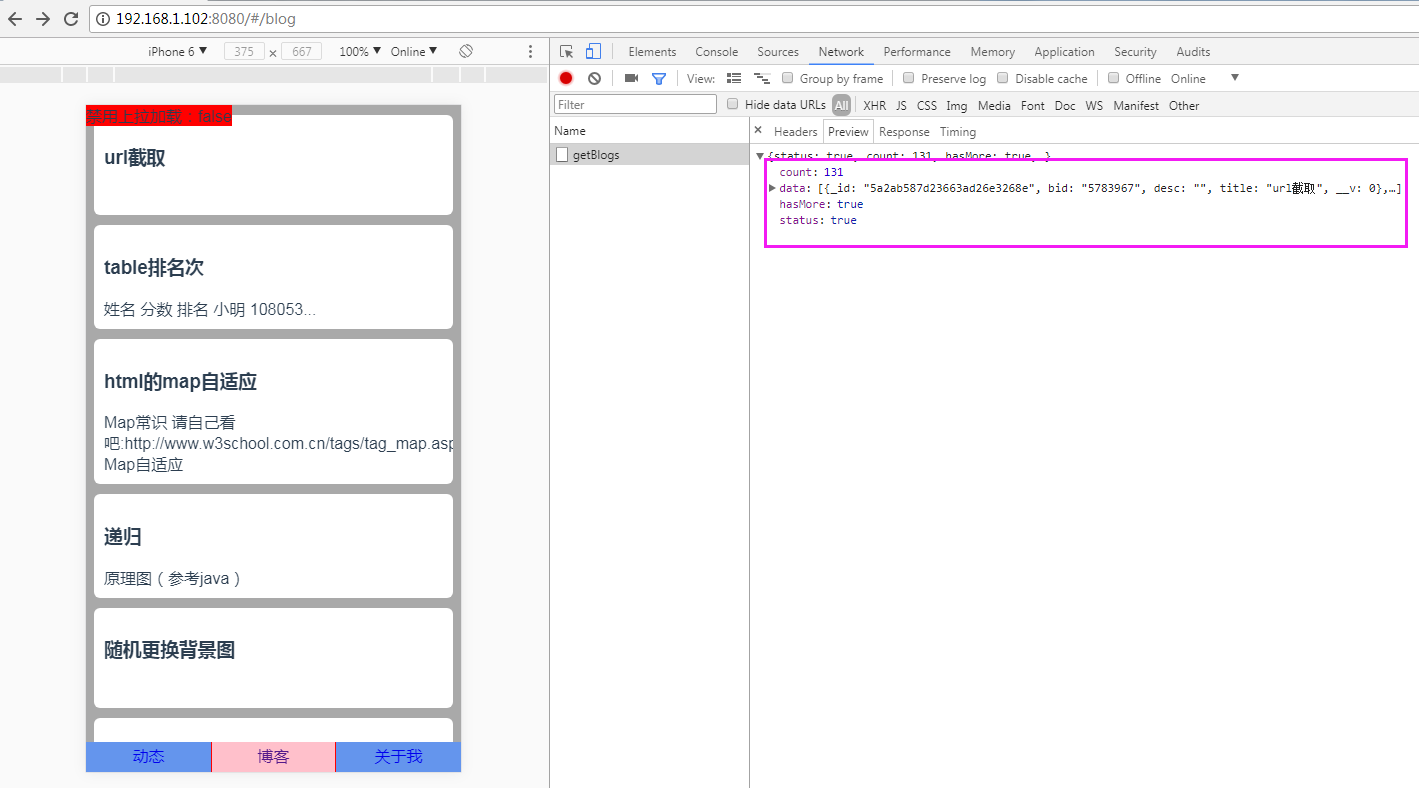
参数和返回值


核心代码
<template> <div class="blogs"> <!--用于测试:bottom-all-loaded为false可以上拉记载,为true则禁用loadMore--> <div style="position: fixed; top:0px; z-index: 999; background-color: red">禁用上拉加载:{{!blogs.hasMore}}</div> <!--核心内容--> <div class="content"> <loadmore :top-method="loadTop" :bottom-method="loadBot" :bottom-all-loaded="!blogs.hasMore" :auto-fill="false" ref="loadmore"> <!--下拉或者上拉加载中的提示语--> <div slot="top" class="mint-loadmore-top"> <span class="drop" v-show="status=='loadTop'">更新中...</span> </div> <div slot="bottom" class="mint-loadmore-bottom"> <span class="drop" v-show="status=='loadBottom'">加载中...</span> </div> <!--列表内容--> <div class="blogsItem" v-for="item in blogs.data" :key="item.bid" v-on:click="goDetail(item.bid)" > <h3>{{item.title}}</h3> {{item.desc}}</br> </div> </loadmore> <!--最后一页的时候,提示一下没数据了--> <tips-cmp v-bind:title="'已经到最后一页了'" ref="tips"></tips-cmp> </div> <!--底部公共导航栏--> <footbar-cmp v-bind:activeTips="'blogs'"></footbar-cmp> </div> </template> <script> import {Loadmore} from 'mint-ui'; import footbarCmp from '@/components/footbar' import TipsCmp from '../common/modal/tips.vue' export default { name:'blogsCmp', components:{ TipsCmp, footbarCmp,Loadmore}, data() {return{ status:'', blogs:{ data:[], hasMore:true }, fy:{ page:1,//第一页 size:50//每页显示10条 } }}, methods: { loadTop:function() { //下拉刷新 this.status='loadTop' this.fy.page=1; this.loadData(); this.$refs.loadmore.onTopLoaded(); }, loadBot:function() { // 上拉加载 this.status='loadBottom' this.fy.page++ this.loadData(); this.$refs.loadmore.onBottomLoaded(); }, loadData:function (){ // 加载数据 this.service.getBlogs(this.fy).then(rep =>{ this.blogs.hasMore=rep.data.hasMore; if(this.fy.page==1){ this.blogs.data=rep.data.data }else{ this.blogs.data=this.blogs.data.concat(rep.data.data) } //上拉加载,下拉刷新的loading状态消失 var vm=this; setTimeout(function () { vm.status=''; },3000) //提示用户不会再有数据了 if(!this.blogs.hasMore){ this.$refs.tips.open() } }); }, goDetail:function (bid) { this.$router.push({ name: 'BlogDetail', params: { bid: bid }}) } }, mounted(){this.loadData()}//初次访问查询列表 } </script> <style scoped> .content{padding-top: 10px} .blogs{ background-color: darkgray; padding-bottom: 30px; } .blogsItem{ margin: 0px 8px; margin-bottom: 10px; padding: 10px; text-align: left; overflow: hidden; background-color: white; border-radius: 6px; } </style>
效果图
注意事项
在pc上模拟可能会出现下拉不刷新现象,建议用手机测试
项目源码
后端:https://github.com/dingshaohua123/myzone_node.git
前端:https://github.com/dingshaohua123/myzone_vue.git

