MSDN 教学短片 WPF 12(画布)
画布
Canvas画布
它的作用域是:
定义一个区域,在该区域中可以使用相对于 Canvas 区域的坐标显式定位子元素。
Canvas 具有默认值为零的 Height 和 Width 属性,除非它是可自动调整其子元素大小的元素的子元素。Canvas 的子元素从不会调整大小,它们只是位于指定的坐标处。这为不需要或不希望使用固有的大小约束或对齐方式的情况提供了灵活性。如果希望自动调整子内容大小并将其对齐,通常最好使用 Grid 元素。
ZIndex 属性确定共享相同坐标空间的子元素的显示顺序。如果一个子元素的 ZIndex 值较高,则表明此元素将显示在具有较低值的另一个子元素之上。
注意:
Canvas 的子元素始终被赋予它们所需的完整大小。因此,Canvas 内的垂直对齐和水平对齐不起任何作用。
比如我们可以在Canvas里画椭圆。
效果图:
这里我们没给Canvas弄个边框。
我们加个Border
DockPanel画布
DockPanel 定义一个区域,从中可以相对于彼此水平或垂直排列子元素。
备注:
内容模型:DockPanel 对子内容强制使用强内容模型。
SetDock 方法更改某元素相对于同一容器中其他元素的位置。对齐方式属性(如 HorizontalAlignment)更改某元素相对于其父元素的位置。
如果将 LastChildFill 属性设置为 true(默认设置),那么无论对 DockPanel 的最后一个子元素设置的其他任何停靠值如何,该子元素都将始终填满剩余的空间。若要将子元素停靠在另一个方向,必须将 LastChildFill 属性设置为 false,还必须为最后一个子元素指定显式停靠方向。
默认情况下,面板元素并不接收焦点。要强制使面板元素接收焦点,请将 Focusable 属性设置为 true。
注意:屏幕上 DockPanel 的子元素的位置由相关子元素的 Dock 属性以及这些子元素在 DockPanel 下的相对顺序确定。因此,具有相同 Dock 属性值的一组子元素在屏幕上的位置可能不同,具体取决于这些子元素在 DockPanel 下的顺序。子元素的顺序会影响定位,因为 DockPanel 会按顺序迭代其子元素,并根据剩余空间来设置每个子元素的位置。
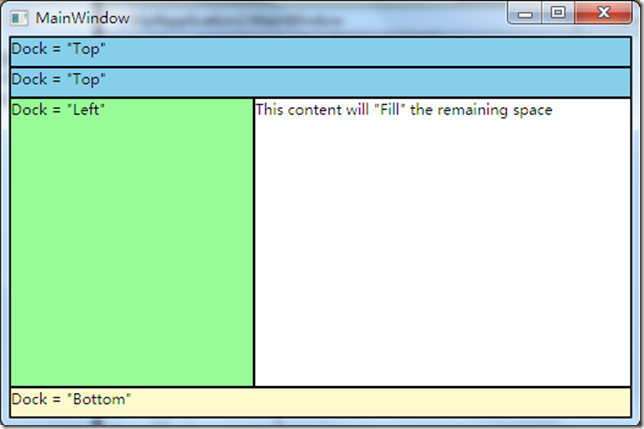
下面通过XAML代码来显示
效果图:
StackPanel画布
StackPanel 将子元素排列成一行(可沿水平或垂直方向)。
备注
内容模型:StackPanel 对子内容强制使用强内容模型。
默认值为对 StackPanel 中所含的 HorizontalAlignment 和 VerticalAlignment 内容均进行拉伸。
默认情况下,面板元素并不接收焦点。要强制使面板元素接收焦点,请将 Focusable 属性设置为 true。
StackPanel 实现 IScrollInfo 接口以支持逻辑滚动。逻辑滚动用于滚动到逻辑树中的下一个元素。这与物理滚动相反,物理滚动按照在指定方向上定义的一个物理增量来滚动内容。如果您需要物理滚动,而不是逻辑滚动,请将宿主 StackPanel 元素包装在一个 ScrollViewer 中,并将其 CanContentScroll 属性设置为 false。
示例:
StackPanel 允许您按指定的方向堆积元素。通过使用在 StackPanel 上定义的属性,内容既可以纵向流出(默认设置),也可以横向流出。
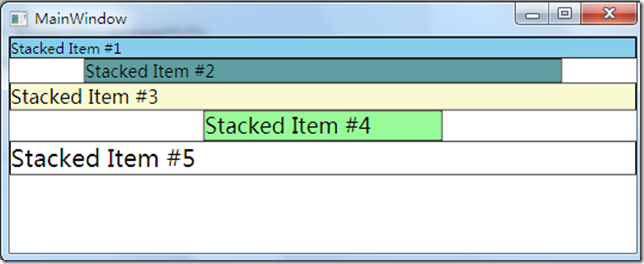
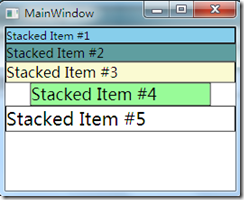
下面的示例使用 StackPanel 纵向堆积了五个 TextBlock 控件,每个控件都有不同的 Border 和 Background。没有指定的 Width 的子元素将会拉伸以填充父窗口;但是,具有指定的 Width 的子元素将在窗口内集中。
