react jsx自定义标签 ts类型声明
前言
假设我自定义了一个组件 全局导入的
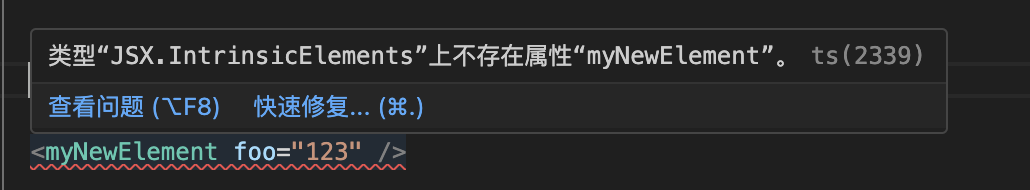
<myNewElement foo="123" />
此时ts会报异常

react18
在react 19 之前,我们可以这么做
declare global {
namespace JSX {
interface IntrinsicElements {
myNewElement: {foo: string}
}
}
}
react19
但这在react19中发生了改变
declare module "react" {
namespace JSX {
interface IntrinsicElements {
"my-element": {
myElementProps: string;
};
}
}
}


