katex1-初步使用
安装和使用
csdn和npm均可

加载完成后,自动渲染整个body里的公式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- katex核心包 -->
<link href="https://cdn.bootcdn.net/ajax/libs/KaTeX/0.16.2/katex.min.css" rel="stylesheet" />
<script defer src="https://cdn.bootcdn.net/ajax/libs/KaTeX/0.16.2/katex.min.js"></script>
<!-- katex辅助包:自动渲染 -->
<script defer src="https://cdn.bootcdn.net/ajax/libs/KaTeX/0.16.2/contrib/auto-render.min.js"></script>
<title>Document</title>
</head>
<body>
<div>$\sum_{i=0}^{n}i^2$</div> // 这个表达式就是LaTex规定的宏
<div>\(\sum_{i=0}^{n}i^2\)</div>
<script>
document.addEventListener("DOMContentLoaded", function() {
renderMathInElement(document.body, { // renderMathInElement这个函数就是 auto-render.js提供的
delimiters: [
// 意思是匹配页面上 以$开头和结尾的元素。 display决定是否占一整行
{left: '$', right: '$', display: false},
{left: '\\(', right: '\\)', display: false}
],
throwOnError : false
});
});
</script>
</body>
</html>
或者手动渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="https://cdn.bootcdn.net/ajax/libs/KaTeX/0.16.2/katex.min.css" rel="stylesheet" />
<script src="https://cdn.bootcdn.net/ajax/libs/KaTeX/0.16.2/katex.min.js"></script>
<title>Document</title>
</head>
<body>
<div class="demo"></div>
<script>
katex.render("\\sum_{i=0}^{n}i^2", document.querySelector('.demo'), {
throwOnError: false,
});
</script>
</body>
</html>
原理
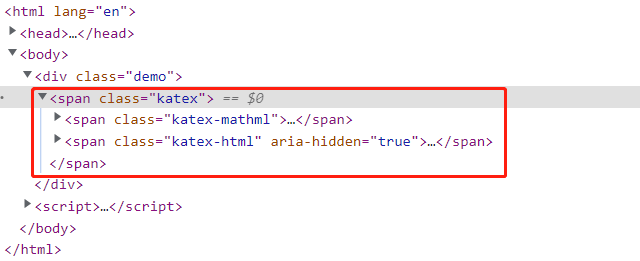
这个插件会根据公式表达式字符串将其转换为一段绘制节点,如下

这个过程当然是需要消耗性能的,所以官方也提供了一个服务端渲染办法:
const html = katex.renderToString("c = \\pm\\sqrt{a^2 + b^2}");
//=> <span class="katex">...</span>
使用 MathJax、KaTex方案的共同问题是用HTML、CSS来渲染公式,非常冗长,如果采用了服务器端渲染,很容易超出数据库字段的长度限制,一个简单的公式,就会产生很多 HTML 结构。
但是我们也没得选择 不是吗?


