下拉刷新&上拉加载
效果演示

核心code
html
<ion-view view-title="学生list"> <ion-content > <ion-refresher spinner="spiral" on-refresh="doRefresh()"></ion-refresher> <div class="demoWrapp"> <div class="sutdentItem slide-top" ng-repeat="studnet in students"> <div>姓名:{{studnet.name}}</div> <div>年龄:{{studnet.age}}</div> </div> </div> <ion-infinite-scroll ng-if="hasMore" immediate-check="false" icon="ion-loading-c" on-infinite="loadMore()" distance="10%"> </ion-content> </ion-view>
js
testModule.controller('testCtrl',function($scope){
//模拟接口数据
var getSudent=function (data) {
var page=data.page;
if(page==1){
return {
hasMore:true,
list:[
{name:'小明',age:10},
{name:'小红',age:8},
{name:'小黄',age:20},
{name:'小黑',age:16},
{name:'小白',age:14}
]
}
}else if (page==2){
return {
hasMore:true,
list:[
{name:'小蓝',age:20},
{name:'小青',age:10},
{name:'小紫',age:10},
{name:'小一',age:18},
{name:'小二',age:12}
]
}
}else if (page==3){
return {
hasMore:false,
list:[
{name:'张三',age:20},
{name:'李四',age:10}
]
}
}else{
return {
status:'没有数据了'
}
}
};
//获取学生list
var queryStudent=function (param) {
var result=getSudent(param);
$scope.hasMore=result.hasMore;//判断还有没有更多
if(param.page==1){//判断是刷新还是加载更多
$scope.students=result.list;
}else{
$scope.students= $scope.students.concat(result.list);
}
console.log($scope.students)
$scope.$broadcast('scroll.refreshComplete');
$scope.$broadcast('scroll.infiniteScrollComplete');
};
//初始化进来的时候
var init=function() {
$scope.hasMore=false;
$scope.param={page:1 }
queryStudent($scope.param)
}
$scope.$on("$ionicView.beforeEnter",init)
//下拉刷新
$scope.doRefresh=function () {
init()
}
//上拉加载
$scope.loadMore=function () {
$scope.param.page++;
queryStudent($scope.param);
}
})
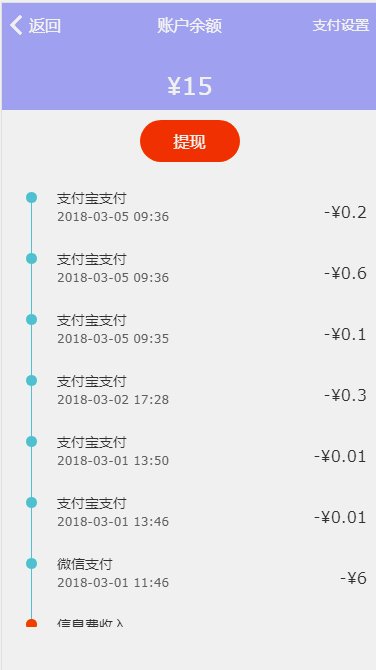
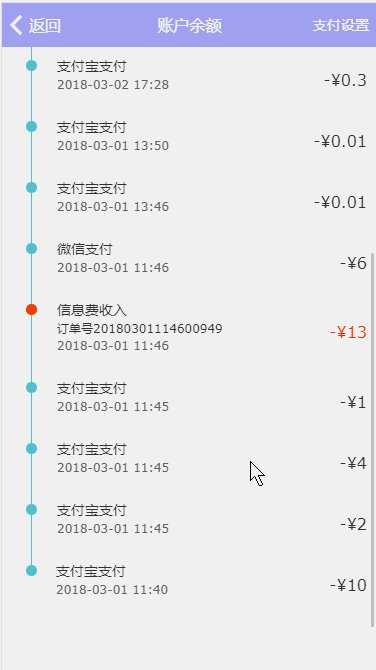
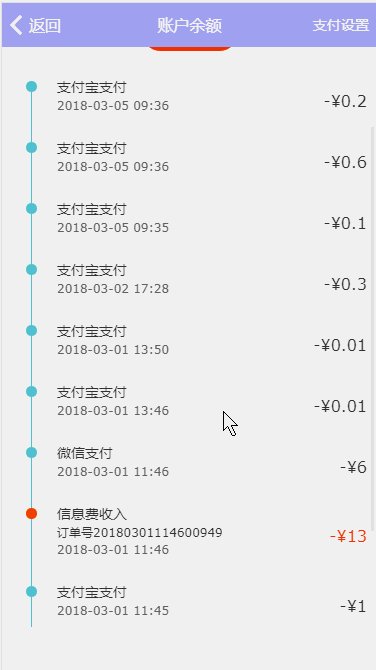
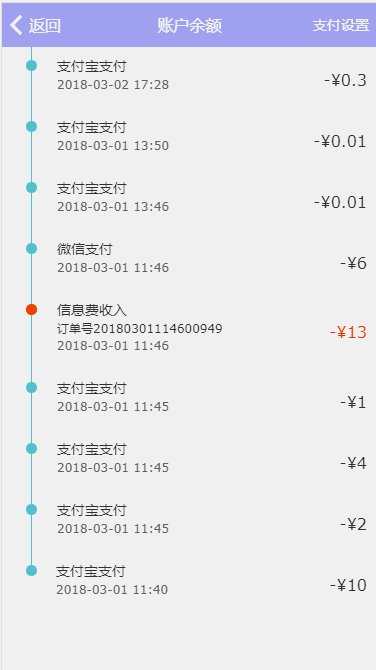
下边是我用在具体项目中的

