Array类拓展方法
var arr=[ {name:'one',sex:'girl',handsome:true}, {name:'two',sex:'girl',handsome:false}, {name:'thr',sex:'boy',handsome:true} ]
我需要根据这个人帅不帅来决定,筛选后的结果
Array.prototype.removeItemByAttr=function (attr) { var that=this; var temp=[]; for(var i=0; i<that.length; i++){ if(that[i][attr]){ temp.push(that[i]) } } return temp; } var newArr=arr.removeItemByAttr('handsome'); console.log(newArr)

我需要只显示学生的姓名,组成的一维数组
Array.prototype.singleDimensionalByAttr=function (attr) { var that=this; var temp=[]; for(var i=0; i<that.length; i++){ temp.push(that[i][attr]) } return temp; } var newArr=arr.singleDimensionalByAttr('name'); console.log(newArr)

我需要赛选几个我愿意显示的属性
Array.prototype.singleDimensionalByAttr=function (attrArr) { var that=this; var temp=[]; for(var i=0; i<that.length; i++){ var obj={}; for(var j=0; j<attrArr.length; j++){ obj[attrArr[j]]=that[i][attrArr[j]] } temp.push(obj) } return temp; } var newArr=arr.singleDimensionalByAttr(['name','sex']); console.log(newArr)

重构数组
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> table{border-collapse:collapse ;} td,th{border: red solid 1px; width: 80px; text-align: left;} </style> </head> <body> <div class="wrapp"></div> <script> //list转treeList,type表示根绝什么类型重构treeList Array.prototype.creatTree=function(type){ var that=this; var temp = {}, newTree = []; for(var i = 0; i < that.length; i++){ var ai = that[i]; var aiType=ai[type]; if(!temp[aiType]){ var dt={}; dt.data=[ai]; dt[type]=aiType; newTree.push(dt); temp[aiType] = ai; }else{ for(var j = 0; j < newTree.length; j++){ var dj = newTree[j]; if(dj[type] == aiType){ dj.data.push(ai); break; } } } } return newTree; } function creatDom(){ //转换数据结构 var oldData=[ {id:201701,clas:1,name:'丁少',age:20}, {id:201702,clas:2,name:'王新',age:21}, {id:201703,clas:1,name:'张三',age:20}, {id:201704,clas:2,name:'李四',age:18} ]; var newData=oldData.creatTree('clas'); console.log(newData) //拼接渲染dom var str1=''; for (let i=0; i<newData.length; i++) { str1+= `<fieldset> <legend>${newData[i].clas}年级</legend> <table > <thead> <tr> <th>姓名</th> <th>年龄</th> </tr> </thead> <tbody> ${ (function(){ var str2=''; for(let j=0; j<newData[i].data.length; j++){ str2+=`<tr> <td>${newData[i].data[j].name}</td> <td>${newData[i].data[j].age}</td> </tr>` } return str2; }()) } </tbody> </table> </fieldset> ` ; } var dom=document.querySelector('.wrapp'); dom.innerHTML=str1; } creatDom() </script> </body> </html>

当然啊,如果你不想拼接字符串,你可以用vue、angular。如果你项目比较简单,不想用这些沉重的js框架,那你可以尝试字符串模板,我这里有介绍http://www.cnblogs.com/flyings/p/7639323.html
去重1
<script> Array.prototype.unique=function(){ var that=this; var temp={}; var tempArr=[]; for (let i=0; i<that.length; i++) { let b=temp.hasOwnProperty(that[i]);//hasOwnProperty检测对象是否包含该属性 if(!b){ temp[that[i]]=true; tempArr.push(that[i]); } } return tempArr; } var oldArr=[2,8,5,6,5]; var newArr=oldArr.unique(); console.log(newArr) </script>

去重2
<script> Array.prototype.unique=function(){ let that=this; //set返回的是一个对象,为es6新增数据结构,Set不保存重复的元素 let temp=new Set(that); //ES6为Array增加了from函数用来将其他对象转换成数组 let tempArr=Array.from(temp); return tempArr; } var oldArr=[2,8,5,6,5]; var newArr=oldArr.unique(); console.log(newArr) </script>

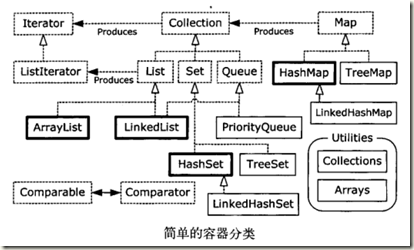
js的数据结构是在向java靠拢,而且本身js的数据结构也不完善,所以直接看java即可,一下是java的数据结构
移除指定元素
<script> var arr=['123','456','789']; Array.prototype.removeByVal=function(item){ var that=this; for(var i=0; i<that.length; i++) { if(that[i] == item) { that.splice(i, 1); break; } } } arr.removeByVal('456') console.log(arr) </script>

判断数组是否存在某个元素(对象)
Array.prototype.hasItem=function (attr,val) { var that=this; var temp=false; for(var i=0; i<that.length; i++){ if(that[i][attr]==val){ temp=true; break; } } return temp; } var arr=[ {id:'123',name:'one',sex:'girl'}, {id:'456',name:'two',sex:'girl'}, {id:'789',name:'thr',sex:'boy'} ] console.log(arr.hasItem('id','456'))//true console.log(arr.hasItem('id','666'))//fasle
判断数组是否存在某个元素(元素简单类型)
<script> Array.prototype.hasItem=function (val) { var that=this; var i=that.length; var temp=false; while (i--) { if (that[i] == val) { temp=true; break; } } return temp; } var arr=[123,'one','girl',false] console.log(arr.hasItem('456'))//false console.log(arr.hasItem('one'))//true </script>



