WPF Caliburn 学习笔记(四) Message Triggers
前面我们触发事件的行为用的是普通的EventMessageTrigger 。其实在Caliburn中有三种事件触发模式:
- EventMessageTrigger
- GestureMessageTrigger
- AttachedEventMessageTrigger
1.EventMessageTrigger
简写:cal:Message.Attach="Divide(left.Text, right.Text) : DivideResult.Text"
详细:
<cal:Message.Triggers>
<cal:RoutedMessageTriggerCollection>
<cal:EventMessageTrigger EventName="Click">
<cal:EventMessageTrigger.Message>
<cal:ActionMessage MethodName="Divide" OutcomePath="DivideResult.Text">
<cal:Parameter Value="{Binding ElementName=left, Path=Text}"/>
<cal:Parameter Value="{Binding ElementName=right, Path=Text}"/>
</cal:ActionMessage>
</cal:EventMessageTrigger.Message>
</cal:EventMessageTrigger>
</cal:RoutedMessageTriggerCollection>
</cal:Message.Triggers>
2.GestureMessageTrigger
GestureMessageTrigger,比如:当我们需要按”CTRL+左击 ”时,执行事件。我们就要用到这个。
简写:
<Ellipse Width="20" Height="20" Fill="Red" ToolTipService.ToolTip="Divide (Attachment Gesture: Control + Left Click)" cal:Message.Attach="[Gesture MouseAction: LeftClick, Modifiers: Control] =
[Action Divide(left.Text, right.Text) : DivideResult.Text]" />
详细:
<Ellipse Width="20" Height="20" Fill="Yellow" ToolTip="Divide (Trigger Collection Gesture: Control + Left Click)"> <cal:Message.Triggers> <cal:RoutedMessageTriggerCollection> <cal:GestureMessageTrigger MouseAction="LeftClick" Modifiers="Control"> <cal:GestureMessageTrigger.Message> <cal:ActionMessage MethodName="Divide" OutcomePath="DivideResult.Text"> <cal:Parameter Value="{Binding ElementName=left, Path=Text}" /> <cal:Parameter Value="{Binding ElementName=right, Path=Text}" /> </cal:ActionMessage> </cal:GestureMessageTrigger.Message> </cal:GestureMessageTrigger> </cal:RoutedMessageTriggerCollection> </cal:Message.Triggers> </Ellipse>
3.AttachedEventMessageTrigger
AttachedEventMessageTrigger :把事件放到父容器中。相当于共享事件。
简写:
<StackPanel cal:Message.Attach="[AttachedEvent Button.Click] = [Action Divide(left.Text, right.Text) : DivideResult.Text]"> <Button Content="Divide (Stack)" /> <Button Content="Divide (Stack)" /> </StackPanel>
详细:
<StackPanel>
<cal:Message.Triggers>
<cal:RoutedMessageTriggerCollection>
<cal:AttachedEventMessageTrigger RoutedEvent="Button.Click">
<cal:AttachedEventMessageTrigger.Message>
<cal:ActionMessage MethodName="Divide"
OutcomePath="DivideResult.Text">
<cal:Parameter Value="{Binding ElementName=left, Path=Text}" />
<cal:Parameter Value="{Binding ElementName=right, Path=Text}" />
</cal:ActionMessage>
</cal:AttachedEventMessageTrigger.Message>
</cal:AttachedEventMessageTrigger>
</cal:RoutedMessageTriggerCollection>
</cal:Message.Triggers>
<Button Content="Divide (Stack)" />
<Button Content="Divide (Stack)" />
</StackPanel>
AvailabilityEffect
AvailabilityEffect属性用来显示控件的外观。比如:显示,隐藏,修改透明度等。它有如下属性:
None,Hide,Collapse,Opacity。
这里讲下Opacity属性的用法。
首先新建一个OpacityEffect类,他必须继承IAvailabilityEffect接口。
public class OpacityEffect : IAvailabilityEffect { //Note: Update the UI based on the availability. public void ApplyTo(DependencyObject target, bool isAvailable) { var uiElement = target as UIElement; if(uiElement == null) return; uiElement.Opacity = isAvailable ? 1 : .5; } }
然后在app.xaml.cs中,我们要在创建一个容器,然后在这个容器中注册这个属性。
代码
xaml上:
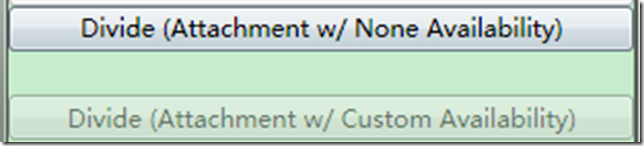
<Button Content="Divide (Attachment w/ Custom Availability)" cal:Message.AvailabilityEffect="Opacity" cal:Message.Attach="Divide(left.Text, right.Text) : DivideResult.Text" />
效果图 下面的那个Button:

其他属性不要在容器中注册,直接设置AvailabilityEffect就行了。
UserInRoleAttribute
在前面我们执行一个函数,上面加个了 [Preview("CanXXX")]特性。用来判断该函数能否执行。
返回True,则执行该函数,反之,不执行。
还有一个特性叫:UserInRoleAttribute,该特性用来判断权限的。
我们在某个方法上加个[UserInRole("Admin", Priority = 1)]
我们要用到判别这个特性的类。
代码
这里的用户角色是:Admin,权限为1。通过返回Thread.CurrentPrincipal.IsInRole(_role); 来判断是否执行。
作者:dingli
出处:http://www.cnblogs.com/dingli/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。

