前端项目代码管控
前言
随着业务的增长和开发团队的成员快速增加,其中很多新人来自于五湖四海各大门派,在编码的风格和习惯中也出现各异。
通常在相互 codereview 时发现很多代码上的问题,久而久之代码出现了代码难以维护的问题,甚至还会出现低级错误。
因此,我尝试在前端代码质量的管控上做了些探索

相信编码规范对于大家来说不算是陌生,如果在 2022 年再次聊起这个话题,恐怕耳朵会起茧,但编码规范从制定到落地是一个艰难的旅程,特别是对于不同成员的编码习惯,还有棘手的祖传代码。无论你是老司机还是新手不妨了解一下。
eslint
eslint可以解决两问题
代码质量问题:使用方式有可能有问题(problematic patterns)
代码风格问题:风格不符合一定规则 (doesn’t adhere to certain style guidelines)
在你代码编写不规范或存在问题的时候,你使用eslint xx命令 就可以列出问题,使用eslint xx --fix 就可以将其修复。
除了node包的使用方式之外,同时很多工具也都开发了eslint的插件支持,这样如果发现问题,就能直接在代码中出现异常提示,如红色波浪线。
prettier
ESLint 主要解决了两类问题,但其实 ESLint 主要解决的是代码质量问题。另外一类代码风格问题其实并没有完完全全做完。eslint不屑于,因为这些问题"没那么重要",代码质量出问题意味着程序有潜在 Bug,而风格问题充其量也只是看着不爽。这时候就出现了 Prettier,Prettier 声称自己是一个有主见 (偏见) 的代码格式化工具 ,它认为格式很重要。
使用npx prettier --check .即可检查是所有问题的风格问题,使用npx prettier --write .既可以修复检测到的问题。
同样的除了node包的使用方式之外,同时很多工具也都开发了prettier的插件支持,可以直接右键执行格式化的时候调用此插件,或者配置保存文件的时候编辑器自动调用prettier插件格式化。
初此之外,为了省去麻烦,Prettier团队还开发了 eslint的插件,这样执行eslint就能和Prettier就结合起来了。
EditorConfig
这也是个代码风格的插件,用来抹平编辑器差异,注意它没有node包,仅仅事开发工具的一个插件,支持很多ide,如vsicde、idea、webstom等等,且不是只为前端服务。
他的好处是,媲美于编辑器本身的功能,如上说的都是在保存、执行修复命令、右键格式化才会修复问题。
而此插件,除了拥有以上3个时机格式化,它在写代码的时候,就直接会控制你按照他的规范输出。比如配置缩进为8的时候,你回车换行,自动就是8个空格了。
通过分析就能得出,其实和prettier有很大一部分功能是重复的,那我们如何处理两者的关系呢?
1、两者共享一些配置项,不用重复这些配置项。Prettier 会解析 `.editorconfig` 文件来确定要使用的配置选项。
2、如果配置重复,使用Prettier格式化的时候,Prettier会优先使用给自己的配置,将同属性`.editorconfig`给覆盖
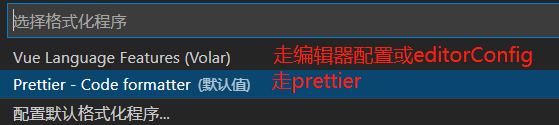
3、如果指定Prettier格式化,则直接会使用`.editorconfig`配置(如何指定使用什么格式化,如下图)

编辑器自带代码风格设置
如vscode的setting.js
如idea里的设置>编辑器设定
等等
一般用的较少,因为大家的ide可能不同,而且有的编辑器配置都没有配置文件(所以才有EditorConfig)。