<ion-view> <ion-nav-title> <div class="bar bar-stable"> <h1 class="title"> 账户余额 </h1> </div> </ion-nav-title> <ion-nav-buttons side="right"> <button class="button button-clear">支付设置</button> </ion-nav-buttons> <ion-content> <ion-refresher spinner="spiral" on-refresh="methods.doRefresh()"></ion-refresher> <div class="card-bg text-center"> <h1>¥{{models.balance}}</h1> <button ui-sref="rsc.finance_reflect">提现</button> </div> <div class="gap-20"> <div class="list"> <li ng-repeat="item in models.carryList"> <span class="date-circle" ng-class="{'date-circle-outline':item.pay_surplus=='recharge'}"></span> <div class="dateline-left"> <h3 class="text-black">{{item | payType}}</h3> <h5 ng-if="item.pay_surplus=='recharge'">订单号{{item.orderNo}}</h5> <h5 class="text-gray1"> {{item.time_creation | dateformatFilter:'yyyy-MM-dd HH:mm'}} </h5> </div> <i class="icon"> <h2 ng-class="{'text-red1':item.pay_surplus=='recharge'}">-¥{{item.amount}}</h2> </i> </li> </div> </div> <ion-infinite-scroll immediate-check="false" ng-if="models.hasMore" icon="ion-loading-c" on-infinite="methods.loadMore()" distance="15%"> </ion-infinite-scroll> </ion-content> </ion-view>
.controller('balance_ctrl', ['$scope', 'PassService',
function ($scope, PassService) {
//属性
$scope.models = {
balance: 0,
getListParam: {
page: 1
},
hasMore:false
}
//方法
$scope.methods = {
//账户余额
getSurplus: function () {
PassService.getSurplus().then(function (rep) {
$scope.models.balance = rep.data.pay_surplus_amount;
})
},
//提现记录
getList: function () {
PassService.getList($scope.models.getListParam).then(function (rep) {
$scope.models.hasMore=rep.data.exist;
if($scope.models.getListParam.page==1){//判断是刷新还是加载更多
$scope.models.carryList = rep.data.lists;
}else{
$scope.models.carryList = $scope.models.carryList.concat(rep.data.lists);
}
$scope.$broadcast('scroll.refreshComplete');
$scope.$broadcast('scroll.infiniteScrollComplete');
})
},
//上拉加载
loadMore:function () {
$scope.models.getListParam.page++;
$scope.methods.getList()
},
//下拉刷新
doRefresh:function () {
$scope.models.getListParam.page=1;
$scope.methods.getList();
}
}
//生命周期函数系列
$scope.$on("$ionicView.beforeEnter", function () {
$scope.methods.getSurplus()
$scope.methods.getList()
})
}])



