Box与Formatting Context
一直对css都不够重视,觉得简单,其实也是有些知识的。所以抽空做了些总结
参考文献:mdn的css文档、w3c css规范
w3c是制定标准的,而mdn的目标是做开发者服务的开发文档。
但实际上,大家还是用mdn多一些,颜值高,讲的没那么啰嗦。当然要是还刨根问题 还得是w3c!
Box model(盒子模型)
参考文档:w3c的css-box-3与 mdn的盒子模型
当对一个文档进行布局(lay out)的时候,浏览器的渲染引擎会根据标准之一的 CSS 基础框盒模型(CSS basic box model),将所有元素表示为一个个矩形的盒子(box)。CSS 决定这些盒子的大小、位置以及属性(例如颜色、背景、边框尺寸…)。
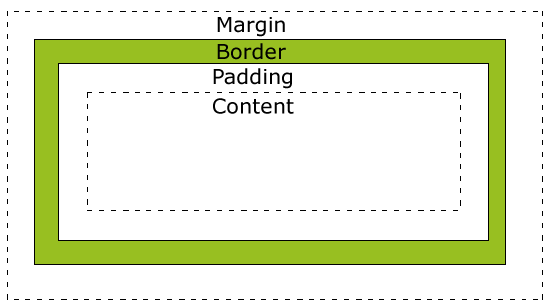
每个盒子尺寸(box dimensions)由四个部分组成,包括:边距[margging],边框[border],填充[padding],和实际内容[content width & content height]
简单来说就是:取得元素的内容并将其放在一个独立的元素盒子中,然后在其周边加上内外边距、边框——这就是我们所说的盒子模型。

注意:
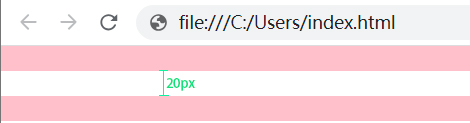
正常情况下,区块(盒子)的上下外边距有时会合并(即折叠)为单个边距,其大小为两个边距中的最大值(或如果它们相等,则仅为其中一个),这种行为称为外边距折叠。
<style>
div {
height: 20px;
background-color: pink;
}
.box1 {
margin-bottom: 10px;
}
.box2 {
margin-top: 20px;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>

visual formatting model(视觉格式化模型)
官方标准中对于视觉格式化模型的阐述为 how user agents process the document tree for visual media. 直译过来就是 用户代理在视觉媒体下如何处理文档树的意思。
通俗和侠义点讲就是 视觉格式化模型就是规定了 网页如何在你设备上的浏览器中如何被渲染和展示。
视觉媒体:visual media 指得是用户可视化媒体,如手机,电脑、打印机、幻灯机、电影放映机、dvd等
用户代理:user agents,简称UA,指的是用户在可视化媒体(终端)上使用(访问并解析html)的程序,最常见的比如浏览器、小程序或原生安卓和ios的webview
文档树: document tree,它是文档元素分级结构的形象表示。一个文档结构树包含根元素,根元素是最顶级的元素
在可视化格式化模型 规定中,文档树中的每个元素根据【盒子模型】规范 生成零个或多个盒子。
且这些盒子的布局受以下因素的控制:
盒子尺寸和类型(下边讲)。
定位方案 (正常流、浮动和绝对定位)。
文档树中元素之间的关系。
其它因素(例如,viewport的大小、置换的固有尺寸等)
viewport(可视窗口)
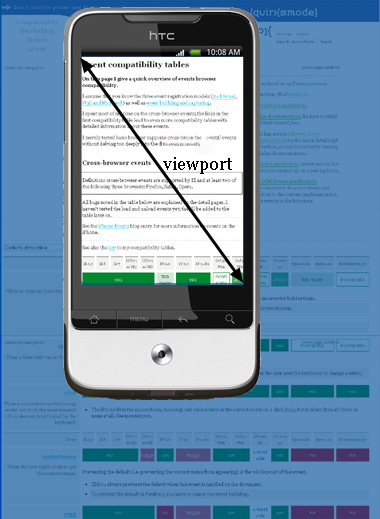
User agents for continuous media generally offer users a viewport through which users consult a document.
用户代理为连续媒体提供的一个(呈现解析和渲染后的文档树的)区域,用户通过这个区域可以阅读文档内容。在(用户代理为)浏览器中,一般指的就是浏览器用于呈现网页的区域。

