ngxinx基本使用
前言
ngxin的所有功能,一般都是在nginx的配置文件中完成的。
所以这同样也是一篇nginx配置文件的熟练过程。
虚拟主机
nginx使用虚拟主机来配置站点:每个虚拟主机使用server { } 来配置
server {
# listen用来配置监听端口,server_name为虚拟主机服务名称
listen 443 ssl;
server_name dingshaohua.com;
# 证书位置
ssl_certificate /etc/letsencrypt/live/dingshaohua.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/dingshaohua.com/privkey.pem;
#证书校验(通用)
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
# 路由
location / {
root /home/webroot/book-ding;
}
}
虚拟主机服务匹配机制,当server_name 都没有匹配上的时候,会默认走配置的第一个虚拟主机。
这可能会导致别人的域名恶意解析到你得服务器上,所以你可以这么做:
server {
listen 80 default_server;
listen 443 ssl default_server;
server_name _;
ssl_reject_handshake on;
return 444;
}
根路径
当浏览器访问nginx服务的时候,默认的页面路径,
一般安装方式不同,根路径也不同
编译包的路径一般在:/usr/local/nginx/html
yum 安装的一般在: /usr/share/nginx/html
当然这个是可以后期改的,进入nginx.conf,如下就把根路径改成了/home/website
location / {
# root html;
root /home/website;
index index.html index.htm;
}
root和alias
root和alias都是系统文件路径的设置,root用来设置根目录,而alias用来重置当前文件的目录。
#若按照上述配置的话,则访问/img/目录里面的文件时,ningx会自动去/var/www/image/目录找文件
location /img/ {
alias /var/www/image/;
}
#若按照这种配置的话,则访问/img/目录下的文件时,nginx会去/var/www/image/img/目录下找文件。
location /img/ {
root /var/www/image;
}
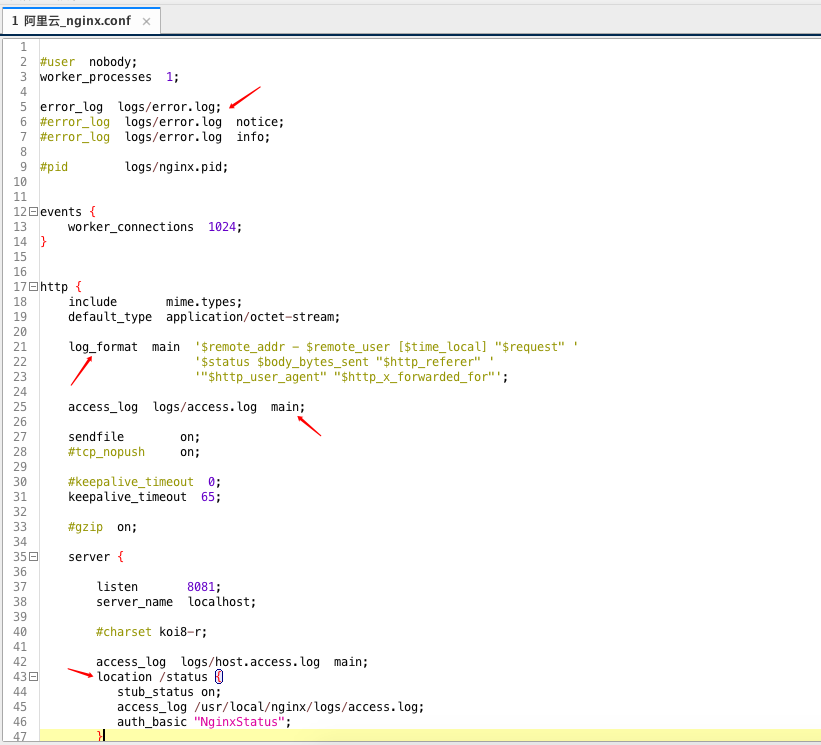
日志输出
缺省安装下,浏览器是无法访问日志的。
在编译的时候附带参数安装此模块(安装后记得make和make install)
./configure --prefix=/usr/local/nginx --with-http_stub_status_module
然后再配置一下访问地址
location /status {
stub_status on;
access_log /usr/local/nginx/logs/access.log;
auth_basic "NginxStatus";
}

然后浏览器里输入http://ip/status即可访问。
报错集
缺少SSL模块
如果项目里用到了ssl,之后在nginx启动却从报错:
nginx https protocol requires SSL support in
说明你用到了ssl,比如https等,那么编译安装的时候加如下模块即可(安装后记得make和make install)
./configure --prefix=/usr/local/nginx --with-http_ssl_module
nginx.pid丢失
这文件一不小心就丢了,丢了之后就无法启动
nginx: [error] open() "/usr/local/nginx/logs/nginx.pid" failed (2: No such file or directory)
解决办法如下,执行命令重新生成该文件即可,完成后再次尝试重启nginx 一般就即成功
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf


