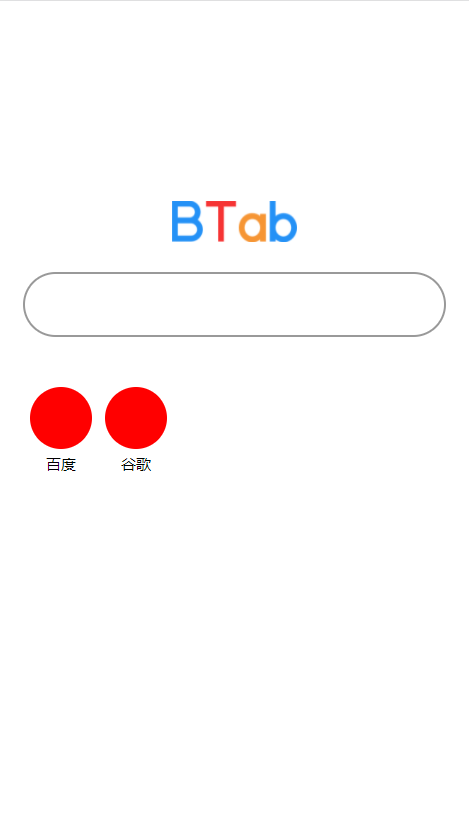
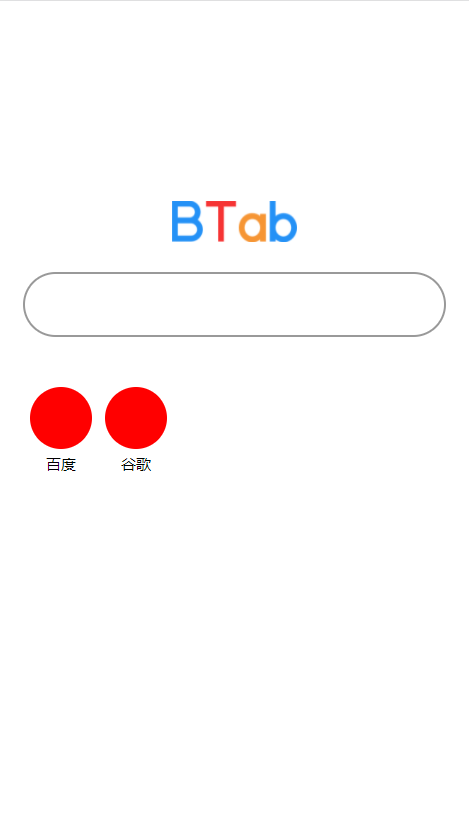
flex横向对齐即两端有靠右
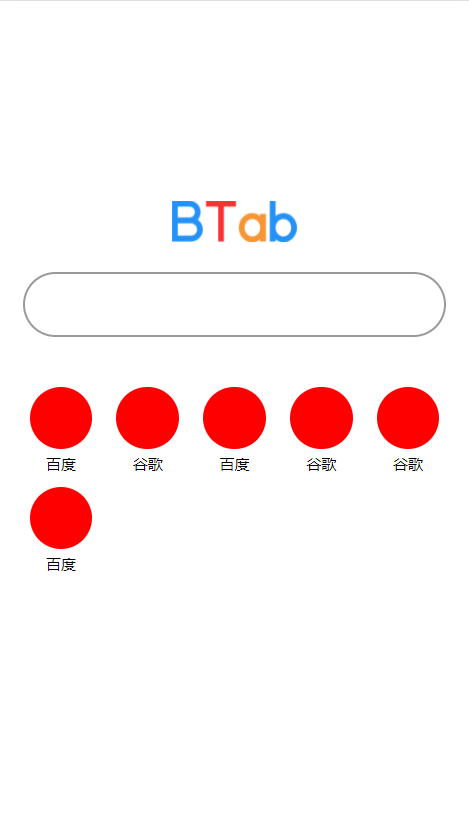
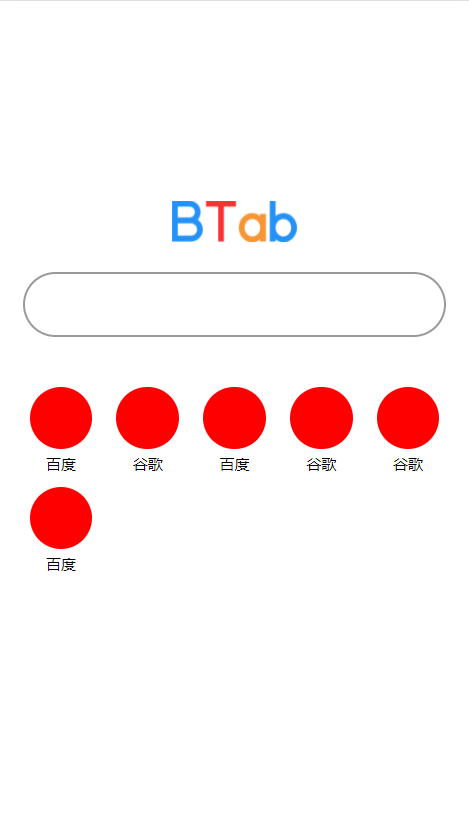
flex布局怎么再设置子元素两侧对其的情况下设置最后一行左对齐
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.container:after {
content: "";
flex: auto;
}


分类:
html
flex布局怎么再设置子元素两侧对其的情况下设置最后一行左对齐
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.container:after {
content: "";
flex: auto;
}