注意 continuous media(连续媒体) 其实就是visual media的一种,比如网页。但是像打印机打印的文档内容必须是分页的,所以就是paged media(分页媒体)。这里有详细的媒体类型介绍。
当视口在小于文档渲染的尺寸时,必须提供一种滚动机制,最常见的就是浏览器的滚动条,通过滚动条我们就可以浏览超出视口的文档部分,也就是文档中阐述的 When the viewport is smaller than the area of the canvas on which the document is rendered, the user agent should offer a scrolling mechanism.
当然关于视口的知识点可不只是上述的这么简单,比如在移动web中,viewport的相关属性对于移动web的开发至关重要,但本文暂不涉及其他关于视口的知识点。
Containing blocks(包含块)
它是【视觉格式化模型】的一个重要概念,它与盒子模型非常的类似,也可以理解为一个矩形,
而这个矩形的作用是为它里面包含的元素提供一个参考,元素的尺寸和位置的计算往往是由该元素所在的包含块决定的。
包含块简单说就是定位参考框,或者定位坐标参考系,元素一旦定义了定位显示(相对、绝对、固定)都具有包含块性质,它所包含的定位元素都将以该包含块为坐标系进行定位和调整。
除了定位参考 还有宽度参考 等等等等很多重要的作用~
Controlling box generation(控制【box】的生成)
CSS的【视觉格式化模型】一部分工作是 从文档元素(document tree element)生成盒(box)。
根据CSS属性display属性,可以生成不同类型的盒。
Block-level elements & block boxes(块级元素和块盒)
块级元素视觉上呈现为块,竖直排列
当元素的CSS属性display为block,list-item或table时,它就是块级元素
css排班布局
正如上文所说,css将网页上的元素都是为一个个盒子,那么这些盒子是怎么排版的呢?
css有多种布局方式,接下来一一介绍
常规布局
元素的类型 和 display 属性 会决定这 Box 的类型。不同类型的 Box 会参与 不同的 Formatting Context,所以 Box 内的元素会以不同的方式渲染
我们总结一下有哪些类型的 盒子模型:
block-level box: 块状盒子模型。display 属性为 block, list-item, table 的元素,会生成 block-level box。并且参与 block fomatting context;
inline-level box:行内盒子模型。display 属性为 inline, inline-block, inline-table 的元素,会生成 inline-level box。并且参与 inline formatting context;
run-in box:css3加的之后讲
Formatting context
Formatting context 即格式化上下文,是 W3C CSS规范中的一个概念:
它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用
CSS2.1 中只有 BFC 和 IFC,CSS3 增加了 GFC 和 FFC。
IFC:Inline Formatting Context(内联格式化上下文)
BFC:Block Formatting Context(块级格式化上下文)
GFC:Grids Formatting Context(网格格式化上下文)
FFC:Flexible Formatting Context(弹性盒格式化上下文)
通俗的理解就是:
通过刚才说的盒模型我们知道 HTML 页面是由一个个盒子组成的,
但那这些盒子该怎么摆放在页面上面呢?--这其实就是格式化上下文的工作;
比如:块元素“自带换行符”、行内元素无法设置上下外边距和高度 等等等
这些我们平时觉得理所应当的规则 其实就是格式化上下文的组成部分,
浏览器就是按照这些规则来将我们写的页面展示给用户看的;
BFC
即块级格式化上下文,它是一个独立的渲染区域,它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
BFC可以让元素成为隔离独立的容器,且容器内的子元素不会影响到外面的布局
BFC布局规则:
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
如何创建BFC:
- 根元素body
- float属性不为none
- position为absolute或fixed
- display为inline-block, table-cell, table-caption, flex, inline-flex
- overflow不为visible
BFC的应用场景
解决容器内子元素浮动、绝对定位等原因造成的高度塌陷的问题;