StackPanel 的默认堆积方向为垂直方向。若要控制 StackPanel 中的内容流,请使用 Orientation 属性。通过使用 HorizontalAlignment 属性可以控制水平对齐。
下面是XAML代码:

拉伸后的:
Grid画布
Grid画布是我们最常用的。
定义由行和列组成的灵活的网格区域。
备注
内容模型:Grid 对子内容强制使用强内容模型。有关 Panel 内容模型的更多信息,请参见 Children 属性。
在 Grid 中定义的行和列可以利用 Star 大小调整按比例分配剩余空间。当选择 Star 作为行或列的高度或宽度时,该行或列将得到一个剩余可用空间的加权比例分配。这与 Auto 相反,后者将基于行或列中所含内容的大小均匀分配空间。当您使用 可扩展应用程序标记语言 (XAML) 时,此值表示为 * 或 2*。在第一种情况下,行或列将得到一倍的可用空间,在第二种情况下,行或列将得到两倍的可用空间,依此类推。有关 Star 大小调整的更多信息,请参见使用星型大小调整的示例示例。通过将这种按比例分配空间的技术与 Stretch 的 HorizontalAlignment 和 VerticalAlignment 值结合使用,可以按屏幕空间的百分比来划分布局空间。Grid 是唯一可以按这种方式来分配空间的布局面板。
默认情况下,行和列将采用所需的最少空间量来容纳给定行或列中所含任意单元格中的最大内容。例如,如果某列中的一个单元格含有一个较长的单词,如“hippopotamus”,但该列中的所有其他单元格所含的都是像“dog”这样较短的单词,那么该列的宽度将是最大单词 (hippopotamus) 的宽度。
您可以通过使用 Margin 属性与对齐属性的组合来精确定位 Grid 的子元素。
Grid 的子元素按其在标记或代码中出现的顺序绘制。因而,当各元素共享相同的坐标时,便可以获得分层的顺序(也称为 z 顺序)。
Grid 和 Table 具有一些相同的通用功能,但它们也可以应用于相应方案以便更充分地利用各自的内置功能。Grid 基于行和列的索引来添加元素;而 Table 不采用这种方式。Grid 元素允许内容的分层,其中多个元素可以存在于单个单元格内。Table 不支持分层。Grid 的子元素可以相对于其“单元格”边界的左上角进行绝对定位。Table 不支持此功能。Grid 还提供了比 Table 更灵活的大小调整功能。
Grid 使用 GridLength 对象来定义 RowDefinition 或 ColumnDefinition 的大小调整特征。有关每种单位类型的定义,请参见 GridUnitType。
如果向 Grid 中的某个列添加一个子元素,并且该列的 Width 属性设置为 Auto,则会测量该子元素而不进行任何限制。该行为可在使用了 ScrollViewer 时禁止显示水平滚动条,因为该子元素被测量为“无界”。为了进行显示,该子元素会被裁剪,而不会滚动。
默认情况下,面板元素并不接收焦点。要强制使面板元素接收焦点,请将 Focusable 属性设置为 true。
介绍下 InkCanvas
InkCanvas (自定义呈现墨迹)
通过笔画的 DrawingAttributes 属性可以指定笔画的外观,例如笔画的大小、颜色和形状,但有时除了 DrawingAttributes 允许的那些外观之外,您可能还希望自定义外观。您可能希望通过在喷枪、油彩和许多其他效果中呈现来自定义墨迹的外观。Windows Presentation Foundation (WPF) 允许您通过实现自定义 DynamicRenderer 和 Stroke 对象来自定义呈现墨迹。
下面是InkCanvas画的wpf
我们给它加个边框,不过只能在这个边框中画图。
我们也可以保存我们画的这张图。
我们放个button,点button的时候用来保存,当前画的图。
这里的ic是InkCanvas的name。
作者:dingli
出处:http://www.cnblogs.com/dingli/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。