MSDN 教学短片WPF 4(笔刷)
ImageBrush(笔刷)
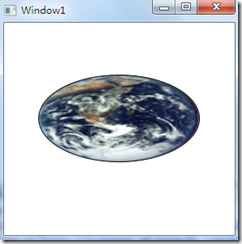
打开Visual Studio,我们画一个椭圆
<Ellipse Margin="42,64,43,90" Name="ellipse1" Stroke="Black">
<Ellipse.Fill>
<ImageBrush ImageSource="Earth.bmp" />
</Ellipse.Fill>
</Ellipse>
效果图:
很简单吧!这里只用到了Ellipse.Fill属性和ImageBrush就能画一个带图片的椭圆。
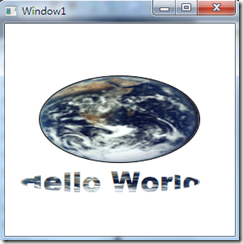
同样,我们也可以在TextBlock中实现同样的功能。
<TextBlock Height="75" Margin="17,0,26,12" Name="textBlock1" VerticalAlignment="Bottom" Text="Hello World" FontSize="36" FontFamily="Arial Black">
<TextBlock.Foreground>
<ImageBrush ImageSource="Earth.bmp" />
</TextBlock.Foreground>
</TextBlock>
这里是用的 TextBlock.Foreground属性
这里因为背景图是椭圆的,所以文字图片没有全遮住。
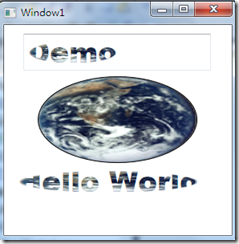
如果以这种方法在TextBox中会如何。
为了更好的显示,我们在TextBox中加点文字。
<TextBox Height="46" Margin="24,11,26,0" Name="textBox1" VerticalAlignment="Top" FontSize="36" FontFamily="Arial Black">
<TextBox.Foreground>
<ImageBrush Viewport="0,0,0.3,0.3" TileMode="Tile" ImageSource="Earth.bmp" />
</TextBox.Foreground>
Demo
</TextBox>
效果图:
他们的背景图都是一张。
我们可以用填满和重复模式。
TileMode模式,它有5个模式,
Tile(
先绘制基本图块,然后通过重复基本图块来填充其他区域。一个图块的右边缘与下一个图块的左边缘衔接,上下边缘的衔接与此类似。
)
FlipX(与 System.Windows.Media.TileMode.Tile 相同,只不过图块的交替列被水平翻转。基本图块本身不翻转。),
FlipY(与 System.Windows.Media.TileMode.Tile 相同,只不过图块的交替行被垂直翻转。基本图块本身不翻转。),
FlipXY(System.Windows.Media.TileMode.FlipX 和 System.Windows.Media.TileMode.FlipY 的组合。基本图块本身不翻转。),
None(绘制基本图块,但不重复基本图块。其他区域是透明的)
于此配合的是设置它的位置Viewport属性。
<TextBox Height="46" Margin="24,11,26,0" Name="textBox1" VerticalAlignment="Top" FontSize="36" FontFamily="Arial Black">
<TextBox.Foreground>
<ImageBrush Viewport="0,0,0.3,0.3" TileMode="Tile" ImageSource="Earth.bmp" />
</TextBox.Foreground>
Demo
</TextBox>
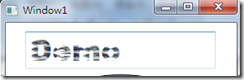
我们在原来的TextBox里加个这个。
效果图:
作者:dingli
出处:http://www.cnblogs.com/dingli/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。